丸を丸くすることについて(※未完の記事です)
2017/03/17 Illustrator アピアランス, ふんわり

以前ふんわり丸い吹き出しの描き方という、イラレで楕円を調整する方法の記事を書きました。
この時うまく説明できていなかった
・「丸を丸くする」ってどういうことだろう?
・楕円のままの吹き出しが不自然なのはなんでだろう?
というようなことをもう一度考えてみました。
※書き途中です。
吹き出しはなぜそのままの楕円では不自然なのか
文字を囲むための吹き出し
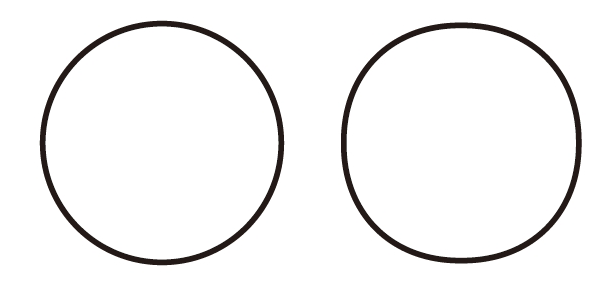
楕円で吹き出しを描いた時に、何かがおかしいなと思ったことがないでしょうか。

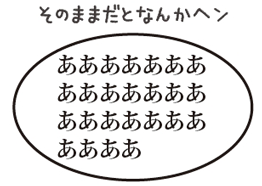
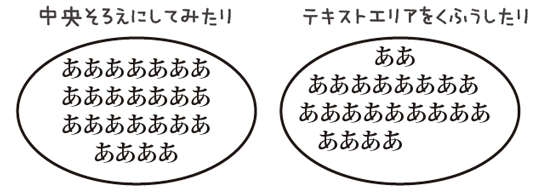
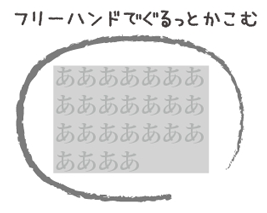
楕円の中に後から文字を入れ込もうとすると、文字がつかえるような感じがします。 しかたがないので文字を中央揃えにして無理やり合わせようとしたりして。入れたはいいけれど、改行もしにくく読みにくい吹き出しが出来上がります。

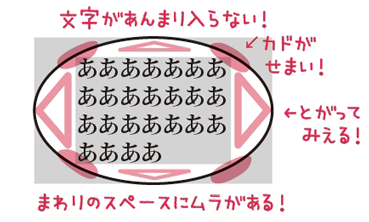
こういうのじゃなくて、もっといつもの漫画みたいな吹き出しが欲しいんだよね、ということで今度は楕円の形を観察してみます。 文字の固まりは四角いブロック状なので、楕円に入れてみると文字の入る面積が思ったより少ないことが分かります。そして上下左右には文字が入らない無駄な空間が残っています。この空間はまるで楕円がひし形であるように尖って見えます。楕円が潰れているほど、この不都合感は大きくなります。

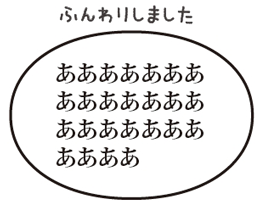
吹き出しの基本的な目的は四角いブロック状の文字(主)を自然に取り囲むかこい(従)です。ためしに文字のブロックを意識しながら手描きでふんわりと囲んでみると、こんな感じになるのではないでしょうか。

楕円よりむしろ緩めの四角といってもいい形です。
でも楕円そのままよりも、この方が自然な丸みを持っているように見えます。 このふんわりした楕円は文字の固まりを広い面積で、かつ無駄な空間を少なく取り囲んでいます。
丸をもっと丸くするには
ふんわりした楕円ってつまりどういう形なのか、そのままの楕円との差をはっきりさせてみます。
一応前提としてふんわりした楕円の形を他の図形と区別しておきます。
似ている図形で、角丸四角形。これは角に正円・辺に直線です。つぎにルーローの多角形。これは辺が曲線。中から膨張させるふんわり感がありますがまだ角が残ります。
ふんわりした楕円の条件は、楕円のままではなく、かつ辺も角も曲線で出来ている形です。
「丸い丸」とは「四角い丸」である
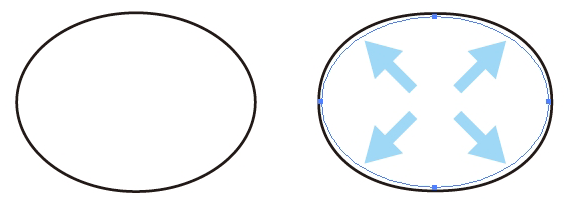
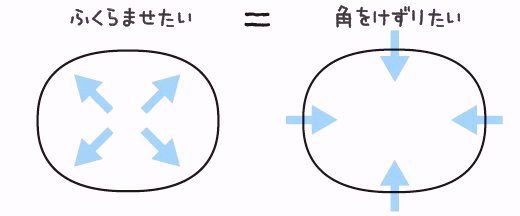
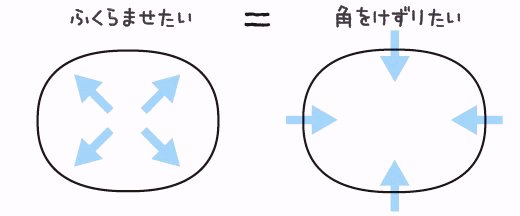
楕円を四角方向に面積を広げると、ふんわりして見えます。
丸をもっと丸くしたい、というのは言葉としておかしいですが、そのままの楕円よりももっと丸く感じないでしょうか。

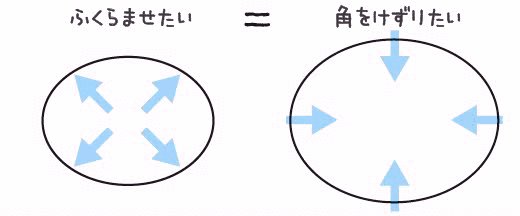
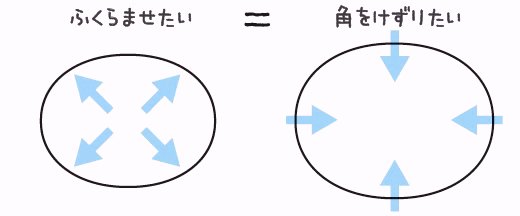
面白いのが、四角方向にふくらませた楕円と、ひし形方向の角を削った楕円は同じシルエットが出来ること。

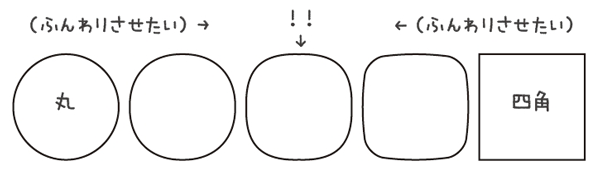
さらに丸と四角をそれぞれふんわりさせると、途中で同じ形になります。
つまり、ふんわりした楕円は丸-四角の間を曲線で変化させる過程の図形であることが分かります。

(注:イラレのワープ膨張で得られるカーブはこのような正円⇔四角のようには動きません。この図は解説用として正円と四角の2つのパスを使って製作しています。)
楕円をふくらませた形がイメージできると、吹き出し用のふんわりした楕円が用意しやすくなります。

楕円の変形とその意図
吹き出しからちょっと脱線します。
せっかくふんわりした楕円曲線が分かったのでこの形について調べたことをまとめます。
○ピート・ハインのスーパー楕円
丸-四角間のカーブの遷移は、ピート・ハインのスーパー楕円が有名です。スーパー楕円テーブルを始めとした工業デザインに利用しています。(※注:イラレのワープ膨張ではこのカーブにはなりません。)
参考リンク:
○iPhoneの角丸と錯視調整
スーパー楕円つながりで調べてたらiPhone4と、ios7アイコンの丸みにスーパー楕円が利用されているらしいというのを見つけました。ここで疑問に思ったのがiPhoneの外形にはふんわりさせる要素も、楕円の角を削る要素も無いよね?ということ。この場合スーパー楕円を使う意図は角丸に発生する角のつなぎめのもたつき感(錯視)の軽減かなと考えました。直線と曲線をなめらかなカーブでつなぎたいのかな?と。
参考リンク:
○フォントのOや0の変形の意図
参考リンクにフォント製作にもスーパー楕円が使われたというのがありました。でもスーパー楕円を使わないフォントでも普通Oや0はそのままの楕円ではないもののほうが多いです。フォントではより安定させる(ぐらぐらさせない・転がっていきそうに見せない・どっしりさせる)意図でひし形に見えないように楕円の角を削ってるようです。あと昔のペンの名残でたとえ楕円を描いても線の強弱で幅広の円が出来ることが自然だったからというのもあったりするかな?
参考リンク:
このへんで吹き出しに話を戻します。
吹き出しはなぜそのままの楕円では不自然なのか 2
文字を浮かべるバルーンとしての吹き出し
ふんわり楕円吹き出しを使っていて感じた疑問点
イラレで楕円を調整できるようになってしばらく使っているうちに、疑問というかふんわり楕円の限界を感じるようになりました。
・何か吹き出しってもくもくさせたい。雲のように吹き出しの上に寝転がれるイメージがあるような。
・せっかく楕円をふんわり調整したのに、ワード風のフローチャート図に入れると何か場違い。きれいにしたつもりなのに、マンガっぽいのがダメなのかな?
・でも写真にのせても、わりとしっくりくる。合う合わないの基準が分からない。
・漫画でも使えるか試してみた(過去記事:漫画でわかるお箸の持ち方)けど、これ少女漫画みたいな絵柄なら無理じゃないかな?
どうも吹き出しについてなにか抜け落ちているものがあるみたいだな~ということで、もう一度吹き出しについて考えなおしてみることにします。
空気に浮かぶ言葉
吹き出しってなんだろう?と考えた時、空也上人立像が浮かびました。
立体的にセリフを可視化したこの手法には吹き出し感があります。(こちらの記事がおもしろいです。)
「言葉は息のように吹き出される」というのがすごく分かる。なるほどこれを取り囲むなら平面図形じゃなく風船のような吹き出しが必要になるはずで、吹き出しが英語でSpeech balloonというのも頷ける。
空間の中に浮かべるために
平面的に文字を入れる面積を得るためではなく、空間にふんわりと言葉のバルーンを浮かべるために楕円をふくらませたいんだ、と考え方を変えてみます。

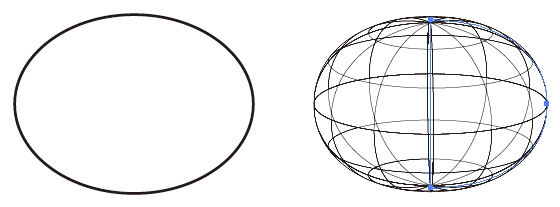
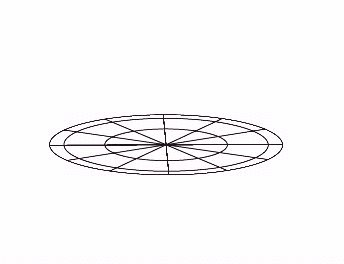
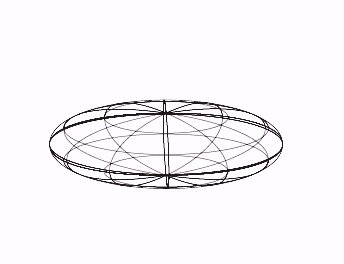
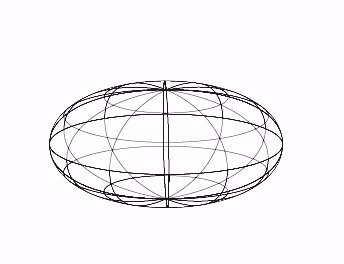
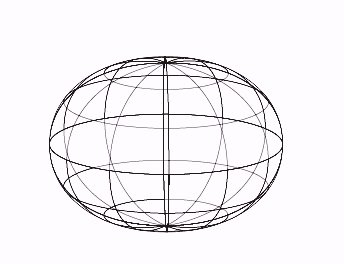
ワイヤーフレーム表示を使ってふくらみをわかりやすくしてます。

※実際吹き出しにするときはシルエットだけを使うので、3Dでいちいち作ることはありません。イラレのワープ膨張+ワープでこぼこの重ねがけなんかでもそれっぽい外形を得られます。
空間的に考えると、楕円とバルーン状の楕円の関係はおせんべいとみかんのそれぞれ斜めからみたシルエットの違いにあたります。空間の中に楕円があるとマンホールのような「平面」に見えますが、バルーン状のふんわり楕円を使うことでおまんじゅうのような「立体」のシルエットに見えます。
ふんわりした立体は1種類ではないため、ドーナツっぽい楕円(低い円柱)や米俵っぽい楕円(高い円柱を横倒し)などの形を含みます。先に出たスーパー楕円的なふんわり楕円も、サイコロクッションを正面からみたところと考えればこのバルーンの仲間として考える事ができます。
セリフ(絵がしゃべりだす)とナレーション(外から解説する)の違い
人物にバルーンの吹き出しでセリフを添えると、言葉はセリフとして自然に読まれます。
ここでポイントなのが、吹き出しのバルーンは人物が吐く息のように存在し、あくまでも『キャラクターの空間に属している』ということ。これによって「絵がしゃべる」、セリフとして認識することができます。
しかし、セリフはしばしばバルーンではない枠にも入っています。漫画の出だしや、きいちのぬりえの四角い枠にはしゃべり言葉が入っていますがキャラクターが直接しゃべってはいません。
これは先ほどのセリフをバルーンにすることで空間に入れ込もうとした事の逆で、セリフを図形的な枠に入れることで意図的にキャラクターの空間から分離させ、「セリフ以外のもの」として機能させています。
吹き出しの空間レベルが分かれていることによって読者は『会話』『ナレーション』『モノローグ』『キャプション』というように直感的に読み分けることができます。
空間レベルのミスマッチ
前述の疑問を立体・空間というキーワードで見直してみます。
フローチャート図に入れるとおかしい訳=他が平面図形なのにこれだけ立体的だから。
写真に入れてもおかしくない訳=写真は空間が広がってるから立体を混ぜてもおかしくない。
つまり吹き出しは周りの空間レベルに合わせて自然に溶けこませたり、意図的に空間を分けることが重要で、空間にミスマッチを起こすと違和感がでてしまいます。空間レベルを混乱させる吹き出しを使ったことが失敗の原因なんだろうな、と考えられます。
しゃべる吹き出しとしゃべらない吹き出し
しばらく吹き出しを上手くしゃべらせるための方法について書いてきました。
ではここで吹き出しが普段どんな場面で必要とされているかを思い出してみます。
まずは吹き出し=「セリフの入れ物」として使うもの。人の声の入ったバルーンを模したものです。これはしゃべらせたい吹き出し。キャラクターの空間に合わせて立体的にふんわりと描かれます。
しかし、そもそもしゃべらそうというつもりが全くない吹き出しもあります。ごく平面的な書類で使われるような時、吹き出し=単なる「図形枠と矢印を一体化させたもの」です。この吹き出しは文字と文字、文字とイラストなどを吹き出しの足(矢印)で紐付け、お互いを補足・強調します。
しゃべらない吹き出しは他にもあります。中に文字を入れることさえ必要がないものです。吹き出し=「セリフを意味するモチーフ」としてアイコンなどに使われます。
吹き出しとひとくくりにする中でも果たしている役割が全く違います。
最初のふんわり楕円ではカバーできなかった吹き出しの領域が見えてきました。
図:吹き出しと空間レベル
吹き出しと空間レベルを図にまとめてみます。
吹き出しの使い分けのポイントになりそうなところを抜き出します。
ビジネスの吹き出し
図形的な資料では楕円や膨らませた楕円を使うよりも、かわりに四角・角丸四角・正円などの吹き出しを使うほうが完成度が高くなります。
参考リンク:
漫画の吹き出し
マンガの絵柄は多様で、吹き出しはその空間からはじき出されないように絵柄に応じる必要があります。
線の強弱がある少女漫画のような場合では、吹き出しだけがデジタル特有の均等な線・対称な丸みを頑なに維持していると空間にうまく溶けこまずセリフが読みにくくなる原因になります。(逆に言えばデフォルメの効いた絵柄で繊細な吹き出しは不要です。)(たとえるとスヌーピーとセーラームーンの吹き出し、手塚治虫と大島弓子の吹き出しをそれぞれ取り替えると合わないので、吹き出しは単体では良さが判断できない。)
アナログがいいと言いたいわけじゃなく、今後アナログ吹き出しに追いつくようなデジタルの吹き出しの簡単な調整法がもっとでてくるんじゃないかなと。というか漫画ソフトならもうあるのかな。
参考リンク:
デザイナーの吹き出し
デザイナーの使う吹き出しは空間レベルを柔軟に横断するのでその時々に合わせた吹き出しを用意する必要があります。(イラレで楕円を調整する方法が参考になれば嬉しいです。)
楕円の使いにくさを説明してきましたが、そのままの楕円は必ずしもNGな図形では無いことも強調したいです。確かに楕円をつぶしすぎな長い文字の囲みなどはあまりきれいでないけど、文字数が少ない囲みや楕円そのものを形として使うのはありだと思っています。
デザイナーあるあるで、角丸四角形を引き伸ばしてしまった歪んだ形はNGとされるけど、楕円の調整はそういう正誤ではないです。
参考リンク:
気になる吹き出し表現
なんか最近多くなったような気がする吹き出しを取り上げてみます。子供の頃はそんなに無かったような気がする(けど気のせいかも)。
・メガホン(スラッシュ)型
マンガの中よりもイラストとの組みあわせで最近増えてきたような気がする吹き出し。
従来の漫画では大声の表現(ヤッホー的な)だったけどこれより控えめなイメージ。アピールのちょんちょん表現とのミックスかと思っていたけど、デジタルテキストの\これ/(スラッシュ吹き出し。AAの突然の死吹き出しとかの仲間?)からの派生なのかもしれない。吹き出し主が無生物であっても自然に馴染む、吹き出しと書き文字の中間のテンションをあらわせる、省スペースなのが特徴で使いやすい。
・ひし形の手描き吹き出し
散々吹き出しがひし形っぽいと使いにくいと書いたんですが、あえて使うタイプの歪みひし形もある。
昔の多角形的な吹き出しよりひし形度が上がっているような?
普通のテンションと叫び吹き出しとの中間の状況に合う情緒的な吹き出し。
切羽詰まった状況、ちょっと大きい声など感情的な表現としての吹き出し。余白は広め。なんだかドラマチックになる。
