Illustratorでパターンスウォッチの色を変える方法
2019/08/04 Illustrator アピアランス, オブジェクトを再配色, すぐに使える, パターンスウォッチ, 初心者向け, 描き方, 色・スウォッチ

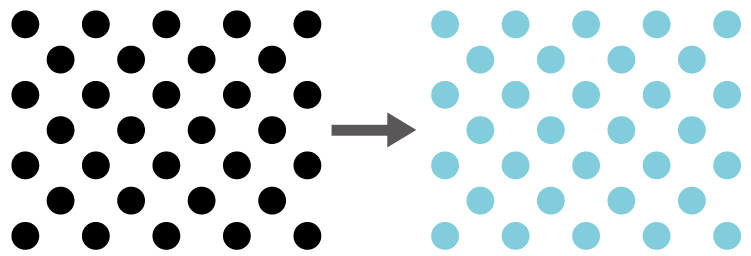
Illustratorのパターンスウォッチ(特に黒・白)の色を変える時、私がつまずいた部分。
黒いパターンスウォッチは「カラーを編集」で変えられないと思っている人もいるのではないかな、と思うのでまとめておきます。
※「カラーを編集」でイラストの中の黒色を変えられなくて困っている人も同じ方法で色を変えられます。
※下の方に黒→白パターンスウォッチにする方法も書いています。
パターンスウォッチの色を変える方法
パターンスウォッチの色を変えるには大きく2通りの方法があります。
●スウォッチパネルからドラッグでパターンを出し、色を塗り変え、またスウォッチパネルに入れ直す方法(これは昔ながらの方法でネットにいっぱい載っているのでやり方は省略)
●「カラーを編集-オブジェクトを再配色」機能を使う方法(CS3から)
「カラーを編集-オブジェクトを再配色」は新しい機能で使ってない人も多いと思いますが、これすっごい便利です。パターンを塗った後でも色替えできるし、複雑なパターンの色替えも楽です。
ただ操作でちょっと分かりにくい部分があって、なぜかデフォルトの状態で黒色・白色だけは色を変えない(保持)設定になっています。黒い色を変えたい時は「カラーを編集」内の「配色オプション」の保持のチェックを外すと、色を自由に変えられるようになります。
ちょっと面倒に思えますが、ここだけ覚えてしまえばパターンに限らず普段の色変えにも活用できます。塗りと線の色を一括で変えられるのはすごい便利。
「カラーを編集」でIllustratorに入ってる黒い水玉(ベーシック_点)スウォッチの色を変える方法
実際にIllustratorに標準で入ってる白黒の水玉スウォッチの色を変える手順を紹介します。どのバージョンでも入っていると思います。応用すれば他のストライプのスウォッチやイラストなどでも、このやり方で黒を色変え出来ます。
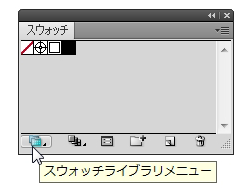
●上のメニューからウィンドウ-スウォッチでスウォッチパネルを出し、スウォッチパネルの左下、「スウォッチライブラリメニュー」をクリックし、

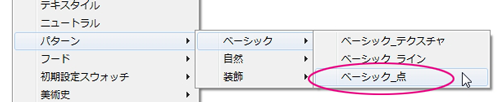
●なぞりながらパターン-べ―シック-ベーシック_点、と進み、

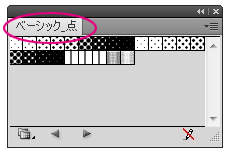
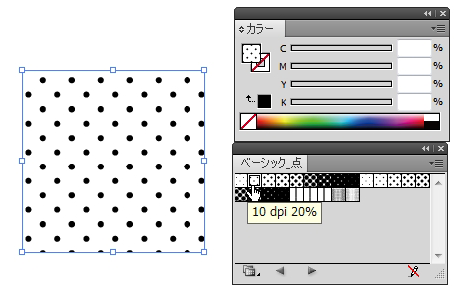
●ベーシック_点スウォッチを開きます。

●アートボード上に四角ツールなどで適当なパスを描き、水玉のスウォッチを塗りに適用させます。

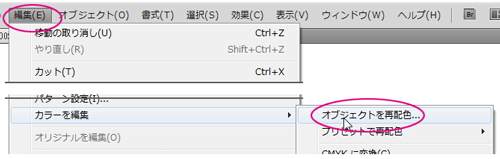
●この四角パスを選択した状態で、上のメニューから編集-カラーを編集-オブジェクトを再配色を選択すると

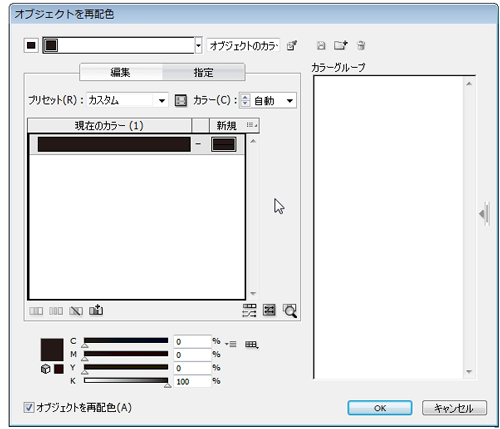
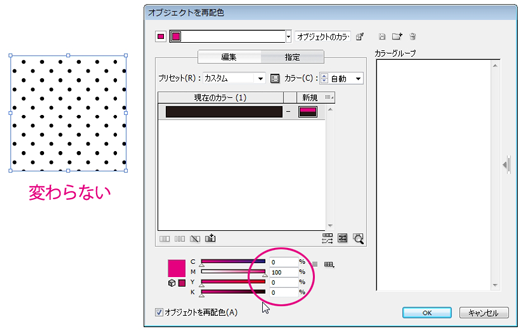
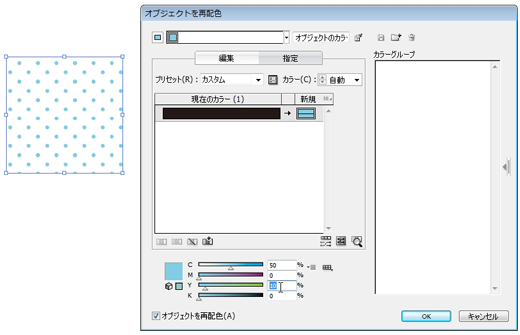
●オブジェクトを再配色のこんなパネルが開きます。

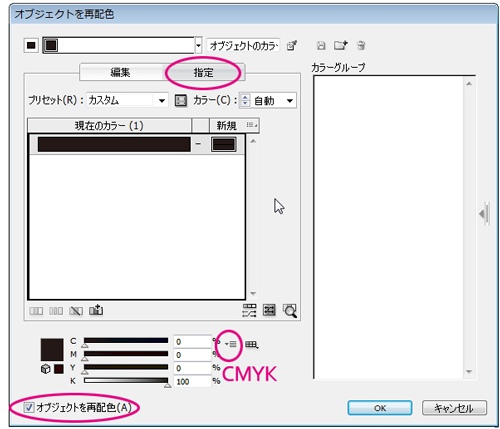
※もし少し違う見た目で開いてしまった場合は丸のついた3箇所をクリックし同じ見た目にして下さい。下にあるオブジェクトを再配色のチェックボックスはいつもの”プレビュー”の意味です。(何でここだけ分かりにくくしたんだろう)
右半分カラーグループの辺りは今回使わないので違っていても大丈夫です。

●この最初の状態では下のスライダーを動かしても、色を変えられません。

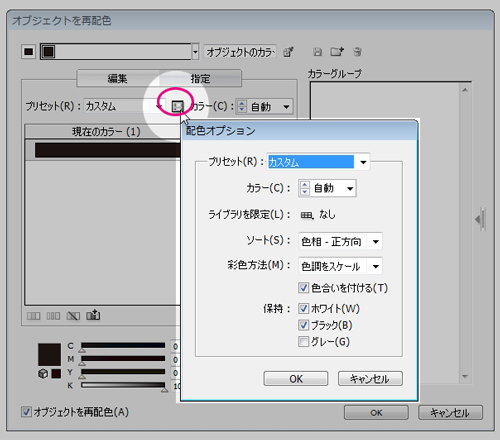
●そこで、配色オプションのマークをクリックします。
分かりにくい所に分かりにくい小さなマークがある。

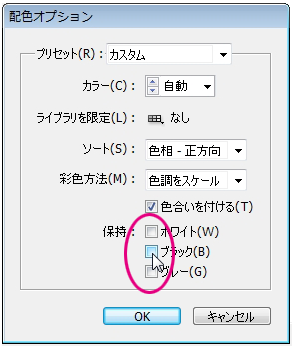
●開いた配色オプションの下の方、保持のブラックのチェックボックスをクリックして空にします。

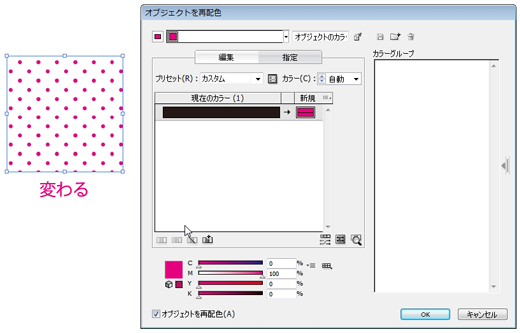
●OKボタンで配色オプションを閉じ、オブジェクトを再配色パネルに戻ってスライダーを動かします。今度はスライダーにあわせて水玉の色が変わります。

●いい色になったらOKを押してオブジェクトを再配色パネルを閉じます。

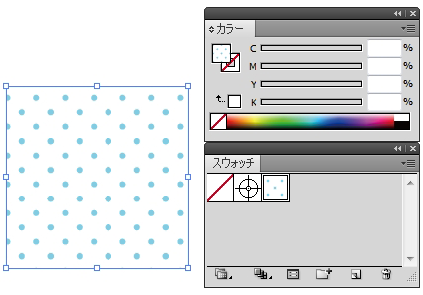
●水玉の色が変わり、スウォッチパネル内のスウォッチの色も変わっています。

できあがり。
ちなみに、これは透明背景に色水玉になります。

色の水玉ではなく、これを白い水玉にしたい場合のやりかたを2通り紹介します。
白い水玉の作り方 1
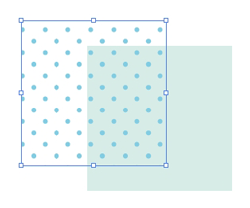
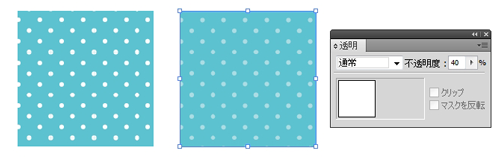
上の手順のオブジェクトを再配色で色を変える際に、スライダーを0/0/0/0%にすると、白い水玉になります。

透明パネルで透明度を40%位にすると下の色が透ける半透明の水玉に。

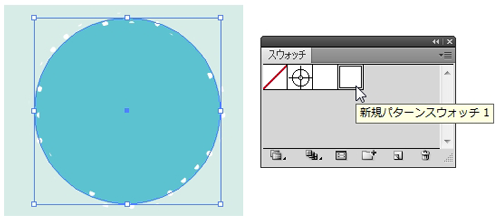
しかしこの方法では水玉に色が無いだけにスウォッチパネルで見づらく、選びにくいのと、ホワイトと混同しやすいのに注意。ありがちなのが”細い線に白”を選択する際、”線に白水玉”にしてしまうと気づきにくく危険です。
気付かないうちにオブジェクトの端がぼそぼそしていたらこの可能性があります。

簡単な回避策としては、スウォッチパネル上で矢印を3秒位かざすと”新規パターンスウォッチ”などの名前が出てくるのでそれを確認してから選択する癖をつける、またはパネル右上の▼三こんなマークから”リストを表示”に表示を変えて使うなど。
白い水玉の作り方 2
これまで説明してきた「カラーを編集」の作業をせずに、黒いスウォッチの色を変えずに使うやり方もあります。
これはスウォッチパネルで黒い柄が確認出来るため、上記1の方法の欠点であるホワイトとの取り違えを起こしにくいです。
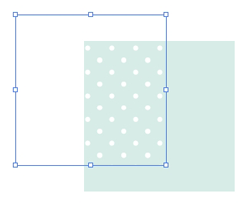
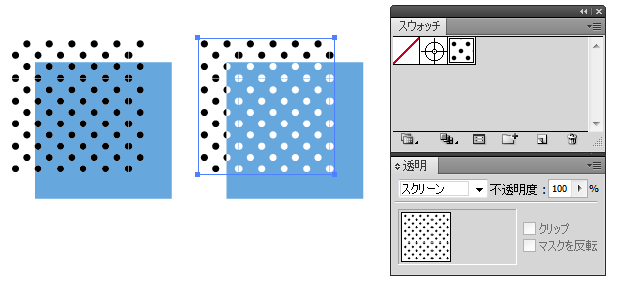
やりかたは黒い状態のまま、透明パネルでスクリーン100%にするだけ。ベースの色と重なった所だけ色が変わります。

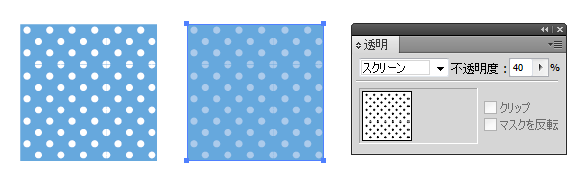
こちらも透明パネルでスクリーンの%を調節することで半透明水玉になります。簡単で早い。

色水玉用には「カラーを編集-オブジェクトを再配色」、
白水玉にする時は「黒いまま”スクリーン”」がそれぞれ手軽です。
パターンとベースの塗りはアピアランスで重ねると便利です
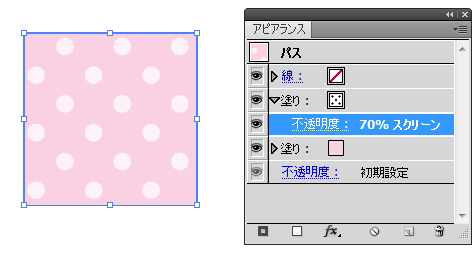
パターンスウォッチとベース色を重ねる時、こんな感じにアピアランスでまとめておくと1つのオブジェクトですむのですっきりします。
アピアランスパネル下の左から2番めの新規塗りマークで塗りを増やし、下の塗りをベースに、上の塗りをパターンにします。

(追記:透明効果に対応していない印刷所では、透明効果(不透明度変え・スクリーンや乗算など)は使えません。その場合透明パネルを使わずに作るか、入稿用にデータをコピーしたものを透明分割処理するなどして下さい。)
パターンの関連記事
●色付きの水玉パターンの無料スウォッチを作りました。
水玉の13色パターンスウォッチ
●パターンスウォッチの位置の合わせ方の記事も書きました。
パターンの位置を楽して合わせる方法
●2016/1/29追記:デフォルトスウォッチや自作スウォッチの分割拡張のバグについて。DTP用途で後でパターンを分割拡張する可能性のある人向けの記事です。
線を含んだパターンの分割拡張で線幅が変わってしまう現象と対処法
