文字タッチツールで作る、ガーリーなカラフル版ずれ文字
2016/01/30 Illustrator アピアランス, オブジェクトを再配色, 描き方

しばらくはcs6でいいかなと思ってましたが、新機能使ってみたくなったのでCC2015にしてみました。
CCバーションから入っている文字タッチツールと、Typekitのフォントを使ったパステルカラー&版ずれ風の女性向け文字デザインです。
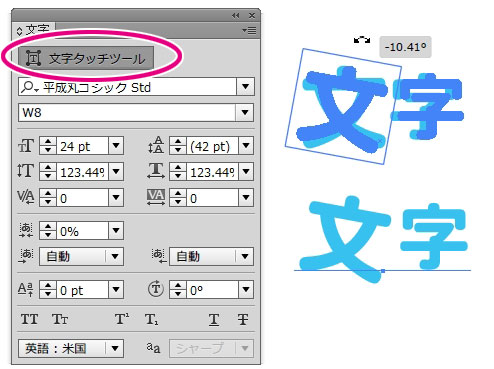
文字タッチツールとは
イラレのCCバージョンから入っている機能です。文字が1文字ずつ触れます。
(※バージョンの順番はCS6の次にCS7は存在せず、CC(無印)になります。CCの発売が2013年5月。以降CC(無印)→CC2014→CC2015とバージョンが上がります。)

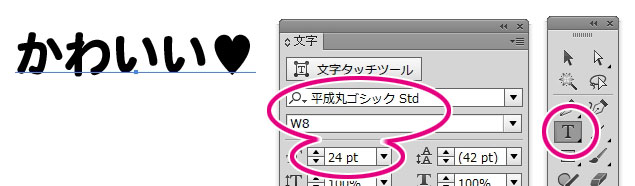
文字パネルを開けたら初期状態ででっかく「文字タッチツール」と出てくるので特に迷うこともなく使い始められます。
Typekitでフォントの種類を増やします
文字タッチツールが使える=イラレCC以降のバージョンを使えるということは、同時にAdobeのTypekit(タイプキット)のポートフォリオプランのサービスも使えるはずです。せっかくなので使ってみます。
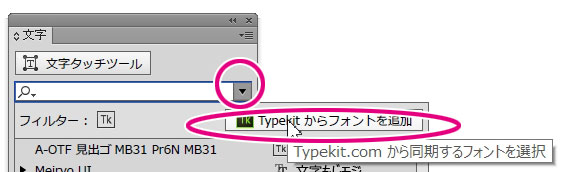
フォント選択の▼をクリックしてタイプキットのページを開ける。

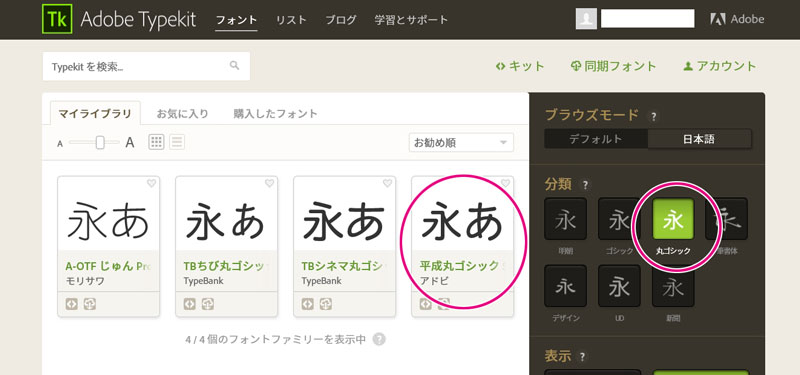
「平成丸ゴシック Std W8」をTypekitから選択して同期します。色々あるので、丸ゴシックで検索。同期したら普通にイラレのフォントリストに入ってきます。

(Typekitはサービス当初は英語のフォントばかりでしたが、その後日本語フォントもたくさん追加されました。★参考にさせてもらった記事。→・モリサワのフォントが使える「最低価格」は? – Creative Cloudのフォントライブラリ「Typekit」利用方法まとめ(2015/10/06) ・モリサワフォントが追加されたTypekitのライセンス・価格まとめ(2015/12/02)★ライセンスの確認はタイプキットの公式サイトへ。→Typekit フォントのライセンス)
カラフル版ずれ文字の作り方

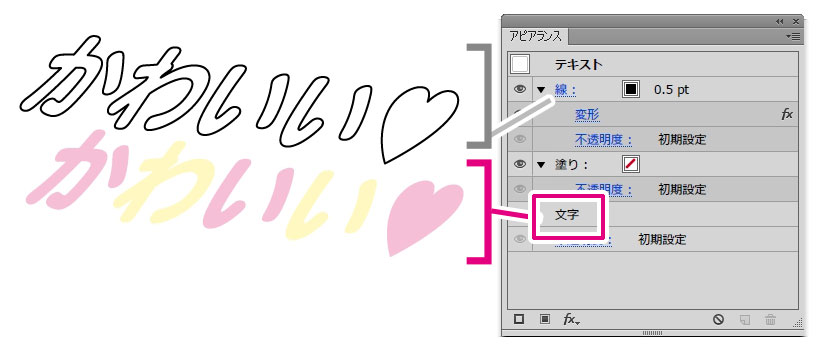
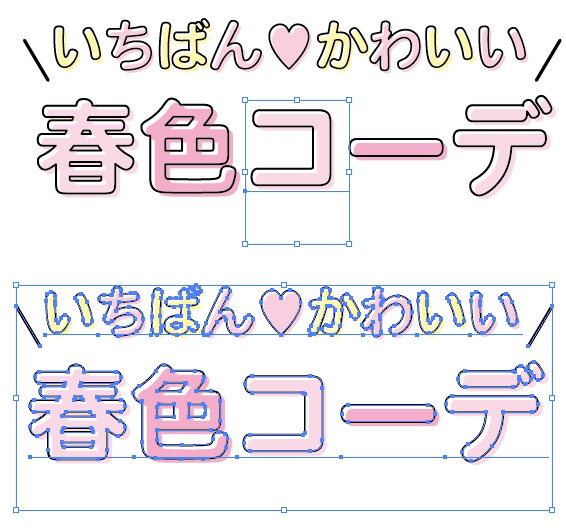
 [完成イメージ]文字タッチツールで1文字づつ色替え→アピアランスパネルで上に黒い線を追加して、効果で位置をずらします。
[完成イメージ]文字タッチツールで1文字づつ色替え→アピアランスパネルで上に黒い線を追加して、効果で位置をずらします。
●文字を入力します。平成丸ゴシック Std W8を24ptに。

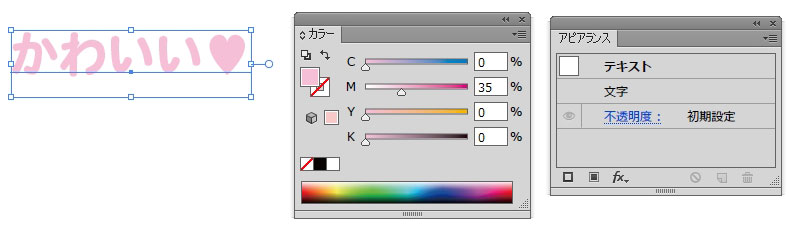
●カラーパネルでピンクの塗り色をつけます。(この塗り色はいちばん内部の階層である『文字』階層にかかっています。)

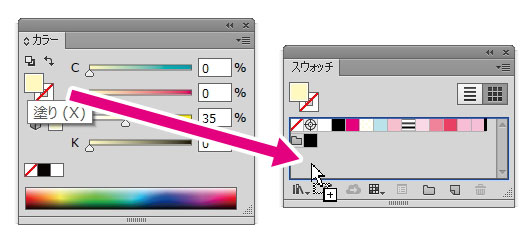
●文字を選択しない状態で2色目の色をカラーパネルで作り、スウォッチパネルにドラッグして登録しておきます。薄めの黄色。

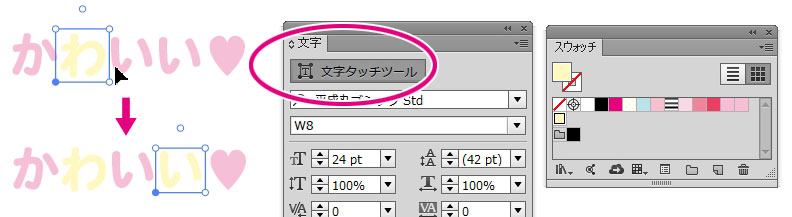
●文字タッチツールで1文字選択し、塗り色をさっき作った薄めの黄色をクリックして変えます。1文字ずつ飛ばして選択して、色替えを繰り返します。

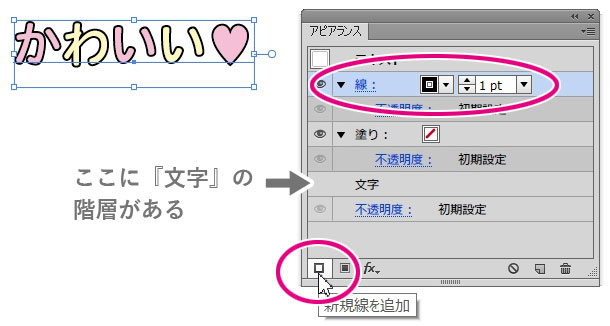
●文字を選択し、アピアランスパネルで新規線を追加してこれまで触っていた『文字』階層の上におきます。
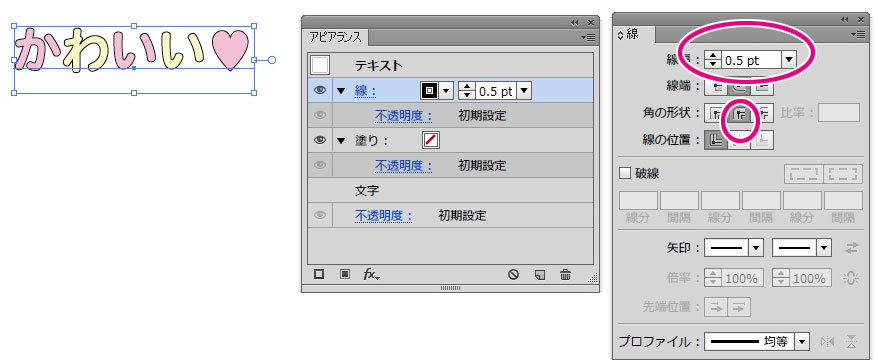
 ●線の角の形状をラウンド結合に。線幅はあまり太くないほうがかわいいです。
●線の角の形状をラウンド結合に。線幅はあまり太くないほうがかわいいです。

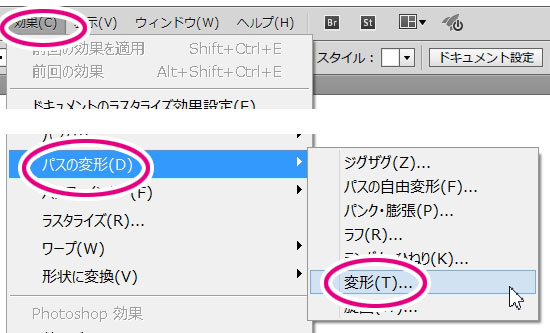
●線の行を選択し、効果-パスの変形-変形で変形効果パネルを開けます。

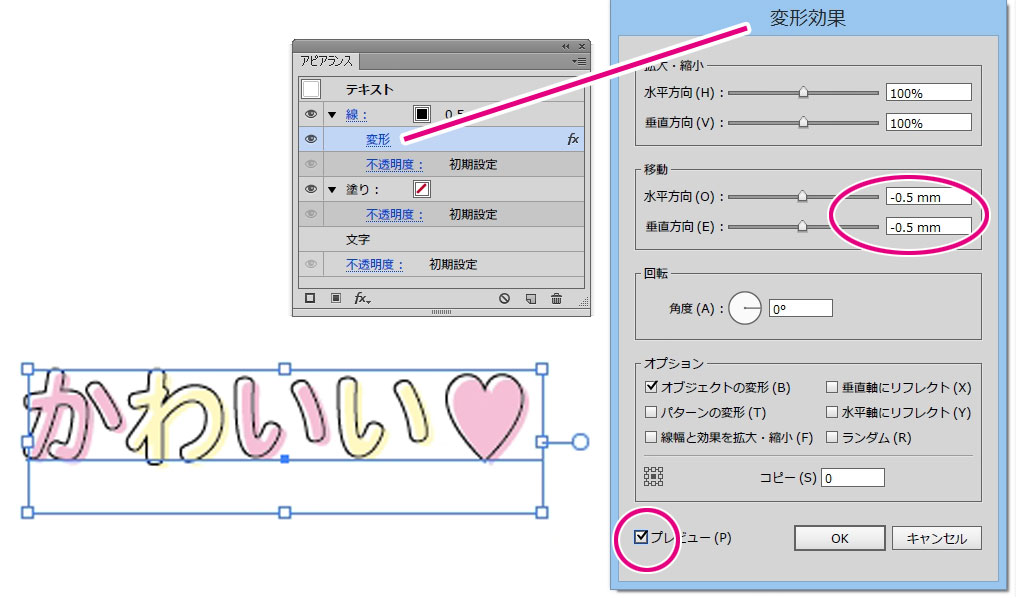
●移動数値を-0.5mm/-0.5mmくらいに設定。プレビューにチェックしておいて作業するとやりやすいです。線がずれました。できあがり。

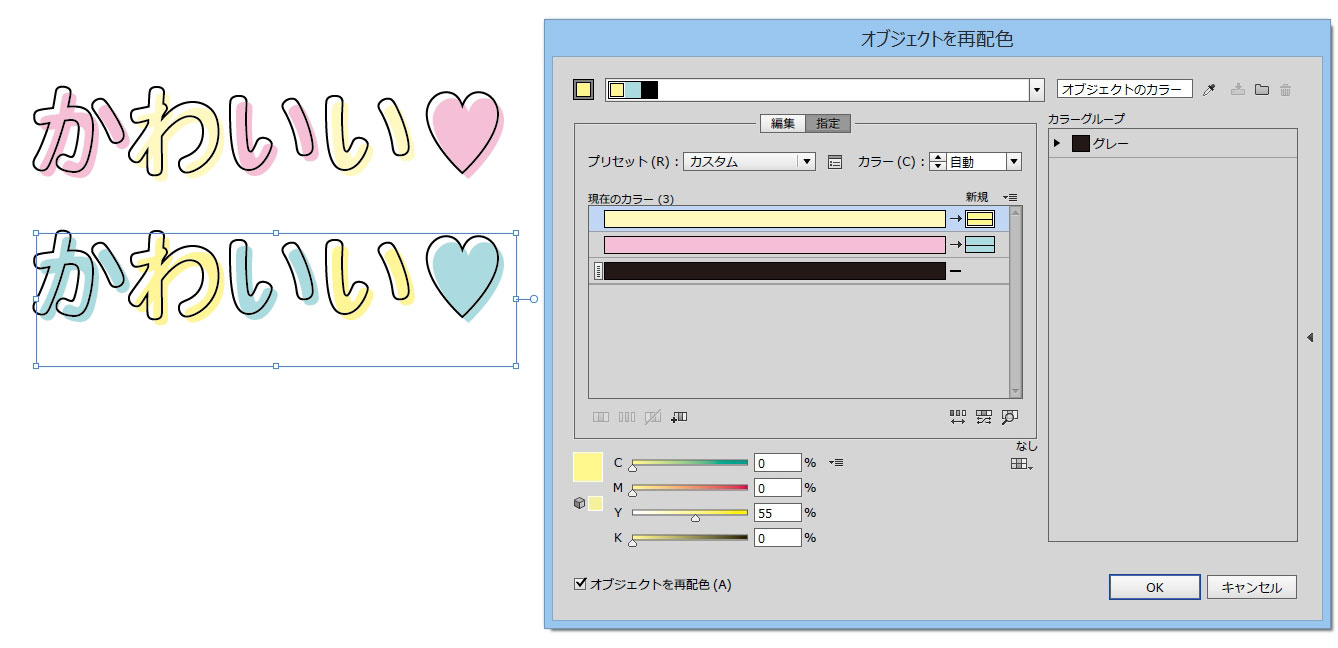
●色を変える時は、また1文字ずつ選んで変えていくのは大変なので、編集-カラーを編集-オブジェクトを再配色を使うとまとめて変更できます。(オブジェクトを再配色の使い方は過去記事パターンスウォッチの色を変える方法へ。)

※アピアランスを分割する場合は、オブジェクト-アピアランスを分割。
(今回の文字では上にかけた線と、下の塗りが分離します。)

※文字のパスのアウトラインを取るにはCtrl+O(書式-アウトラインを作成)。

※タイトル画像の\スラッシュ吹き出し/の作り方は前回記事へ。
・制作途中の自作フォントでも試してみました。

・追記:バージョンダウン試してみました。CC2015からcs6へ。

文字が1文字ずつ分割されてますが文字は維持してます。アピアランスでずらした線に関してはアウトライン化されています。
(開く時に新規バージョンで作られたファイルですのアラートが出て→開くとクリッピングマスク多重の状態になる。)

