ブレンドツールの邪道な使い道3つ
2014/03/22
Illustrator 描き方
ブレンドツールの邪道な使い方を模索。便利かどうかはまだ分からないけどメモとして。いずれ他の何かの機能と組み合わせて使い道が出てくるかも。
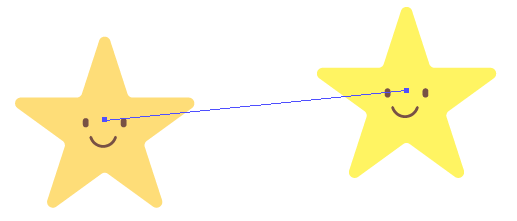
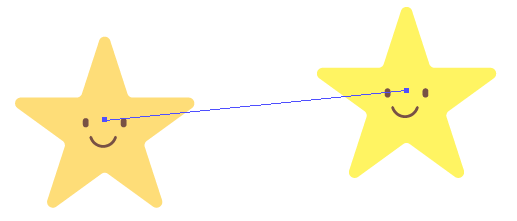
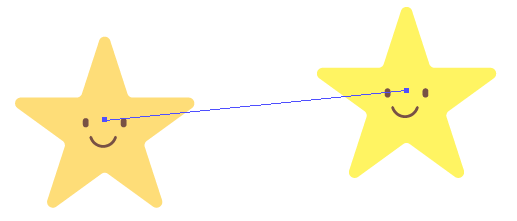
オブジェクトの中心間に直線パスを引く
まずひとつめ。
ブレンド全然関係無い!けど出来るので。
手順はブレンドをかけたら、すぐにブレンドを解除するだけ。ctrl+Alt+B→Shift+ctrl+Alt+B。するとオブジェクトの間のブレンド軸が勝手に残る仕組み。ペンツールでも直線ツールでも引けますけどね。でもブレンド経由だと自動で引いてくれるから正確。あとショートカットキーだけで引ける所がいいかも。

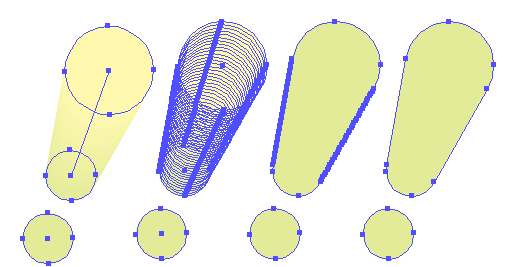
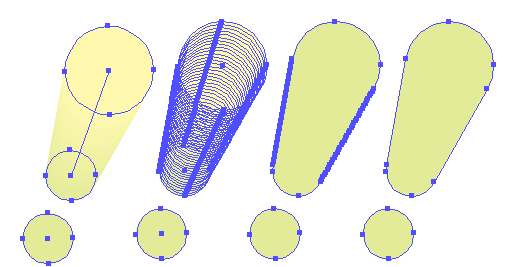
接線っぽいもの
ふたつめ。
ビックリマークを描きたいとして、イラレには接線を描く機能が無いので間の部分は自力でつなぐことになる。その場合、ブレンドオプションをとても狭くしてブレンドし、ブレンドを拡張すると細かいパスでつながれた形になる。これをパスファインダー-合体、直線であるべきところのアンカーポイントの歪みが気になればダイレクト選択ツールで間をざっと削除してパスの連結で繋ぎ直せばそれなりには見えるような。パス-パスの単純化99%でアンカーポイントを整理でもいい。なんちゃって接線のできあがり。
作図としては正確じゃないけど、雰囲気で。cs6の線幅ツールで先端ラウンドにすればすぐなんじゃないか?とも思う。

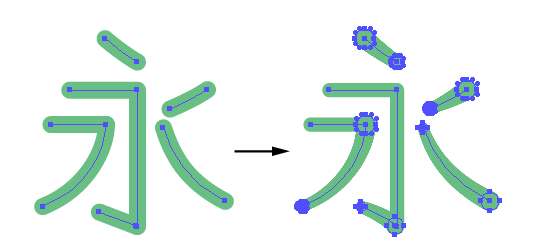
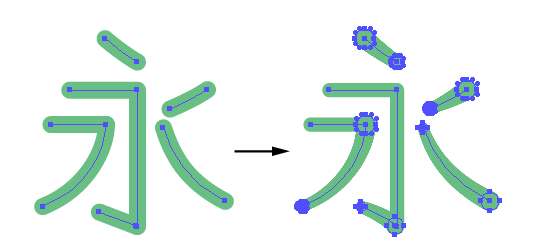
丸いフォントづくり
みっつめ。
丸フォーク的な文字を作る。ペンツールで1本線の文字を描く。外周を取らず、軸になる線だけでいい。サイズの大小の円をブレンドしておいたものを沢山コピーしておき、ブレンド軸をせっせと置き換え。大小の向きが気に入らなければブレンド軸を反転。角のアンカーポイントはハサミツールでクリックしてパスを切っておくとやりやすい。大小の丸の色を5%位差を付けて変えておくとブレンドオプション:スムーズカラーできれいにつながって見えるようになる。ブレンドを拡張した後のパスは汚いので、これは下地に使って清書する必要がありそう。

他にも何か出来ないかなあ。