Illustratorでスタンプ風のかすれの描き方
2017/03/16 Illustrator アピアランス, 描き方, 角を丸くする

イラレでかすれシリーズ3回め。
消印のスタンプや消しゴムはんこのような感じのかすれ方。
文字にも普通のオブジェクトにも使えるアピアランス。
先の記事印刷物風のかすれとグランジ風のかすれの方法を組み合わせました。輪郭が濃くて中の面に濃淡があるというスタンプの特徴をアピアランスで。設定がちょっと面倒&重たいですが、暇な時に一度やっておけば後はアピアランスで使い回しがきくのでPhotoshopより手軽に出来るかも?
打った文字がすぐにハンコ風になるのはなかなか楽しい。
スタンプ風のかすれのサンプルデータ
→スタンプ風のかすれのサンプルデータをダウンロード(cs5)
アピアランス分割前なので文字の書き換えが可能です。
かすれパターンスウォッチの自作が面倒な人もどうぞ。
スタンプ用に、グランジの時のものとパターンの密度をちょっと変えたものにしています。
かすれパターンスウォッチの作り方についてはこちらにまとめています。
スタンプ風かすれ文字の作り方
解説はやや簡略化して数値のみです。
→パスのオフセット重ねがけについては印刷物風の記事か、パスのオフセットで角を丸くするの記事を参照下さい。
→パターンだけ動かす方法や、入稿用に文字にアウトライン・アピアランス分割する方法ついてはグランジの記事を参照下さい。注!)アピアランスのまま入稿することは考えてないです。
☆(下準備)サンプルデータをダウンロードし、かすれパターンを使えるようにして下さい。
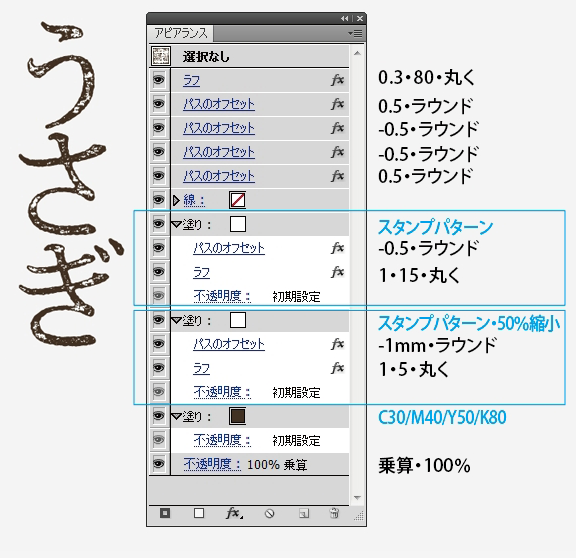
【スタンプ風文字の設定】
●文字は小塚明朝M100pt。最初に塗りの色を無しにしておきます。

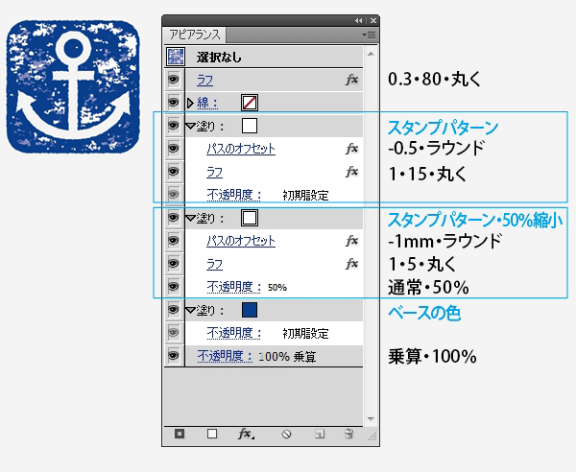
【スタンプ風イラストの設定】
●このイラストはシンボルに入ってるものです。シンボルパネル左下シンボルライブラリ-地図-マリーナ。直接ドラッグして取り出し、シンボルパネル下鎖マーククリックでシンボルを解除。外側の透明な四角をダイレクト選択ツールで削除-パスファインダ中マド。塗りの色を無しに。サイズを20×20mmに拡大。

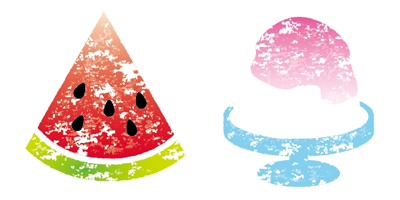
こんなのが作れます
○スタンプらしいスタンプ

面が広くてパターンの繰り返し感が目立つ時はパターンだけを5~10度位回転させると目立たなくなります。
○郵便系のスタンプ

○グラデーションを使ったイラスト

これはやってみたものの微妙。面が広いものは素直にPhotoshopでやったほうがいいかも。
アピアランスはもっと構造を短縮したりもできるかも?他のものに発展できるかも?と思うので色々遊んでみて下さい。
