(手抜き)モノグラム風パターンの作り方
2017/07/01
Illustrator パターンスウォッチ, 描き方

ルイ・ヴィトンのモノグラム柄のような構造のパターンの楽な作り方です。
前回記事グリッドに並ぶしろくまパターンと同じ作り方なので、手順は省略して書いてます。前回記事もあわせて読んで下さい。
モノグラム柄とは
モノグラム=文字を複数組み合わせた記号デザイン。
くわしくはウィキペディア:モノグラムへ。
ここでは『モノグラム=文字の組み合わせ』としてではなく、「ルイ・ヴィトンのモノグラム柄で有名なアイコン風の複数モチーフがグリッド上45°に並んでいるパターン(モノグラムがパターンに含まれるかどうかはどちらでもいい)」をモノグラム風パターンとして扱ってます。
モノグラム柄の組み方
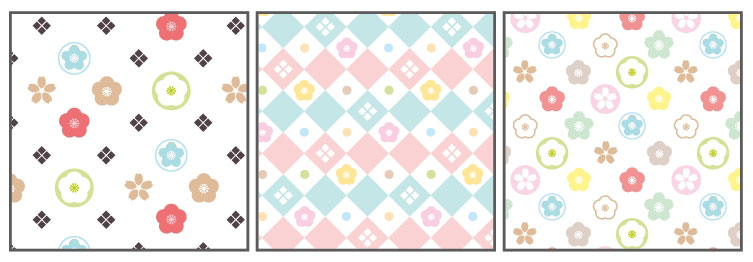
同じグリッド45°構造でも、複数のモチーフを「メイン・サブ」や「大中小」のように色合いやサイズで重み付けして配置することで、パターンになった時の見え方が変わってきます。
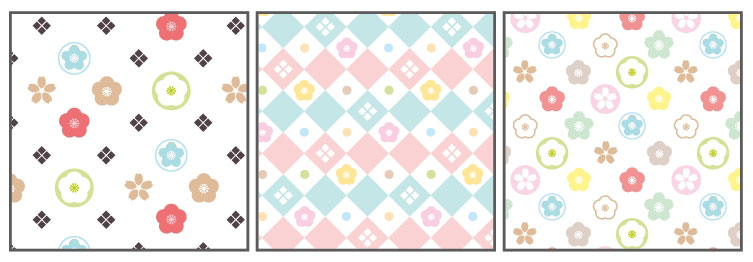
例えばこんな感じになります。

①メインモチーフとサブパーツを混ぜて配置
②段々に並行を意識して配置
③モチーフを並列に配置
この記事では一番簡単な③の見え方を意識して作ります。
Illustratorで手抜きモノグラムパターンの作り方
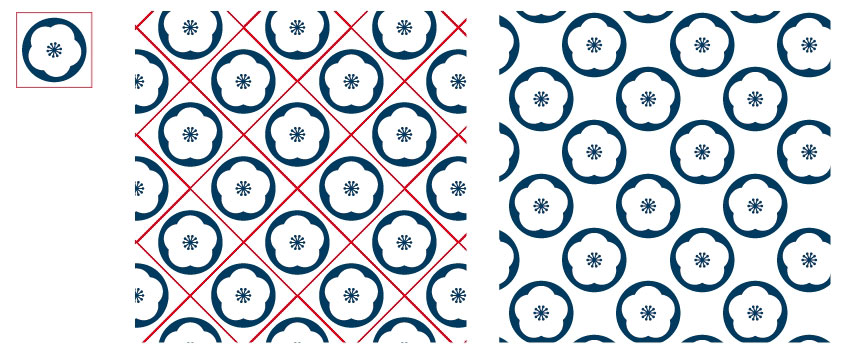
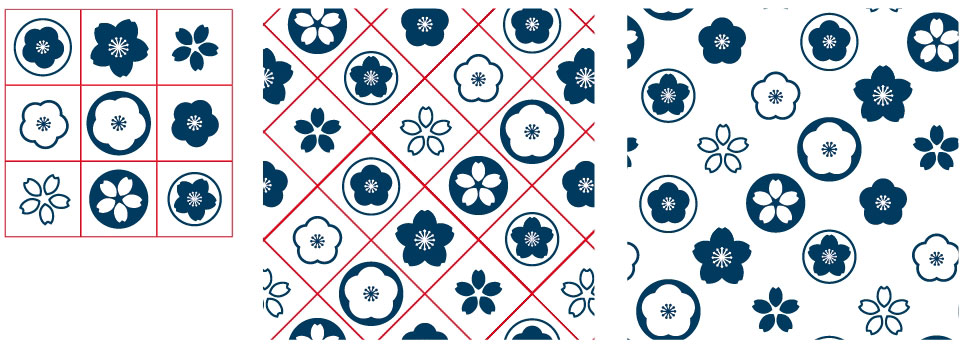
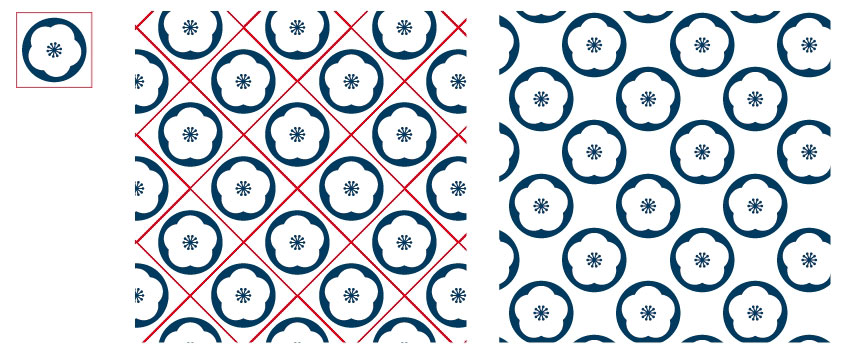
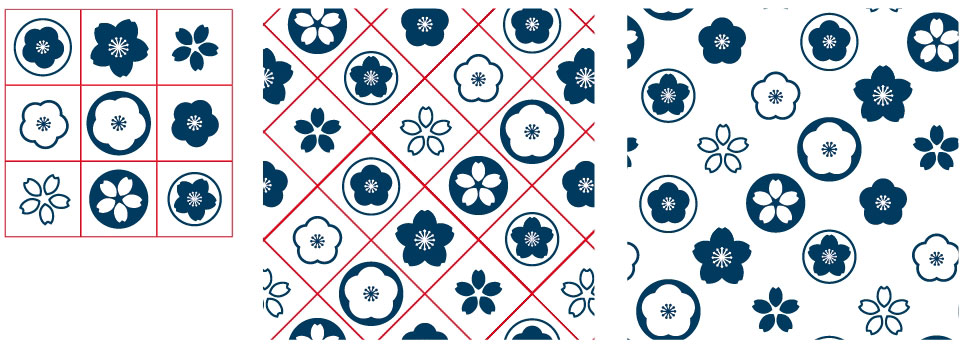
前回記事のしろくまのパターンで説明しているのと同じです。段組設定、モチーフのみ45°回転でパターン作成、パターンを使う時にパターンのみ-45°回転させてモチーフ角度を戻す。
・モチーフ、構造、できたもの。1モチーフバージョン。

・モチーフ、構造、できたもの。9マスのモチーフバージョン。

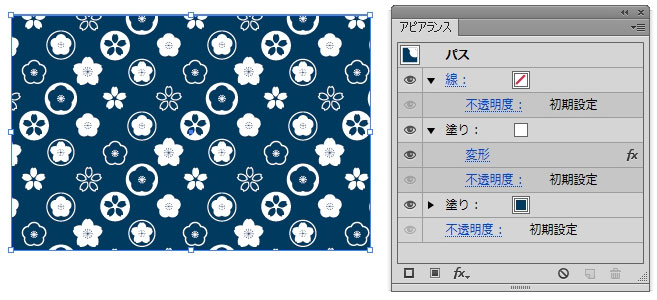
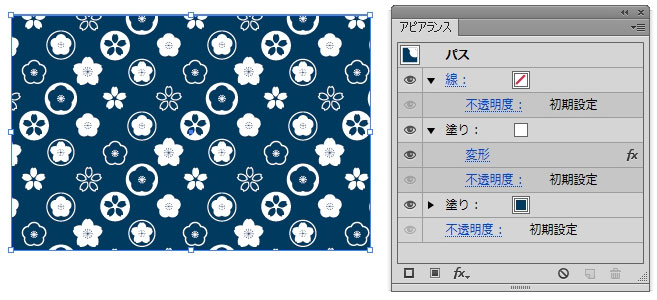
・紺色バージョンは地の色をパターンに付けずに後からアピアランスパネルで塗りを追加し、紺色を下に引いています。