Illustratorでグランジ風のかすれの描き方
2017/03/16 Illustrator アピアランス, 描き方

イラレでかすれシリーズ2回め。
壁や板のペンキが擦れたような感じのかすれ方。
アピアランスパネルで「ベースの塗り」に「かすれパターンスウォッチ」の点々を上からふりかけるように重ねて面のかすれを作ります。イメージとしてはかすれの点々を水玉スウォッチのように扱うイメージです。
アピアランスの実験的な記事です。
かすれ方が単調なので、PhotoshopのリアルなかすれやIllustratorでも不透明マスクのかすれには負けます。
かすれパターンスウォッチの作り方についてはこちらにまとめています。
グランジ風のかすれのサンプルデータ
アピアランス分割前なので文字の書き換えが可能です。
かすれパターンスウォッチの自作が面倒な人もどうぞ。cs5です。
→グランジ風のかすれのサンプルデータをダウンロード
グランジ風かすれ文字の作り方
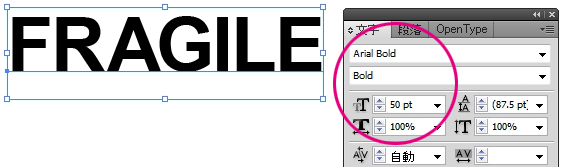
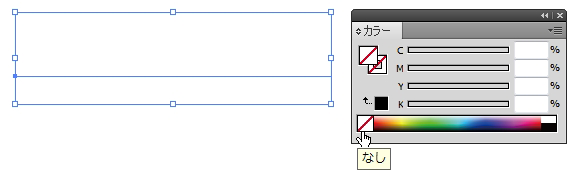
●好きな文字を書きます。Arial bold 50pt。書き終わったら塗りと線は「無し」にします。


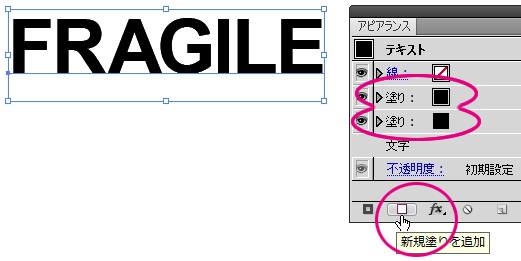
●文字オブジェクトを選択した状態でアピアランスパネル新規塗りを2回クリック。

●下の塗りをk100%、上の塗りを自作した白いかすれパターンスウォッチに。
かすれパターンスウォッチの作り方についてはこちらにまとめています。

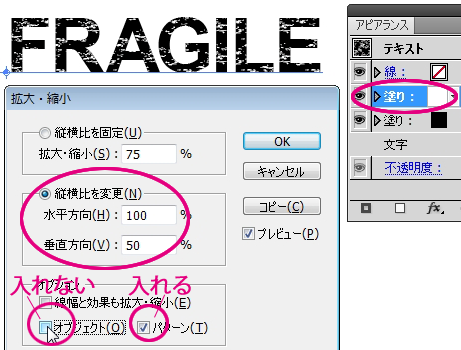
●このままでもいいですが、文字の一体感を出すためにパターンをちょっとだけ横長にします。
オブジェクトを選択し、アピアランスパネルでパターンの行を選択した状態でSキー+Enterキーで拡大縮小パネルを出します。(ツールパネルで拡大縮小をクリックでもOK)。
水平100%・垂直50%。下のチェックを「パターン」だけに入れます。

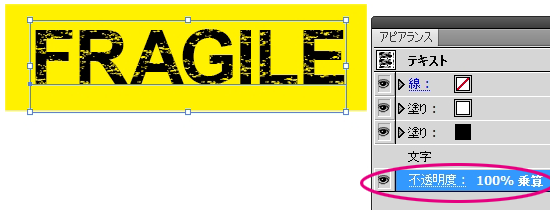
●文字の背面に別オブジェクトで作った黄色の四角を置きます。

●文字のアピアランスパネル一番下の透明度を乗算にし、下が透けるようします。

●できあがり。

Illustratorで印刷物風のかすれの描き方で紹介している効果-ラフや、パスのオフセットで角を丸くする方法を組み合わせてもおもしろいです。
●注!!入稿用に文字にアウトラインをかける時は
文字にアウトラインだけではアピアランスやパターンまでは分割されません。かすれ重ねだけなら水玉スウォッチと同じようなものだからそのままでもいけるんじゃないかな~と思っていますがバージョンのやりとりなどによってはパターン位置がズレたりとかはあるかも。見た目通りにパターンまで一気に分割する手順も下に書いてますので参考になれば。
こんなのが作れます
○文字と線

・ラフをかけた文字と線をグループ化し、グループに対してアピアランスをかけています。かすれパターンを上に重ねる・変形効果で回転・透明度を乗算、がグループに対してかかっています。
・線の上にかすれパターンの塗りを重ねる場合、線の位置が中央だとかすれパターンが外側まできれいにかからないので、線の位置を内側に設定するかかすれパターンの塗りをパスのオフセットで少し大きくします。
○パターン

アピアランスはパターンにパターンを重ねることもできます。イラレに元々入ってる普通の黒いドットスウォッチ+上に白いかすれパターンスウォッチにして全体乗算。
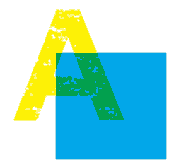
○(これは苦手)カラフルな色同士を重ねる

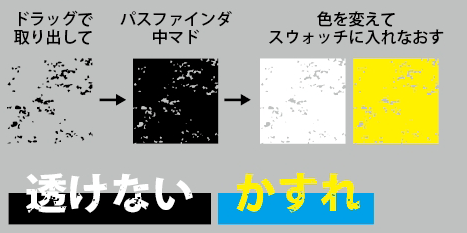
このアピアランスは乗算を使う都合上、カラフルなもの同士重ねると色が変わってしまいます。透けさせたくない時の回避方法は①かすれスウォッチの点を背景と同じ色にする②かすれスウォッチを中マドにする③見た目通りのパスを取る(再編集NG)など。
○(単色背景なら)白抜き文字

単色背景の白抜き文字では、背景と同じ色に色を変えたかすれパターンを用意して「白いベースの塗り」に「背景と同色に色替えしたかすれパターン」をふりかけるように重ねるやり方も可能。作業途中にかすれの色を変えるにはアピアランスパネル上での色替えが出来ないため、カラーを編集を利用すると便利です。
この例はかすれパターンの繰り返しが目立つのを回避するために縮小率を変えて同じかすれパターンを2重にかさねました。
○(参考)透けないグランジパターンにするには 7/24追記

パターンスウォッチを中マドにしたものを用意すればもっと簡単な透けないグランジも可能です。サンプルデータには入ってませんので興味のある方は図のように作り替えて下さい。この場合アピアランスはパターンの塗りの1層だけ・乗算不要です。線をかすれさせるのも得意。アピアランスパネル上での色替えが出来ないため、作業途中に色を変えるにはカラーを編集を利用すると便利です。
見た目通りのパスを楽に取るには
この手順苦戦しました。間違ってる可能性もあります。グランジ・スタンプのかすれ共通のやり方メモです。
何度か試した結果、こういう複数のアピアランスに対しては「フォントのアウトライン」、「オブジェクト-アピアランスを分割」、「オブジェクト-分割・拡張」などの操作をあえて使わない方が楽できるんじゃないか?と思います。
細々分割せずに、「透明部分を分割・統合」を自分で設定することで一気に分割をかけます。
★はじめにオブジェクトを選択し、アピアランス全体の不透明度(アピアランスパネルの一番下の行)を乗算100%にしておきます。
(もし白背景に白いかすれパターンだから見えないし必要ないと思っても乗算をかけて下さい。これで後の手順が2、3個減るので。)
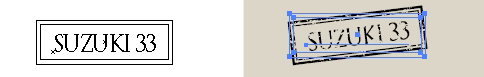
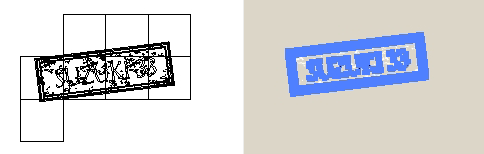
●左がCtrl+Yで表示-アウトラインにした画面、右が実際の画面です。

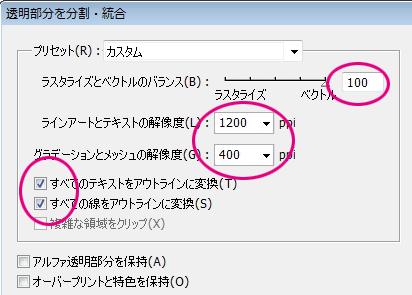
●オブジェクトを選択し、オブジェクト-透明部分を分割・統合。チェックボックスを設定し、OK。
(すべてのテキストをアウトラインにチェック・すべての線をアウトラインに変換にチェック)

●テキスト・線・パターン・不透明度・回転やラフの効果も一気に分割されました。
(ベースのオブジェクトはこの時点でかすれ分が欠けた状態になってます。)
(Ctrl+Yで大きな四角が見えるのは白いかすれオブジェクトがクリッピングマスク状態のため。)

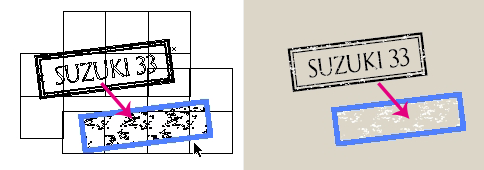
●グループ解除。白い点々部分のオブジェクトを選択し、削除。
アウトライン画面で選択すると取りこぼしがないです。余計な大きな四角がくっついてくるオブジェクトが無くなればOK。

●効果のかかってない普通のオブジェクトになりました。

●オブジェクト-パス-パスの単純化でアンカーポイント数を減らしておくと後の使い勝手が良くなります。左が元・右が単純化後のパス。
できあがり。

結構説明が長くなってしまいました。
次の記事ではこのアピアランスをベースに、ちょっと雰囲気を変えて可愛い系のスタンプっぽいかすれにします。
せっかく作ったのでかすれパターンスウォッチをまた活用します。
※7/21 23:00 記事内容をアップしました。
※7/24追記 透けないやり方も追加しました。
