アピアランスでメモ帳・ギザギザフレーム
2017/03/16 Illustrator アピアランス

アピアランスで穴のあいたメモ帳フレームを作ってみました。
一緒にギザギザのフレームも。
※11/7:Topをgif画像に。ダウンロードファイルを使いやすく修正しました
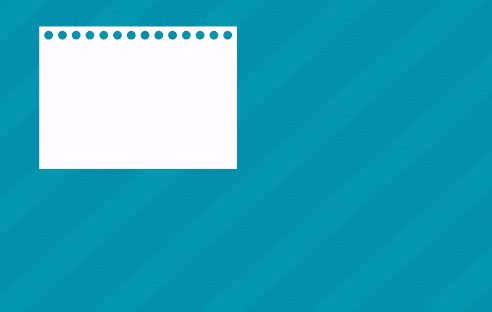
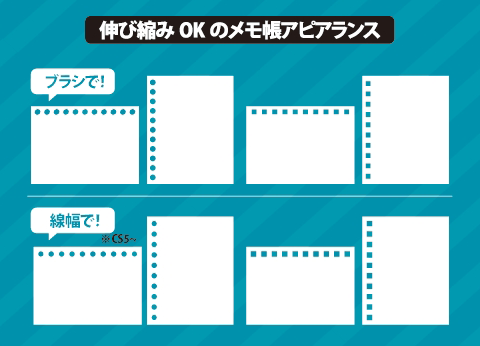
メモ帳アピアランスのしくみ
四角い塗りの上にブラシや破線を乗っけて、パスファインダで型抜きします。
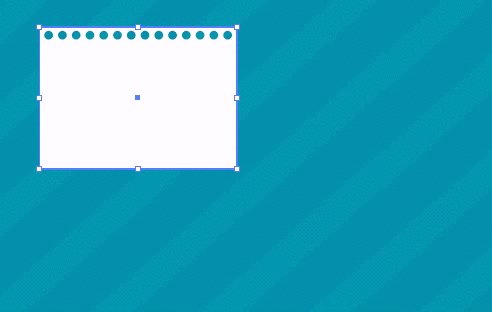
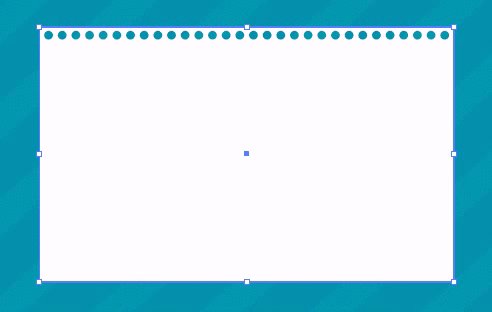
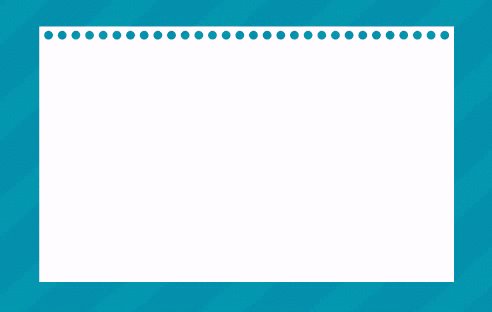
拡大縮小しても大丈夫なように作るのが目標。
●【参考】アピアランスで切手の枠

参考にしたのはこちらの2記事。
・blue-screeeeeeen.netさんの【Illustrator】切手風オブジェクトをアピアランスで作る
・ihana!さんのイラレのアピアランスだけで切手を描く | ihana!
それぞれブラシ・破線でのアピアランスの型抜きの詳しいやり方を解説されています。記事を参考にバラの花の切手を作ってみました。ここで覚えた前面オブジェクトで型抜きの仕組みをメモ帳風の穴あけに使ってみます。
この後は大雑把な説明ですみませんが、アピアランスの作りはデータを見て下さい。
●メモ帳風穴あけ

・(破線バージョン)線を破線2mm(線分0・間隔3.5)にし先端丸、コーナーに合わせる。パスのオフセット-2.5mm。効果の変形で基準点を上の辺を指定水平軸でリフレクト。効果のパスのアウトライン。アピアランスパネルで上にこの線、下に塗り。その下に全体にかかるように効果のパスファインダ-前面オブジェクトで型抜き。四角い破線にする時は先端を丸から突出先端に変更。
・(ブラシバージョン)丸形のパターンブラシを作って登録し線に適用。効果の変形で基準点を上の辺に合わせ、拡大縮小を垂直0%・移動を垂直方向2mm。アピアランスパネルで上にこの線、下に塗り。その下に全体にかかるように効果のパスファインダ-前面オブジェクトで型抜き。
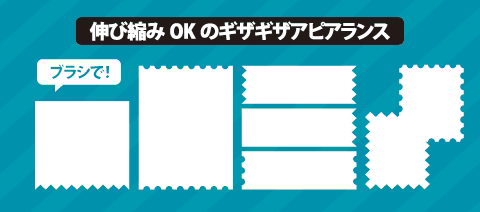
●レシート風ギザギザ
メモ帳が出来るならついでにこれも。

ひし形のパターンブラシを作って登録し線に適用。効果の変形で基準点を下の辺に合わせ、拡大縮小を垂直0%。アピアランスパネルで上にこの線、下に塗り。その下に全体にかかるように効果のパスファインダ-前面オブジェクトで型抜き。
アピアランスのダウンロードデータ
バージョン違いで2つ用意しました。
※11/7修正:アピアランスを一部直して差し替えました。
・→メモ帳アピアランスのダウンロード(cs5)※11/7修正
・→メモ帳アピアランスのダウンロード(cs2)※11/7修正
(cs2は破線が分割されてます。下位バージョン持っていないのでちゃんと開くかどうか分かりません。)
○データに入ってるもの。


○伸び縮みさせる前に。
Ctrl+Kで環境設定パネルを開き、「線幅と効果も拡大縮小」のチェックを外しておいて下さい。(丸の大きさなどが変わらないようにする)
○丸やギザギザのサイズを変えたい時は
・ブラシをまとめて太くするにはブラシパネルで該当するブラシをダブルクリック→パネル左上あたりの拡大縮小の%を変えます。
・ブラシを個別に変えるなら線パネルの数値を打ち変えます。
・破線のものは線パネルの数値を打ち変えます。
・丸破線~四角破線の切り替えは線パネルの先端を丸か突出先端を選ぶことで変えられます。
○線の色は無しにしないで下さい。
アピアランスパネルを見て、もとの状態で線の色が付いているものは線の色を無しにしないで下さい。破線やブラシが消えてしまいます。最終的に見えなくなるので線の色は何でもいいです。
○よく分からなくなったら
前面オブジェクトで型抜きのオンオフをしてみると効果が分りやすいかも?
○入稿の際は
オブジェクト-アピアランスを分割して下さい。
○よく使いそうなものはグラフィックスタイルに登録しておくとすぐに使いまわせます。
11/8追加:
伸び縮みつながりでやってみたイラレ窓。使い道は無い。

11/10追加:
伸び縮みつながりで巻物。1オブジェクトでも出来たけど、普通にオブジェクト分けて作ったほうが早いし便利。

