Illustratorでふんわり丸い吹き出しの描き方
2019/04/06 Illustrator アピアランス, すぐに使える, ふんわり, 描き方

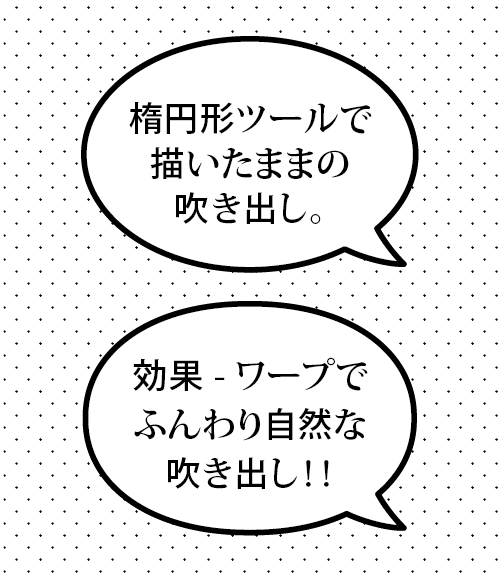
楕円形ツールで描いたままの吹き出しって何か不自然?と思ったので、一手間かけて効果でふんわりした吹き出しに。
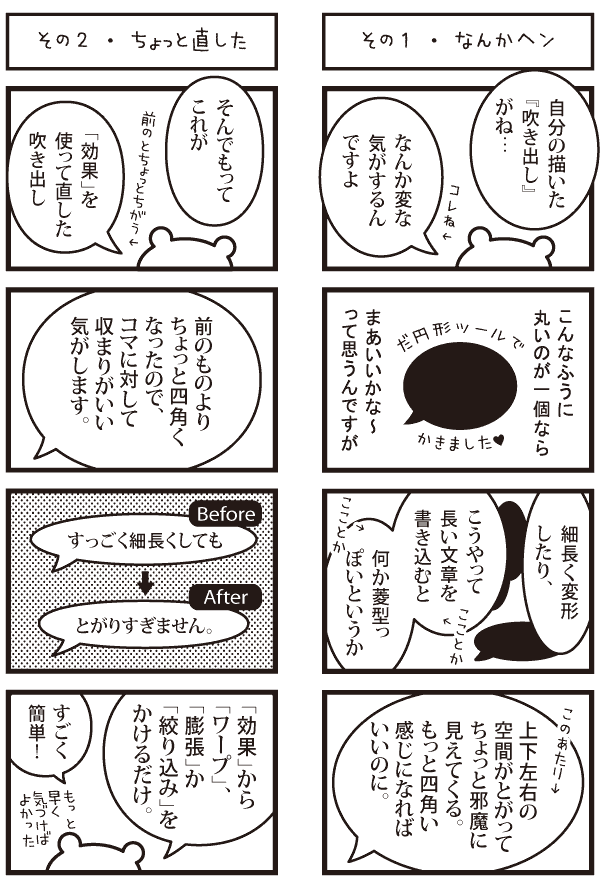
説明を4コマで。右からどうぞ。

ふんわりというかどっしりというか角がとれた感じの吹き出しになります。
自分で楕円形ツールで描いた吹き出しが何かおかしいよなーともやっとしていたのが解決しました。中にセリフを書き込みやすい吹き出しです。
Illustratorで丸い吹き出しを描く手順
●普通に丸い吹き出しを描く
楕円形ツールで丸と、ペンツールで三角の吹き出し口を描きます。
吹き出し口は余裕を持って長めに円にまたがるように描いておくと位置を調整しやすいです。
2つ同時に選択し、パスファインダパネル右上をクリックし複合シェイプを作成。
パスファインダーで「合体」しちゃうと形が確定されてしまうので、後から吹き出し口を移動出来るようにここは必ず複合シェイプで。擬似的に1オブジェクト扱いになります。

●効果でふんわり丸くする
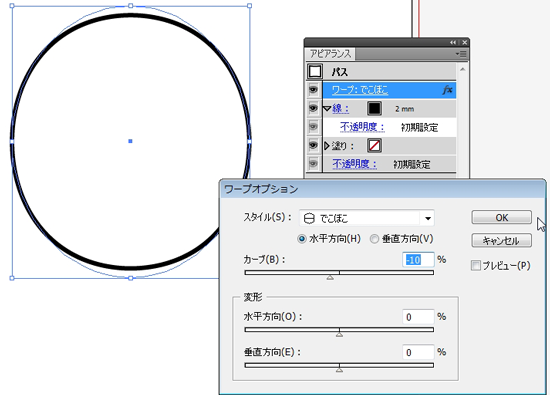
上の「効果」からワープを選択。膨張・絞り込みのどちらでも四角っぽい膨らみにできます。
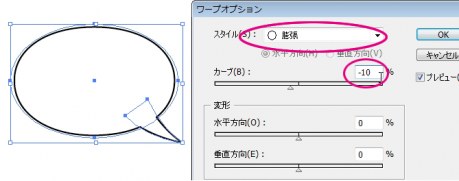
設定の仕方はこんな感じで(マイナス値でかけてます)。(7/6追記:ワープでこぼこも使えそうです。記事の下に画像を追加しました。)

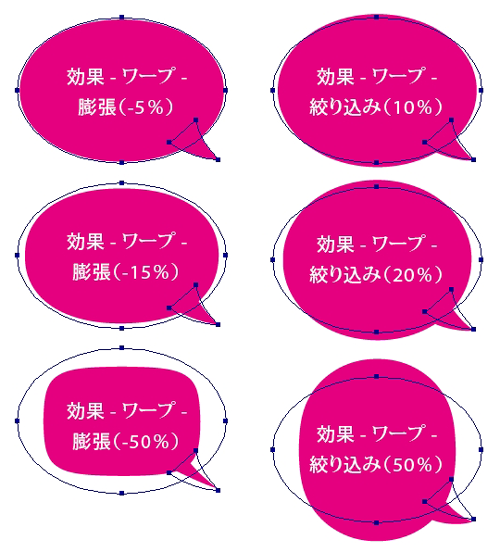
数値でこんなふうに変わります。
「膨張」は四角に向かって小さく変形し、「絞り込み」は風船を両側からつぶしたように変形します。

★★形を調整したい時は★★
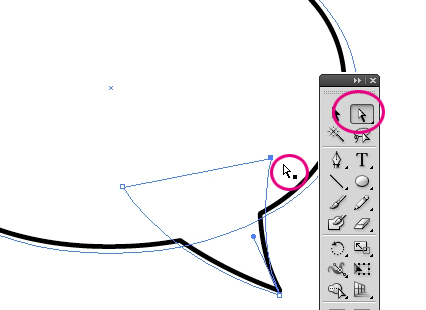
●吹き出し口を調整する
吹出し口の向きや長さを変えたいときはダイレクト選択ツール(白矢印)で触ってちょちょいと部分的に直せます。複合シェイプはいちいちパーツをバラさなくてもパーツの位置を直せるのが良いところ。

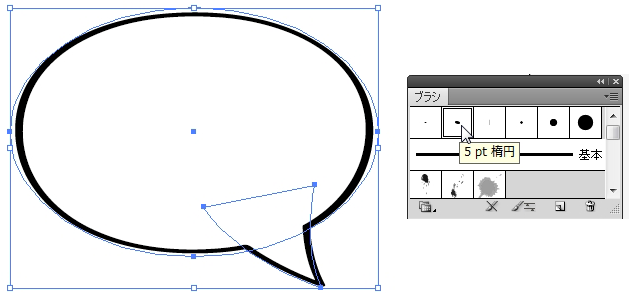
●線を調整する
線の角の形状は線パネルでラウンド結合を選んでおくと吹き出し口の先が丸まっていい感じです。
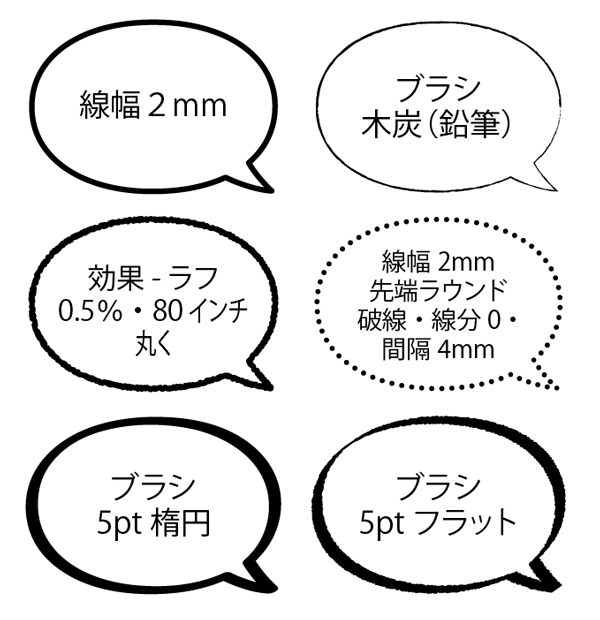
線にブラシを適用したりしても良い感じになります。

こんな感じで変化させたり。

※効果-ラフについてはギザギザのあの線でも設定を少し書いてます。
●効果具合を調整する
効果のふんわり具合は後からアピアランスパネルを開いて調整できます。
●見た目どおりのパスが欲しい時は
オブジェクト-アピアランスを分割で見た目通りのパスが取れます。
追記いろいろ
6/16追記:
読み返したらちょっと文章が雑だったかな?と。
ええと、楕円形の吹き出しが全部不自然な訳ではなく、
ポスターの一部にNEW!とかで使ったりする記号的な楕円形の吹き出しと
キャラクターがしゃべってる感じのマンガ的な調整した吹き出しとは
それぞれ役割が違う吹き出しであって、
マンガ的な吹き出しにしたい場面でも楕円形のままの吹き出しだと
何かヘンに見えるよねということです。
それから、この後描いたマンガでわかるおはしの持ち方の記事で、このワープ(マイナスの膨張)で修正した吹き出しを実際に使ってみました。効果で修正しているからセリフの文字量の増減にも対応しやすくて、なかなか使いやすかったですよ。
7/6追記:
これも使えそうかも!ワープででこぼこ。上下だけ自然につぶしてくれます。

11/17追記:
ワープでマイナス値の膨張だと、ひし形の角を削るように円がひと回り小さくなります。
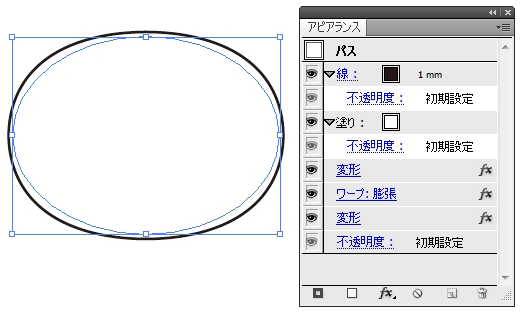
希望の形ではあるんですが、やっぱりパスからひと回り大きく膨らむように出来ないかな?とやってみたのがこちら。効果―パスの変形―変形で回転を加えます。
変形:(回転45度)
ワープ膨張:(プラスの数値)
変形:(回転-45度)
と回転ではさむとイメージ通りに膨らむ結果に出来ました。でも面倒だから使わないだろうな。

2014/11/22追記:
★
当初ワープは膨張と絞り込みがいいかな?と思ってましたが、
しばらく使ってみた結果、4辺なら膨張・2辺ならでこぼこで使い分けるのが便利だなと思うようになりました。
絞り込みは結果の形が予測しづらいので。
★
吹き出しについて、書き途中ではありますが
丸を丸くすることについて(※未完の記事です) という記事も書いています。
どういう時に吹き出しを調整するのがいいんだろう?という内容です。
★
効果ワープはその後の記事でも
イラレでお弁当のイラストやキャラクターの輪郭線描いたりと色々使ってます。
