しずく型からV軸とX軸のハートを作るアピアランス
2014/03/22 Illustrator アピアランス, ハートを描きたい

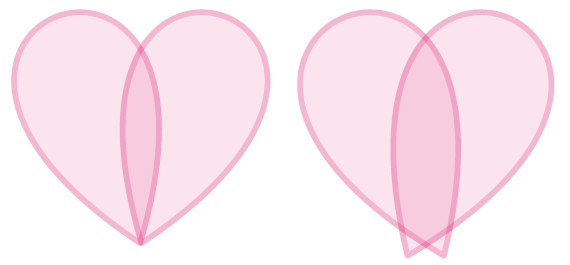
ハートをしずく型から作る場合、
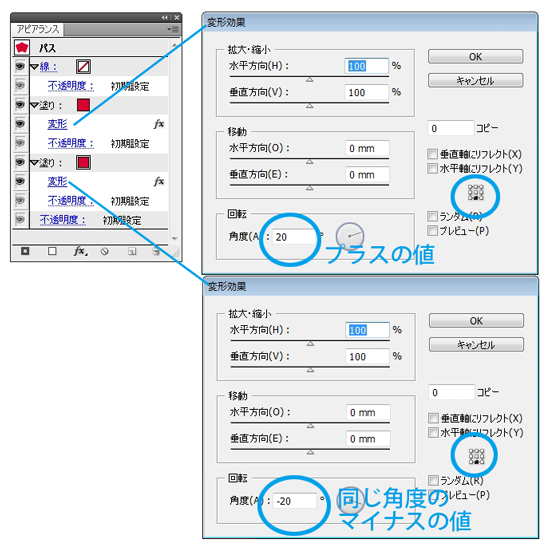
左図:Vのように下の一点を基準にするハート
右図:Xのように自由な位置で重なるようにするハート
があります。それぞれの作業用アピアランス。
アピアランスの前にしずく型を用意する
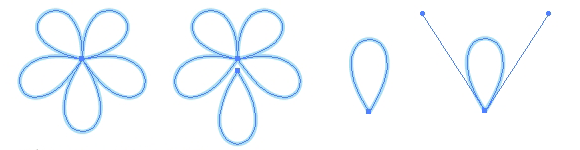
イラレでカーブのあるしずく型を作るのは結構難しいです。簡単そうなやり方を。
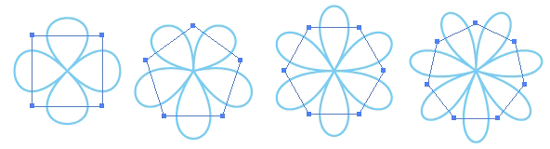
・多角形に効果-パスの変形-パンク膨張。ここで数値は必ず100%に。しずく型になります。

・オブジェクト-アピアランスを分割。さらにパスファインダパネルで分割。グループ解除。1部分を取り出します。ひっくり返して完了。

※奇数の多角形ではしずくが左右対称ではないものも混ざります。
V軸ハート用アピアランス
V軸用アピアランス。これは簡単。

◯展開

操作で気を付けるのは基準点を下中央に合わせることくらい。
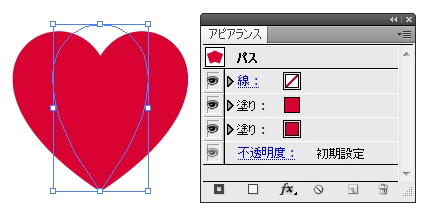
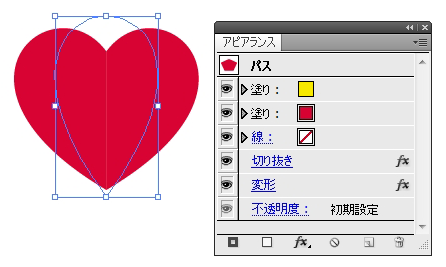
X軸ハート用の改良アピアランス
X軸のハートを作ると、普通下の部分に余計な部分が出来てしまいますが
この余計な部分ができないようにアピアランスを改良しました。
アピアランスがちょっと複雑ですが、ハートのフォルムの試行錯誤を繰り返したい時には便利。
そのかわりパスファインダ切り抜きを使う都合上、線やパターンなどで装飾するのには向きません。

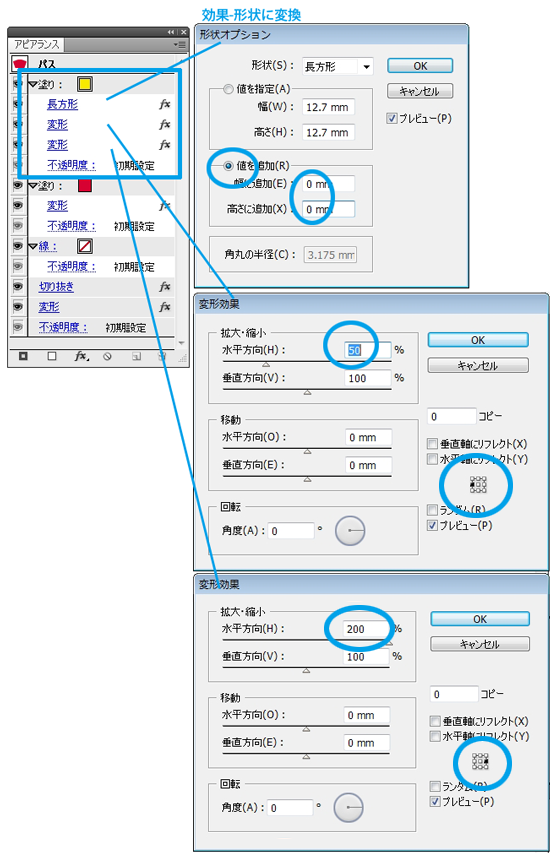
◯展開
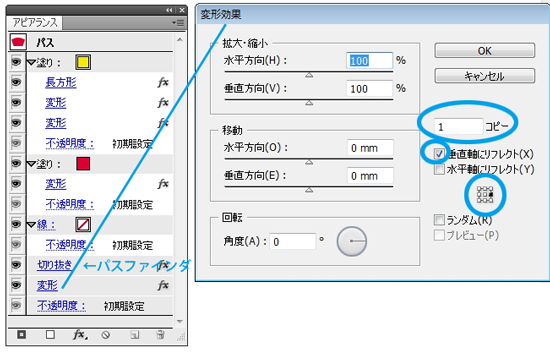
・一番上の黄色い塗りがマスクになります。色は最終的に見えなくなるので何でも良し。
(もし横幅が切れちゃう場合は拡大200%の部分を300%位にして下さい。)
(↑1/21:変形手順がより省略出来たので画像を差し替えました。)

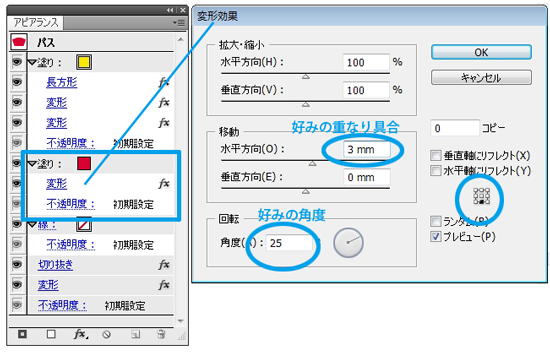
・この赤い塗り部分がハート本体。
重なり具合を0にすればV軸のハートになります。

・下にパスファインダ切り抜き。さらにその下に変形コピー。ここで増やす。

★仕組みはこないだ考えた
・アピアランスでカプセル型の長方形
(基準点を変えつつ反転回転変形を繰り返すと辺の2分の1の位置にずらせる)
・Illustratorで隙間が出来ないリアルタイム反転コピーの作り方
(効果のパスファインダ切り抜きで隙間の無い反転に)
を活かしています。
★しずく型の縦横比はアピアランスを適用後にハートの状態を見ながら適当に伸び縮みさせて整えられます。(リアルタイムでハートが変化します。)
★パンク膨張100%のしずく+X軸用アピアランスで、アンカーポイント2点のハートが出来上がります。
ちょっとずつ違うハートを量産。

