Illustratorでオブジェクトの角だけを丸くする:基本編
2015/08/01 Illustrator アピアランス, すぐに使える, 角を丸くする
Illustratorで角を丸くする方法。
効果-スタイライズ-角を丸くするを使わずに、
オブジェクトの全体の形は保ちつつ、角だけを、
数値で指定して丸くする方法をもう少し詳しく。
(ハートのアレンジページにも載せています。)


スタイライズ-角を丸くするは形が崩れる
Illustratorの効果-スタイライズ-角を丸くするでは長方形などでは期待通りの丸みになるけれど、ちょっと変わった形になると、全体に形がめろめろしてしまってイメージと違ってしまう。

従来の丸くする方法
線幅ラウンドで太らせる方法もあるけれど、オブジェクトの全体が太ってしまう。
パスのオフセットも同様。でもこれは元のオブジェクトのサイズを保つには一度線幅分を小さくor大きくしてからもう一度線幅やオフセットすることで回避出来る。

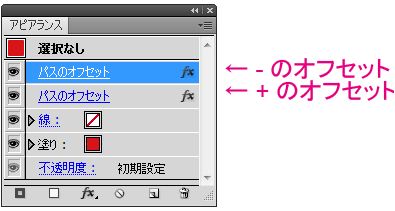
パスのオフセットをアピアランスで重ねがけすると便利!
そこでCS4以降で便利なのが、
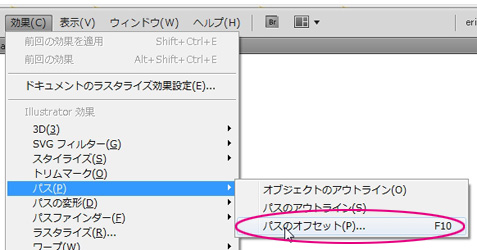
効果-パスのオフセットをアピアランスパネルで重ねがけする方法。
後からオフセット値をやり直し出来るので微調整しやすい。
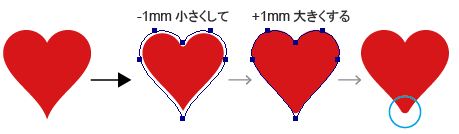
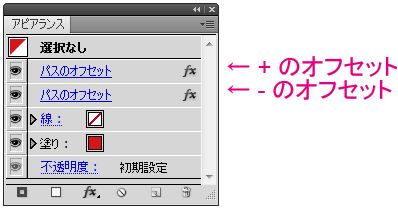
●山を丸くしたい時
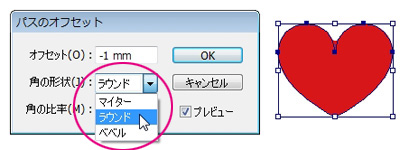
一度小さくして(-1m)→大きくラウンド(1m)


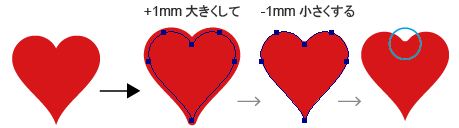
●谷を丸くしたい時
一度大きくして(1m)→小さくラウンド(-1m)


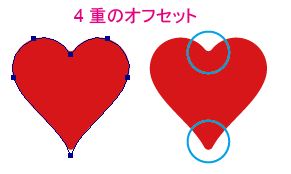
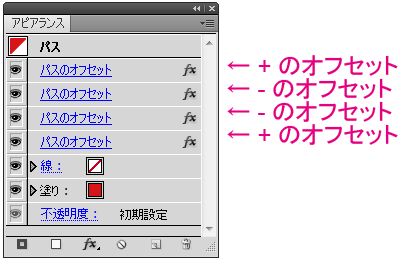
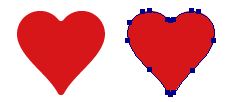
●山も谷も丸くしたい時
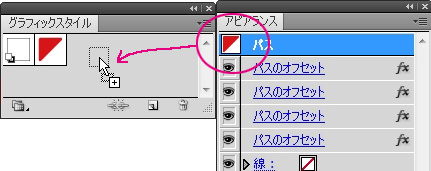
効果-パスのオフセットを4重にかけると
山と谷の面取りが一気に出来る。
山は1mmで、谷は0.5mmなんて設定もOk。


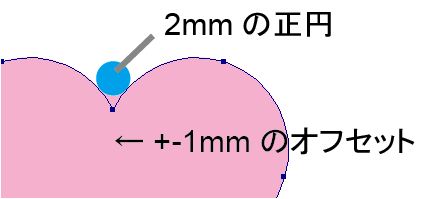
角丸の数値の決め方
パスのオフセット値=オフセット値を半径とした正円の丸みになる。
角丸を数値できちっとコントロールできるのは何かと便利。

操作のコツ
操作で気をつけるのはオブジェクト-パスのオフセットではなく、
効果-パスのオフセットを使うこと。
オブジェクト~からだとオブジェクトが別のパスとして増えてしまう。
効果~からだとパスそのものが変化して、アピアランスで再編集できる状態に。

後、パスのオフセットの入力する時にラウンドにするのを忘れずに。

アピアランスパネルは入れ替え出来るので、もし途中で順序を間違えたら
レイヤーのように掴んで前後させる。
ダブルクリックで数値入力のやり直しもできる。

角丸が作れた後は
作ったアピアランスの一連のかたまりは
グラフィックスタイルにドラッグして登録して
他のオブジェクトに使い回せる。

見た目通りの外形でパスを取りたい時は
アピアランスを分割。

このパスのオフセットの面取り方法は、
ハートに限らず色々使い道があると思うので
次の記事にも続きます。
(2013.1.26追記)
DTPtransitさんの記事、Illustratorでプラグインを使わずに、角を丸くするにコメントをかいたところ記事内でリンクして頂きました。ありがとうございます。
パスのオフセットで角丸については、合わせて↓こちらの記事もどうぞ。
Illustratorでオブジェクトの角だけを丸くする:応用編
Illustratorでオブジェクトの角だけを丸くする:実践ポン・デ・リング編
Illustratorでオブジェクトの角だけを丸くする:補足編
Illustratorで複数のオブジェクトをまとめて曲線でつなぐ方法
(2013.4.19追記)
きれいな角丸に加工できるフリーグラフィックスタイルの記事に角丸のフリーのダウンロードデータをアップしました。
