イラストのラフ効果をグループごとにかけたら便利
2016/01/05 Illustrator LINEスタンプ, アピアランス, イラスト, 手描き風

先日作ったしろくまのラインスタンプは、40個全部のスタンプに(ほとんど分からないくらいですが)ラフ効果をかけてふちがぎざぎざした感じに仕上げてみました。
ラフ効果はイラストを描きながらそのつどパーツにかけるよりも、スタンプ1個ごとにグループ化してからかけると後の管理もしやすくて便利だな~と思ったのでおすすめです。
ラフ効果とは
効果-パスの変形-ラフをかけるとオブジェクトのふちがギザギザした感じに加工できます。ラフ効果のいいところは、塗りでも線でも構わず効果がかかってくれるので、フチ用にわざわざブラシの線を追加したり、線を塗りに分割したり…といったことをしないでいい、手軽なところ。

以前に手書き風の線はどうするんだろう?という記事でもラフについて少し書いたことがあります。
パーツごとにラフ効果をかけると後がやや面倒
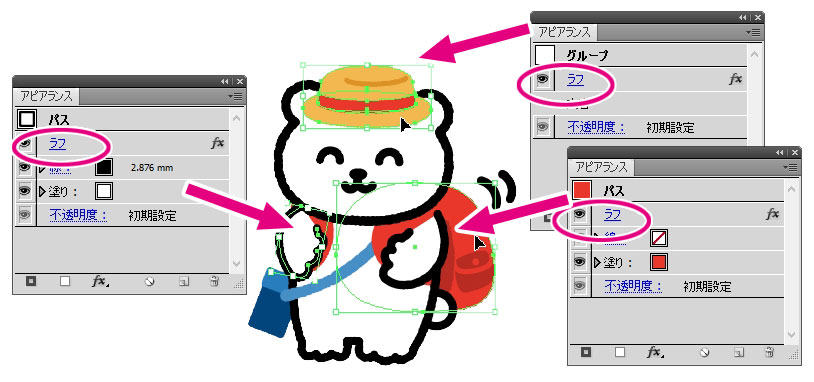
オブジェクトを特にグループ化しなくても、まとめてラフ効果はかけられます。
その場合、後でアピアランスパネルを開いてオブジェクトをクリックすると、それぞれの異なる色や線のアピアランスにラフが1行追加されたことが分かります。

しかしこの進め方の弱点として
●あとからパーツを描き加えた場合にどこまで効果をかけたか忘れがち。(忘れて2回かけるとラフが2行かかってしまう。)
●ラフ効果をやめたくなった場合にラフだけをまとめて削除することができない(ラフ効果を選択-共通-アピアランス属性で選択し、まとめて「非表示」は出来る。)
●角丸などアピアランスの一部を分割したい時に、ラフまで分割されてしまい元のパスが維持できない。
というデメリットがあります。
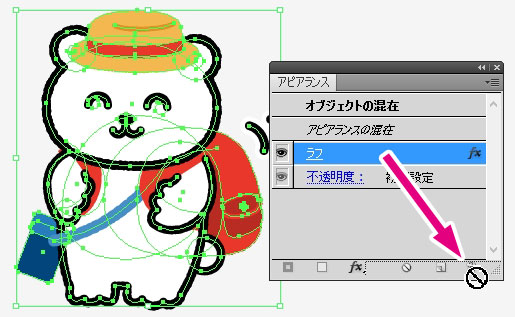
(↓オブジェクトの混在になってしまってラフを捨てられない図。)

グループ単位でラフ効果をかけるメリット
というわけで、LINEスタンプのように数の多いイラストの場合には、ラフをかける前にスタンプ1個ごとにグループ化するのがおすすめです。イラストの一部分にすでにグループがあっても、さらにまとめてグループ化すればOKです。
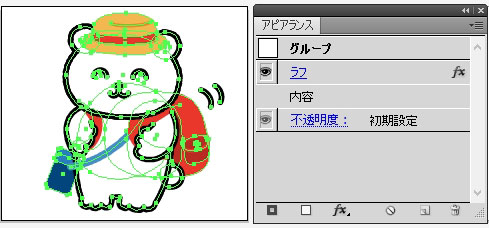
(↓1スタンプ・1グループでアピアランスがすっきりの図。)

このアピアランスはグループに対してかかっているので、グループを解除すると消えてしまいます。他のスタンプに使い回す時などはこのアピアランスをグラフィックスタイルパネルにドラッグで登録しておくと中の数値などが同じラフをかけられます。
『ダブルクリックして編集モード』が超便利だから、グループにして不便ってこともないですよ
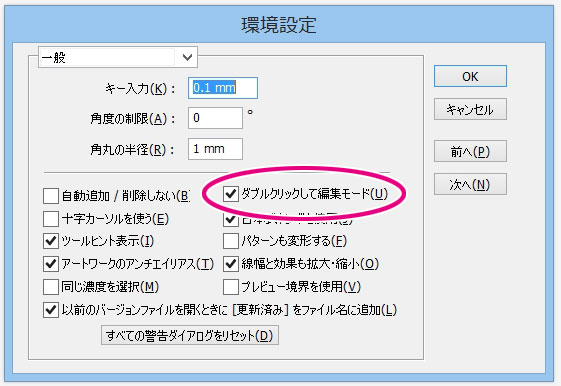
cs2くらいからある『ダブルクリックして編集モード』を使うと、いちいちグループを解除しなくてもグループの中に入って自由にイラストに描き加えたりの編集ができます。普段オフにしている人はCtrl+Kで環境設定パネルを開けると設定できます。

●『ダブルクリックして編集モード』の使い方
ダブルクリックを繰り返して目的のオブジェクトまで中に入っていきます。この時さわれない部分は周りに薄く表示されます。中に入れたら普段通り絵を描けます。

●『ダブルクリックして編集モード』のやめ方
上のグレーのバーにグループの階層が出てるので目的のところをクリックして上に上がるか、グレーの広い部分をクリックして元に戻ってこられます。
●『ダブルクリックして編集モード』を使うと、グループの中だけをアピアランス分割できます。これは長くなるので次の記事グループ化すると、中のアピアランスだけを分割できるに手順を分けて書きました。

