アピアランスでリボン風フレーム
2017/03/16 Illustrator アピアランス

リボン風に端に切れ込みの入るアピアランス。
クリスマスっぽい物に使えるかも。
作り方
●【参考】角が取れているフレーム

1,効果-角を丸くする
2,効果-ジグザグ:大きさ0・折り返し0・直線的にチェック
派遣DTPつくる積読さんのAi_角が取れているフレームの記事で紹介されているアピアランスです。この効果ジグザグで直線化する方法を参考にして他のリボンを作ります。
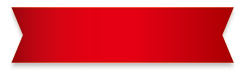
●両端がリボン風に切れているフレーム

1,効果-ワープでこぼこ:垂直-50%
2,効果-ジグザグ:大きさ0・折り返し1・直線的にチェック
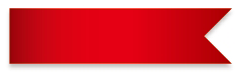
●片端がリボン風に切れているフレーム

1,効果-ワープ下弦:垂直-100%
2,効果-ジグザグ:大きさ0・折り返し1・直線的にチェック
※リボンを波打たせたい時はさらに効果-ワープ旗:水平-30%位。
※縦リボンにする時は水平垂直のチェックを変えます。
※応用するとテキストアピアランスも作れます(データ参照)。
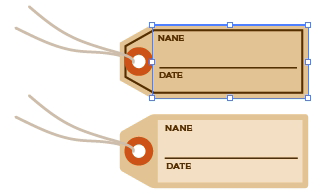
●片端が荷札風に出ているフレーム

1,効果-ワープ上弦:垂直100%
2,効果-ジグザグ:大きさ0・折り返し2・直線的にチェック
リボンじゃないけどこれもチャレンジしました。
☆11/7追記:
この時はギザギザが出来ないなーと思っていましたが、ブラシを使うことで出来るようになりました。次回記事のメモ帳風アピアランスの中にあるデータを参照して下さい。
●ギザギザのリボン風に切れているフレーム

ダウンロードデータ
アピアランス分割前の状態のフリー素材です。cs5。
※11/7データを差し替えました。
→リボン風アピアランスをダウンロード(cs5)
○入稿の際は
上のメニューの「オブジェクト」から「アピアランスを分割」して下さい。
テキスト用アピアランスも文字のアウトラインではなく「アピアランスを分割」して下さい。
○色々入ってます
文字が入ってるのは背景が文字に合わせて伸びるテキストアピアランス。


