Illustratorでふっくらした描き文字をつくる
2015/03/01 Illustrator アピアランス, ふんわり, 描き方

パンのようにふっくらした線で作る漫画風の描き文字。
ベースは1本のパスなので、曲げたり伸ばしたりの調整が楽です。
ふんわり、ゆるい感じのものに。
9/26 もくもくした文字にアレンジする方法も追記しました。
ふっくらさせる仕組み
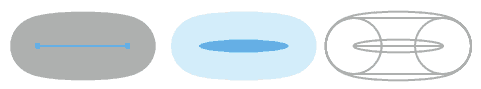
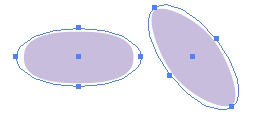
今回のふくらみの仕組み↓。パスは一本でOK。

イメージ的には皮(先端を丸くした直線)の中にあん(ブラシ)を入れてあんパンにした感じ。
ブラシとグループアピアランスを使います。
ポイントは(たとえ1個のオブジェクトでも)グループ化を挟むことで、後で付け足した線がブラシを取り囲むようにかかること。これで自然な感じにふっくらします。
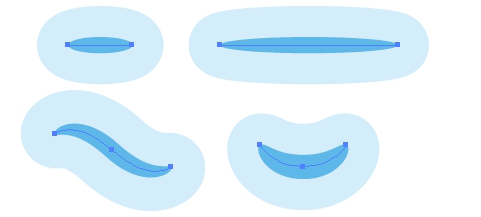
ブラシを使うメリットは
・パスの長さがまちまちだったりパスを自由にカーブさせたりさせても大丈夫。

・中身のブラシのふっくら加減・外の取り囲み分の線幅、どちらも数値で後から調整できます。

ふっくらした描き文字を作る
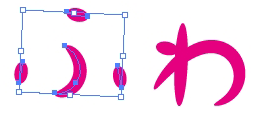
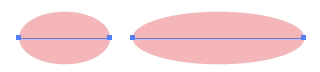
●ペンツールで文字を書きます。パスはなるべくシンプルに。(四角い枠は目安なので描かなくても平気。)パスが上手くいかない時はスムーズツールでなでるとなだらかになります。

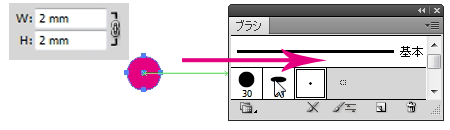
●ブラシを作ります。2mmの円を描いてブラシパネルにドラッグ。新規アートブラシにチェック。

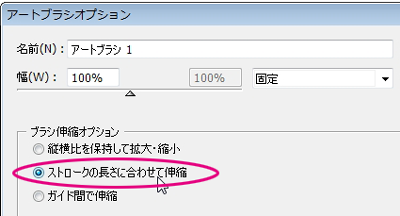
●アートブラシオプションはストロークの長さに合わせて伸縮に。

●文字を選択し、作ったブラシをクリック。線パネルで線幅を0.5mmに。

●一文字ずつグループ化します。

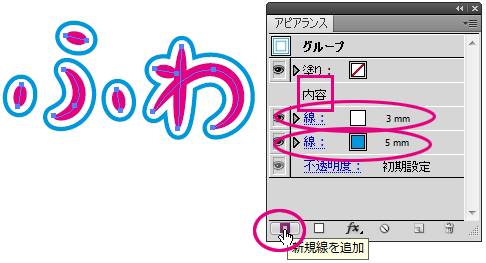
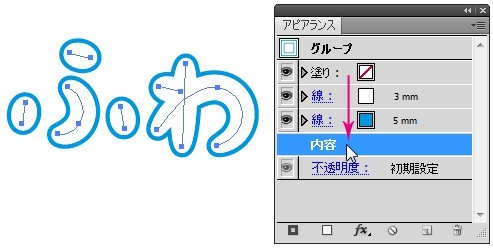
●アピアランスパネル下の新規線を2回クリックし、上に白3mm、下に青(C90M15)5mmに設定。袋文字にします。

●アピアランスパネルの『内容』の行をドラッグし、下に隠します。

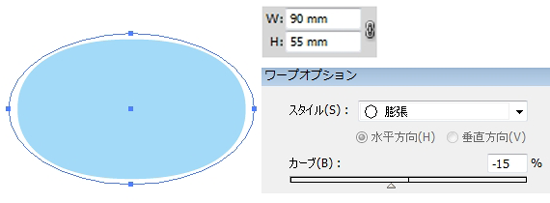
●おまけで背景の飾り用に円ツールで楕円を描きます。90×55mm、水色はc40。効果-ワープ-膨張でマイナス15%。ふんわりした形に整えます。詳しくはふんわり丸い吹き出しの描き方へ。
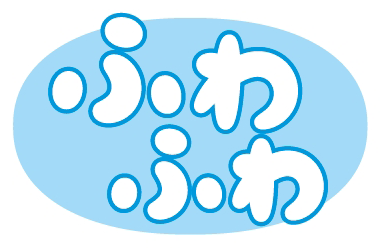
●文字をコピー・ペーストで増やし、適宜サイズを拡大縮小して楕円の上に並べます。できあがり。

9/26追記~数値調整について
グループ後の線はアピアランスパネルですぐ変えられますが、先に中身に入れ込んだブラシ幅の数値を変える方法はちょっと分かりにくいかもしれません。中身のブラシ数値はアピアランスパネルの『内容』の行をダブルクリックすると触れるようになります。その後元に戻るにはアピアランス一番上の【グループ】の行をクリックで戻ってこられます。
文字にする時のコツ
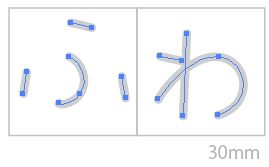
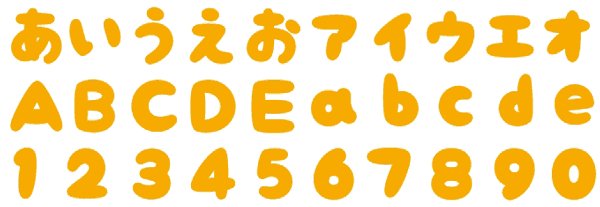
・ひらがな・カタカナ・アルファベット・数字あたりは出来るけど、漢字はちょっと難しい。
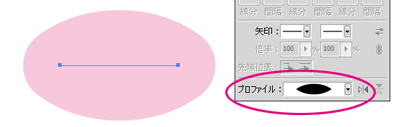
・数字の0(ゼロ)・6・8、フォントのO(オー)・a・Q、ぱぴぷぺぽなどの丸部分はブラシを使わずに普通の線を太めにした円を描いて、効果-ワープ-膨張(マイナス値でかける)で四角っぽく整えると楽。
・あ、め、ぬ、ねなどの細かい文字は潰れやすいのでブラシや線幅を細めに調整。
・一筆書きのように繋げたくない時はハサミツールでアンカーポイントをクリックでパスを切断。
見た目通りのパスを取るには
オブジェクト-アピアランスを分割(ブラシを分割)
→さらにオブジェクト-分割・拡張(線を分割)
→さらにパスファインダ-合体(不要なパスを一体化)
失敗した方法
上手くいかなかった方法も載せときます。
★線に強弱を付けると言えば線幅ツール。これをグループ化して線で取り囲み。どら焼きっぽい。

★ふんわり丸い吹き出しの描き方の楕円にワープ膨張の方法。曲げ伸ばしや回転に耐えられない。まっすぐだと近いものが出来るけど、傾けると崩れる。

★ブラシで太めの円をそのまま使う方法。伸ばすと角の丸みが変わってしまう。

そのほかに作ったもの



考えてみたものの、文字数が多いとやっぱり自作はきついです。
クセのある数文字のオリジナル文字を作ったりするのには良いですが、たくさん文字を打つなら、丸い系のフォント(キーボードでちゃんと打てるもの)は色々可愛いのが出ているので素直にそれを使ったほうがキレイで早いです。
ちなみにこれはマンガでわかるお箸の持ち方用に考えたものです。タイトル文字で使っています。
------
9/18追記
Illustratorでちょっと可愛いキャラクターの輪郭線の方法で描いたイラストにこの文字を使ってみました。

-----–
9/26追記
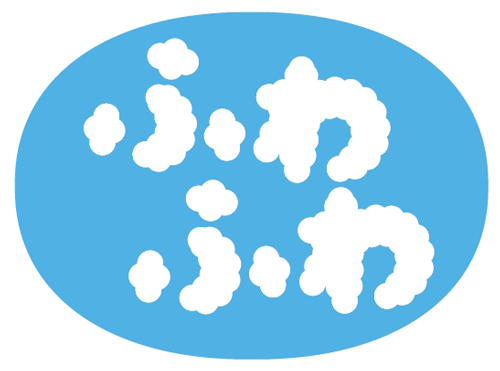
グループ化の後の線を破線にすれば、雲のようにもくもくした文字にもできますよ。

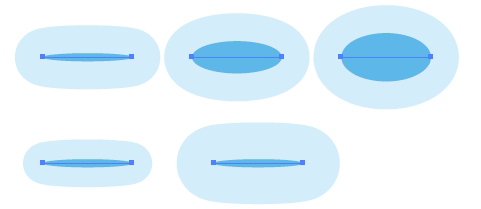
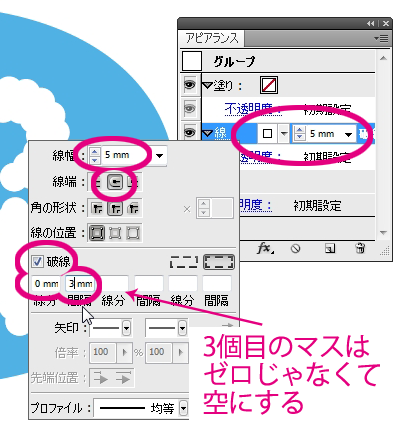
設定。

破線でつくるため、どうしても丸が均一になってしまうので長い線には向かないです。
上はふっくら文字+破線(均一でつまらない)
下はふっくら文字で一度アピアランスを分割→丸を散布ブラシでランダムに設定したもの。(なかなか思うようになってくれないけどちょっとマシかも?)

追記:
キーボードで打てるようにフォント化しました。
フリーフォント『ふんわりラウンド』を作りました
