Illustratorでシンプルな飾り罫の作り方(点線・二重線・斜め線)
2019/08/08 Illustrator

Illustratorですぐ作れてすぐ使える、シンプルな飾り罫いろいろ。
破線やブラシの基本的な操作で作ります。
線として使うのかフレーム枠として使うのかで楽な作り方が違うので両方載せています。
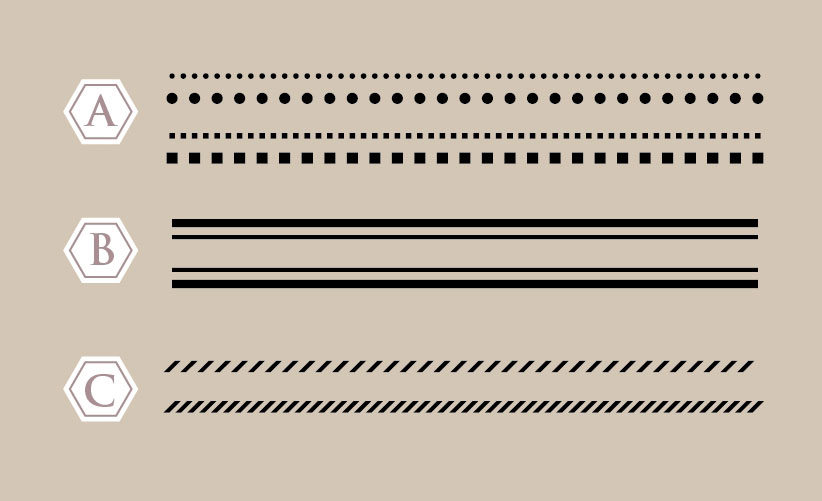
点線の直線
丸い点線も四角い点線も、普通に直線パスを引いた後に線パネルで破線にします。線パネルが小さくなっていたら▼三こういうのをクリックしてオプションを表示で下のほうが出てきます。
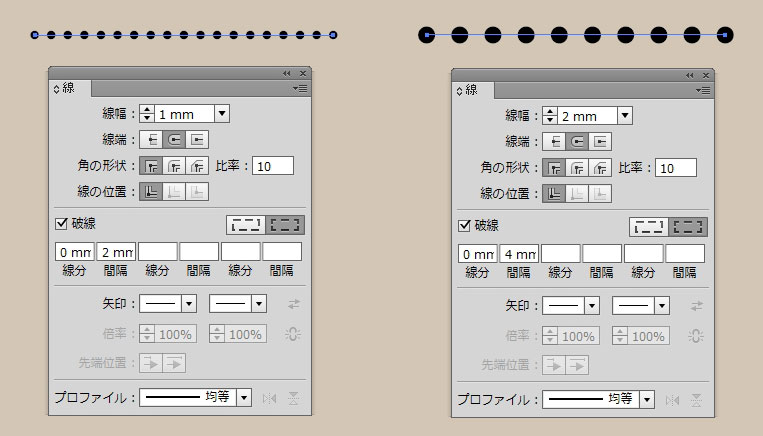
丸い点線は先端を「丸型先端」に。破線にチェックを入れ、線分0mm,間隔を一番上の線幅数値の倍くらいにします。
使わない線分と間隔の他の欄は空欄のままにします(0とか数字を入れない)。

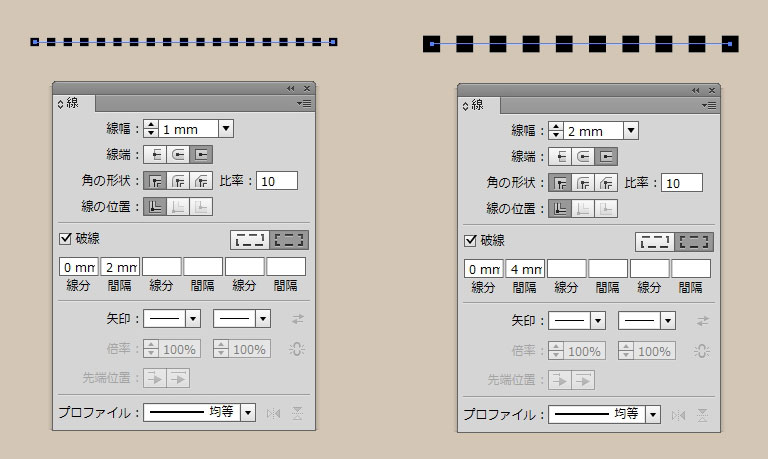
四角いドットにするには先端を「突出先端」に。 ほかは点線と同じ。

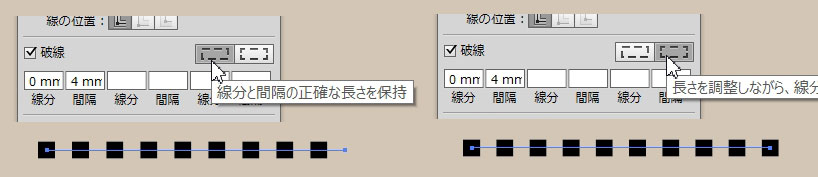
cs5以降では角揃え(右)を選ぶと、ドットがパスの両端を取ってきれいに収まります。

点線のフレーム枠
cs5以降では角揃えが使えるので普通の四角いパスに点線を適用させるだけで点線のフレーム枠が手軽に作れます。(cs4まではこれが無かったのでそれまではフレーム枠はアートブラシに登録しないときれいに出来なかった。)
以前の記事でビスケットを描いたものがあるのですが、これは大きめの点線を枠にしています。
Illustratorでビスケットを描く方法
二重線で直線
二重線は細い線と太い線を別々に描いてグループ化(Ctrl+G)でも十分ですが、
今回はブラシ作りの練習も兼ねて太い線とその半分の幅の線をセットにして、アートブラシにしてみます。
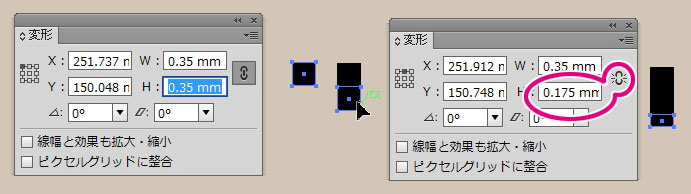
●幅0.35mm高さ0.35mmの正方形を描きます。色は0/0/0/K100%。下にShifキーとAltキーを同時に押しながらドラッグしてコピーします。三個目の四角を半分の高さにします。変形パネルの基準点を上にしてから数値を0.175mmに。

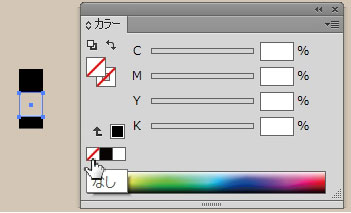
●2個めの正方形を色を「なし」に。

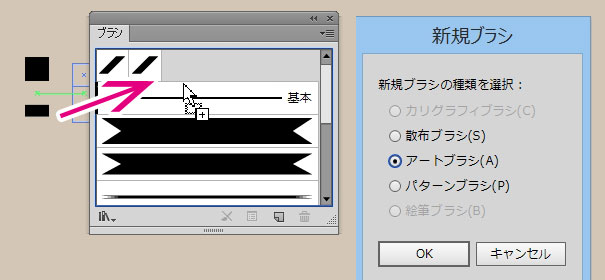
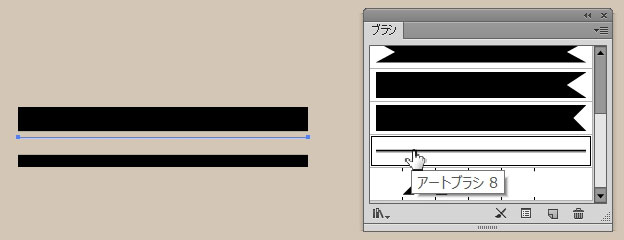
●三個の四角をまとめてブラシパネルにドラッグ。アートブラシを選択。

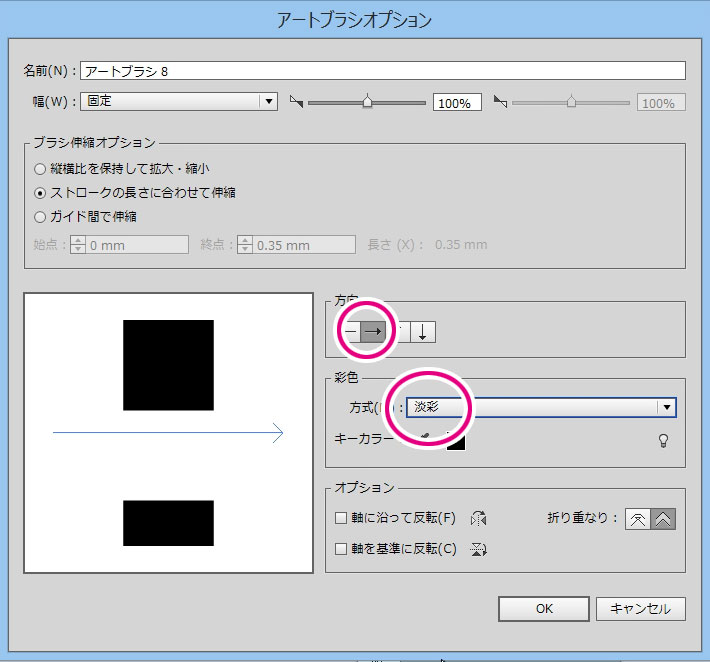
●方向を右向き矢印に。彩色を淡彩に。

●直線をパスをひき、作ったブラシを適用。できあがり。

☆上下に必要な事が多いですが、ブラシは上用・下用の2種登録しないで、直線オブジェクトを片方ぐるっと180°回転させて使う方が早いです。
二重線でフレーム枠
丸や四角いフレームに二重線を使う時は前回記事なみなみのバッジの、線をアピアランスパネルで追加する方法が早くてきれいです。
丸・波・ギザギザのバッジのつくり方
斜めストライプの線
間隔の調整がしやすい、長方形をシアーで傾けた散布ブラシの直線の作り方です。
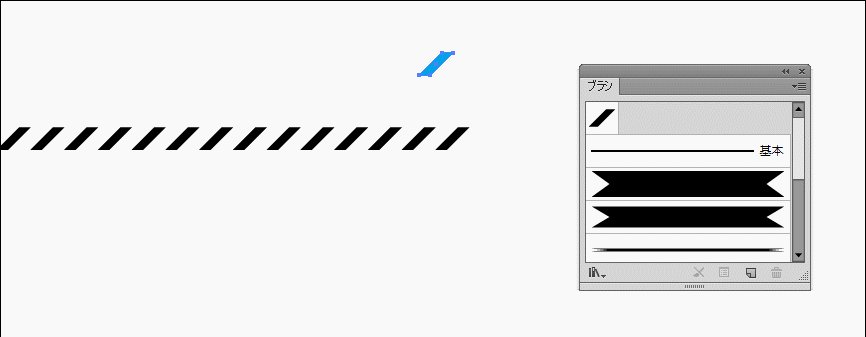
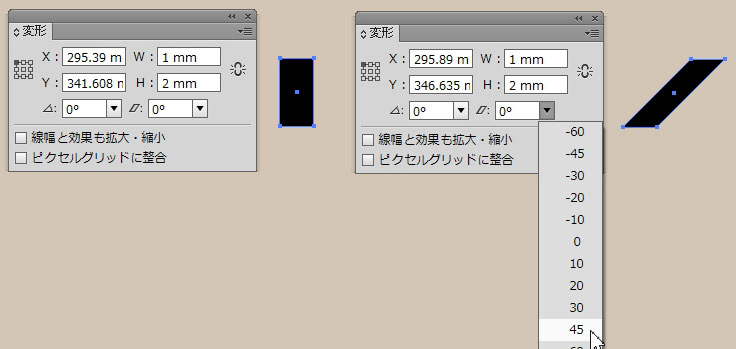
●幅1mm高さ2mmの長方形を描きます。色は0/0/0/K100%。変形パネル下のシアーで45°傾けます。

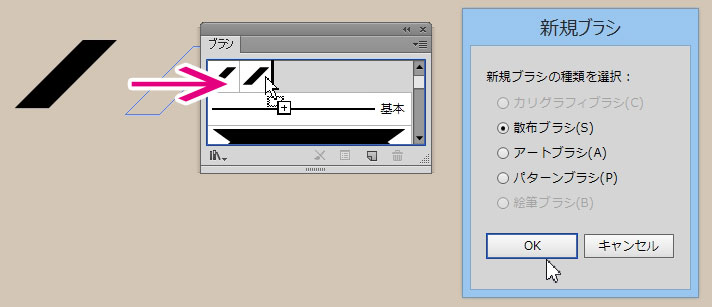
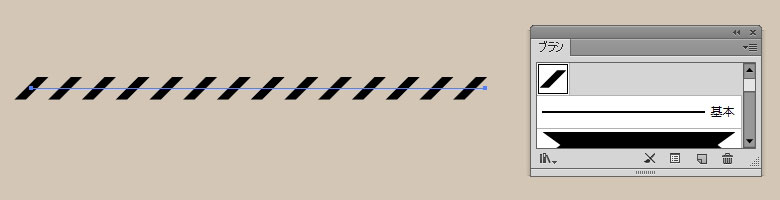
●傾けた四角をブラシパネルにドラッグして入れます。散布ブラシを選択。

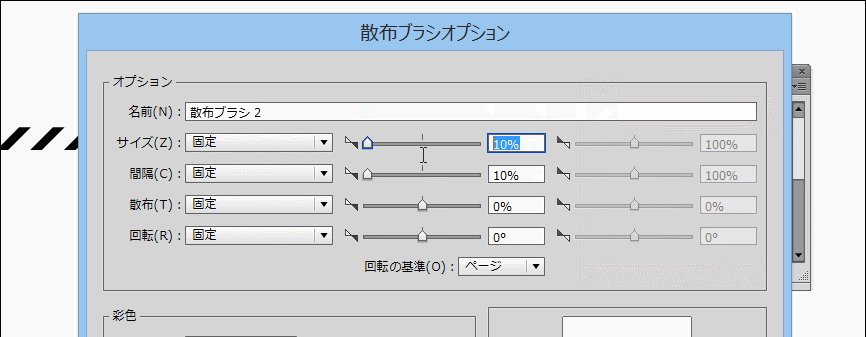
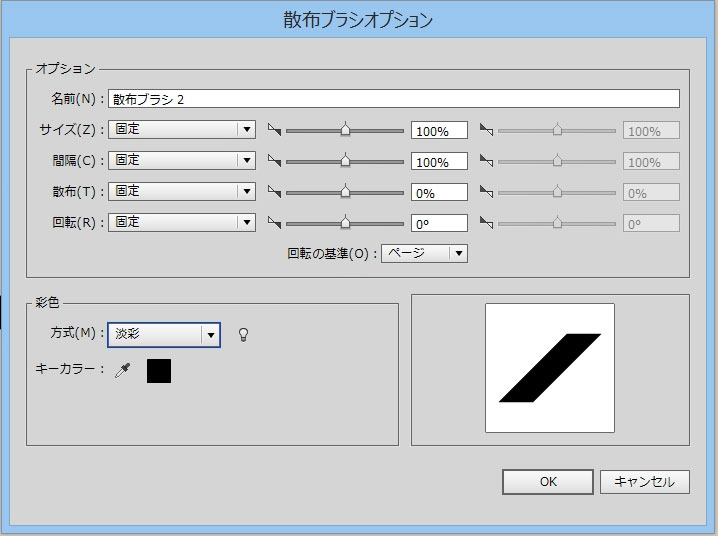
●散布ブラシオプションで彩色を「淡彩」にすると、あとで色を自由に変えられます。

●直線パスを引き、作った散布ブラシを適用します。できあがり。

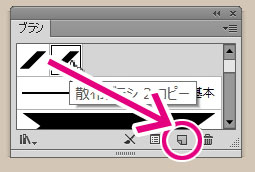
●散布ブラシは間隔の調整ができます。さっきのブラシを新規ブラシアイコンドラッグしてコピーを作ります。

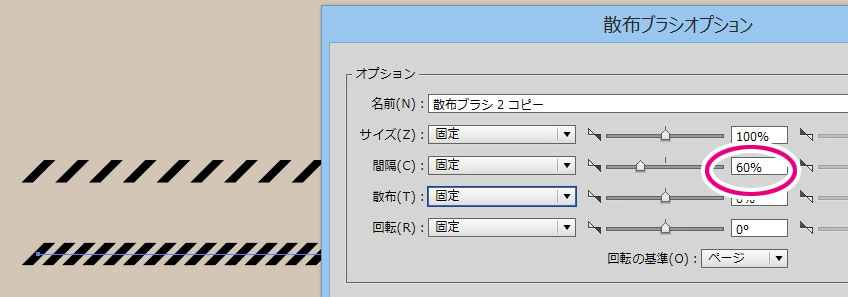
●別の直線パスにコピーした散布ブラシを適用させます。散布ブラシをダブルクリックしてパネルを開き、間隔を60%くらいに。最初のものより狭くなりました。(cs6で数値のバグがありますので後述。)

斜めストライプのフレーム枠
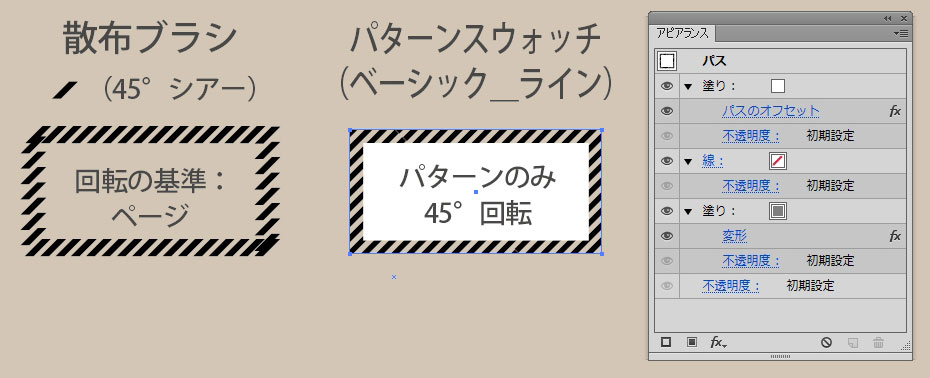
斜めのフレームとして使う場合は散布ブラシでは左のようにぐちゃぐちゃになってしまい綺麗にできないので、パターンスウォッチを利用します。

長方形の塗りにパターンスウォッチ(ベーシック_ライン)を適用し、上のメニューから「効果」-「パスの変形」-「変形」で45°回転(パターンのみにチェックを入れる)させて斜めストライプにします。
次にこのパスを選択したままアピアランスパネル左下から新規塗りを追加。塗りが上に追加されたことを確認してから塗りの行を選択し、効果-パス-パスのオフセットで一回り小さくして中ストライプ部分を隠します。
★Illustratorにもとから入っているスウォッチの場所や色の変え方はこちらの記事へ。
Illustratorでパターンスウォッチの色を変える方法
おまけ:散布ブラシの数値表示バグ(cs6)
散布ブラシオプションの「サイズ」と「間隔」欄で、100%の部分が10%と桁が少なく表示されるバグがあります。10%と表示された後でも、後で開くときまぐれに100%に戻ったりするので、きりがないので自分で入力し直す必要はありません。
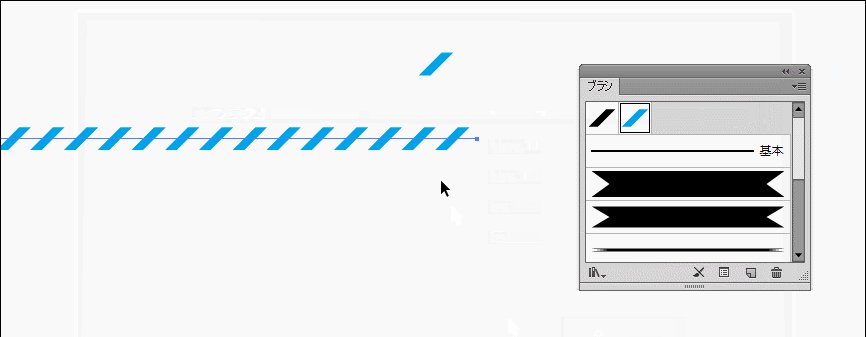
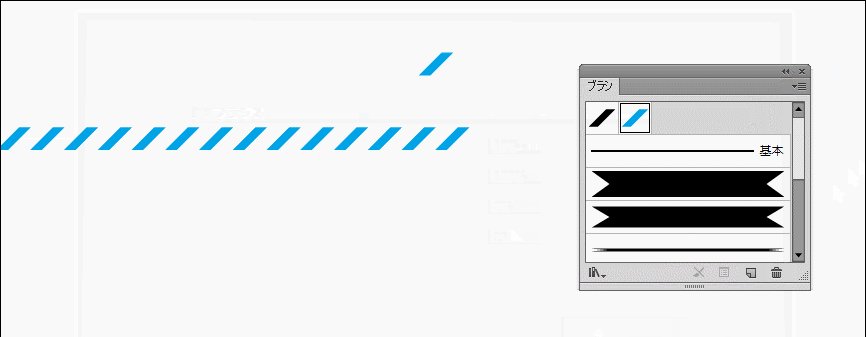
下のGIFは連続して録画していますが(初期が10%・10%)→(100%・100%と入力し直し)→(100%・10%)→(10%・10%)→(10%・100%)と開くたびに数値が変わっています。
ブラシ自体に変化は無いので無視して大丈夫。cs6だけかな?cs5は大丈夫でした。