オーバルフレームのパターンの作り方
2016/01/29 Illustrator イラスト, パターンスウォッチ, 描き方
 Illustratorのパターンオプション(cs6~)を使って数種類の額縁を入れたオーバルフレームのパターンを作ってみました。
Illustratorのパターンオプション(cs6~)を使って数種類の額縁を入れたオーバルフレームのパターンを作ってみました。
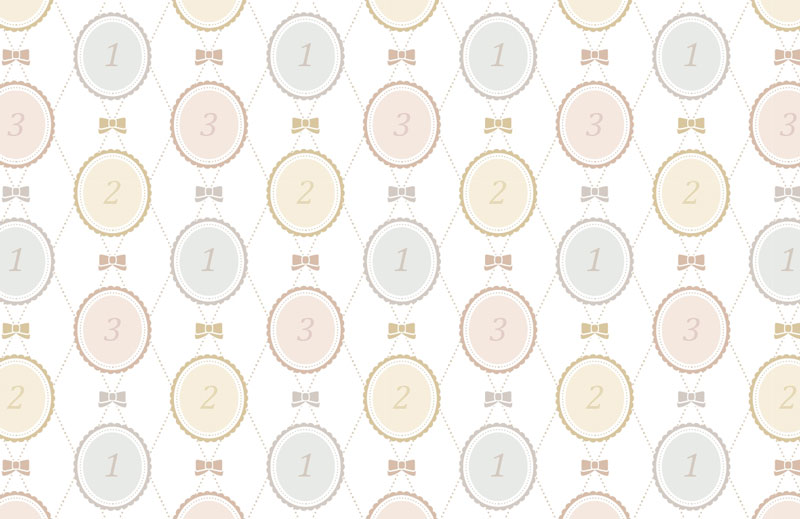
ビスケットパターンの2色バージョンとかマルチカラードットパターンの作り方を発展させたものです。パターン作成を2回に分けてかけることで配置の試行錯誤をしやすい手順にしています。フレームの数や出現率は自分でコントロールできます。このパターンは3種のフレームです。
中にイラストが入るとかわいくなりそうな気がする。
作り方
 ~~~~~~~~
~~~~~~~~
はじめに:いきなり作りこむのでは無く、
①パターンオプションで全体の配置をざっと決めてから
②アートボード上でモチーフを複数個にバリエーションを増やし
③もう一度パターンオプションで組み直して完成させる
というように進んでいきます。
~~~~~~~~
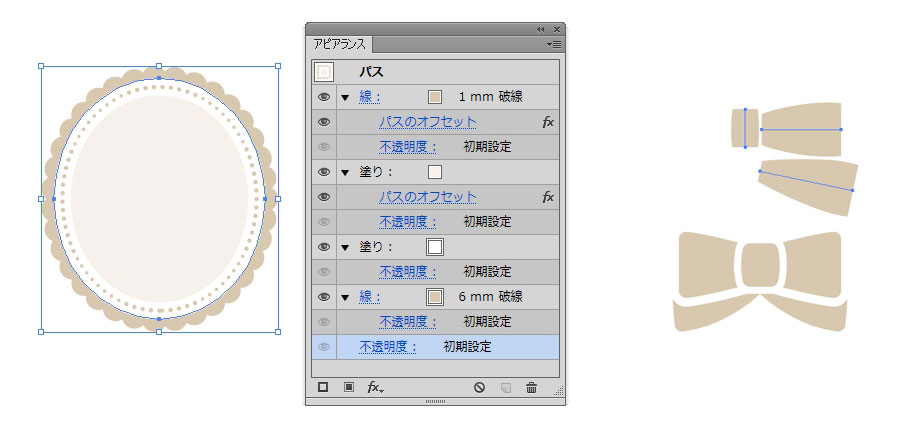
●モチーフになるパーツを用意します。フレームは楕円に点線で飾りをつけています。リボンは線幅ツールで作って反転コピー→アウトライン化→白フチ付け。

●まずは全体の雰囲気や配置を検討します。フレームとリボンを選択し、オブジェクト-パターン-作成。
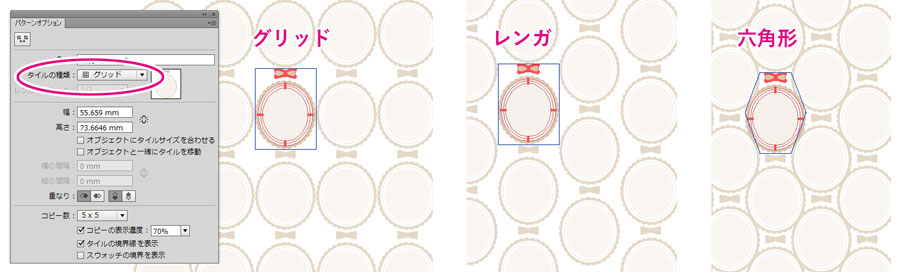
●パターンオプションが開くので、並べ方を好きなものを選びます。今回は六角形縦を選びましたが、他の並び方でも大丈夫。

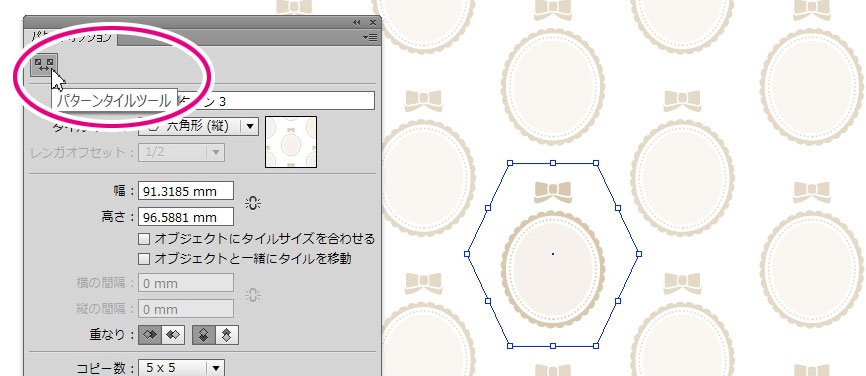
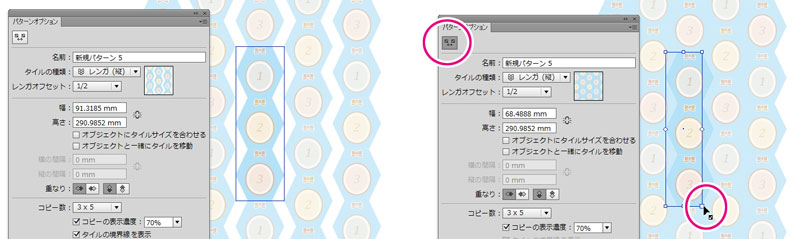
●パターンタイルの間隔を調整します。数値でも入力出来ますが、左上のパターンタイルツールのアイコンをクリックすると、タイルサイズをドラッグで伸び縮みさせられるので簡単です。Altキーを押しながら動かすと中央を保って拡大縮小できます。(タイルからオブジェクトがはみ出しても大丈夫です。)

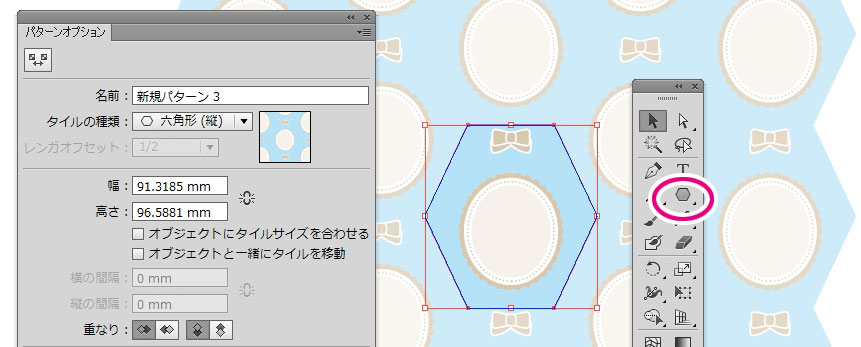
●パターンの大まかな配置が決まったら、パターンタイルと同じサイズの図形を描いて、最背面に置きます。この場合は六角形を伸ばしたものですが、タイルの種類に合わせて下さい。
線の位置は内側にするか、線を付けずに薄い色で塗りをつけると見やすいです。これはこの後組む時のガイドになります。

●オブジェクトを全選択してコピーし、完成かキャンセルでパターンオプションを閉じます。
●さっきコピーしたパターンの中身をアートボード上にペーストします。(アピアランスが分割されてしまうのが残念。)
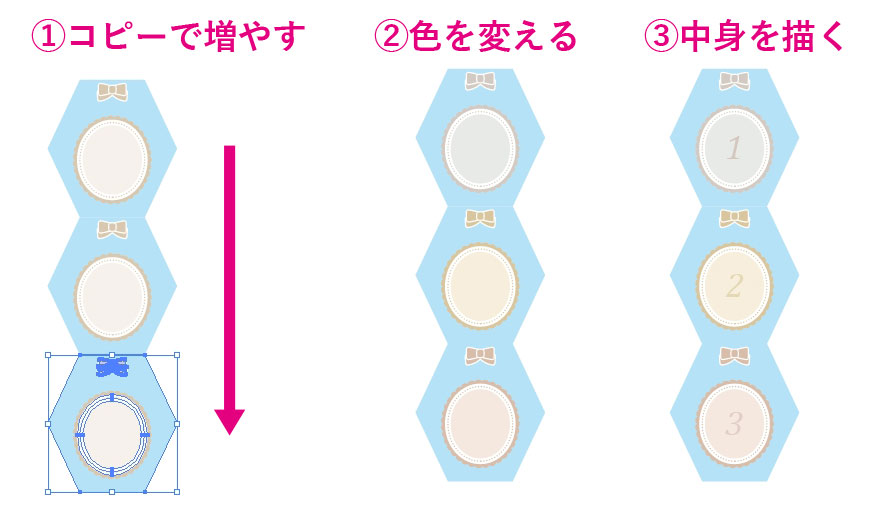
●パターンの中身をコピーペーストで好きな数(1列なら奇数にすると後が楽、偶数個にしたければ2列に。くわしくはマルチカラードットの記事へ)だけ増やします。中身の柄をちょっと変えてバリエーションにします。

●増やしたモチーフをすべて選択して、2回めのオブジェクト-パターン-作成。ガイド図形が六角形であってもモチーフが複数ある場合はレンガ並びを選びます。
●パターンタイルツールのアイコンをクリックし、タイルサイズをドラッグで縮めてガイド図形同士がぴったり合うようにします。

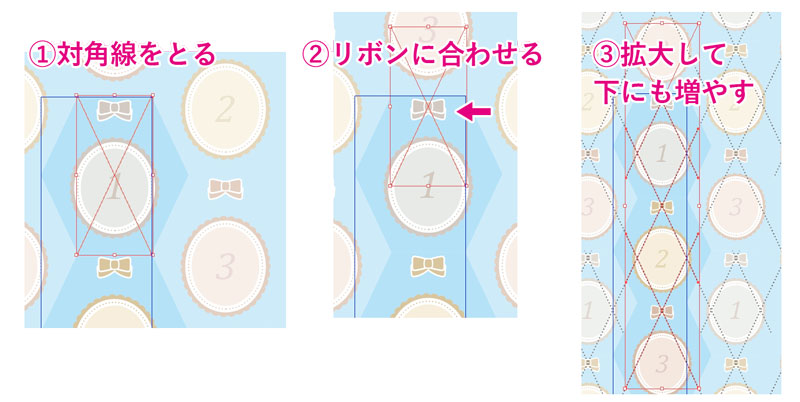
●無くてもいいですが、背景飾りのひし形線を付けます。ガイド図形の六角形の対角線を取るように直線を引き、点線にしてグループ化。ひし形の交点をリボン飾りの中央位置に合わせます。拡大して隣り合う点線とつながるように調整します。重ね順をフレームの背面に送ります。

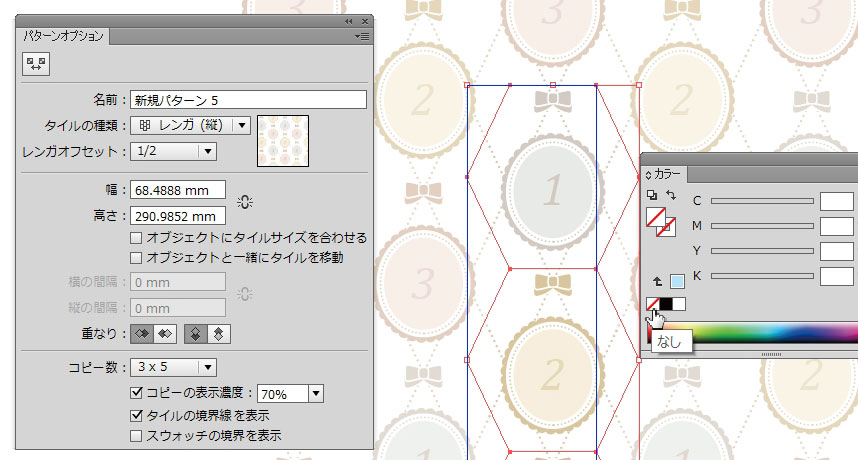
●ガイド図形の六角形を塗り線の色を「なし」にし、パターンを完成させます。(追記:パターンを完成させる前に線の分割拡張をおすすめします。詳細は線を含んだパターンの分割拡張で見た目が変わってしまう現象と対処法について)スウォッチパネルに作ったパターンが入っています。できあがり。

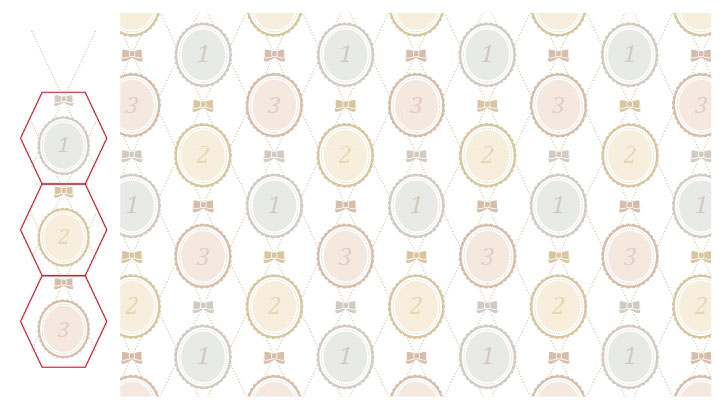
・モチーフ、ガイド図形(赤線)、できたパターン。
 ※あとから再編集したければスウォッチパネルのパターンをダブルクリックでパターンオプションが開きます。
※あとから再編集したければスウォッチパネルのパターンをダブルクリックでパターンオプションが開きます。
※パターンオプション内では線の位置内側やアピアランス効果などは拡張されます。
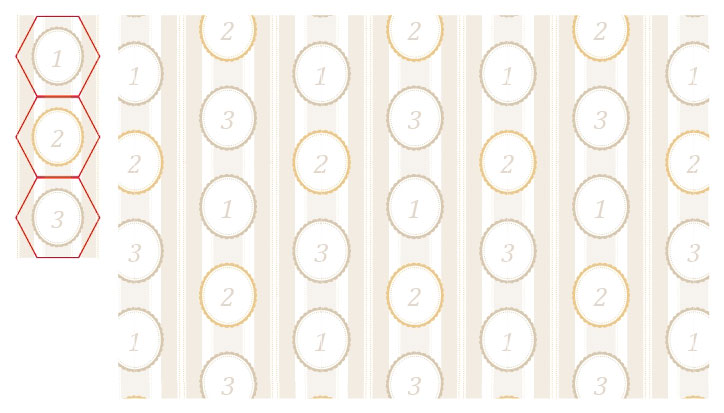
ストライプにアレンジ
背景飾りをストライプにしたバージョン。

・モチーフ、ガイド図形(赤線)、できたパターン。
これは六角形より最初からレンガで組んだほうが良かったかも。
 ・中にしろくまを入れてみました。
・中にしろくまを入れてみました。