Illustratorでぎっしり詰まったビスケットパターンの作り方

Illustratorのパターン作成機能(cs6~)を使って、ビスケットをぎっしり詰めたパターンの作り方について考えてみました。
円と円の隙間にも円がくい込んでいるような並び方です。(ドットパターンを見分けるにはの記事もどうぞ。)モチーフが1個の時と複数の時で作り方を変えます。
作る前に:六角形のガイド枠がポイント
Illustratorのパターン作成機能では、並び方をタイルの種類:「レンガ」や「六角形」から選択して簡単にパターンを作ることが出来ます。今回のビスケットパターンでは最終的に六角形のハニカム構造のパターンを目指しますが、ここでちょっと注意ポイントがあります。
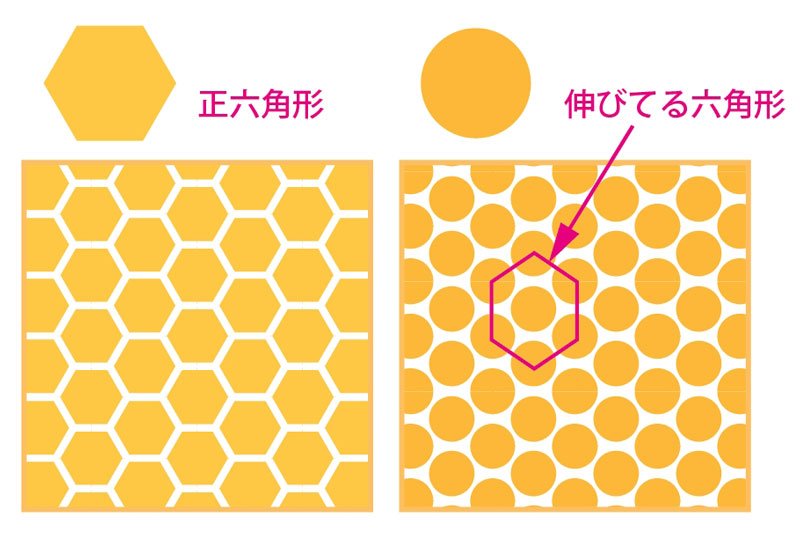
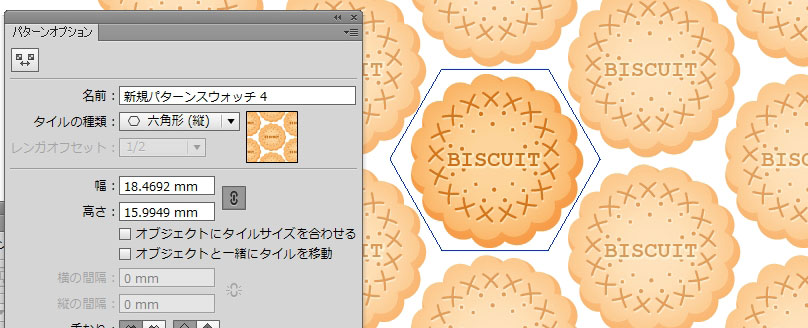
パターンオプションの「六角形」並びを使う時に、正円オブジェクトからパターン化すると右図のように縦横比が間延びした構造のパターンが出来てしまいます。

何でかな?と考えてみたんですが、これはおそらくタイルの種類:「六角形」の間隔がデフォルトで『モチーフが六角形の時に』すき間なくパターン化されるように設定されているためです。
というわけで、六角形の構造の縦横比を崩さずきれいにつくるために今回は丸いオブジェクトに加えて六角形のガイド枠を使用します。
(★ガイド枠を使わない方法も:間隔数値の比率を六角形の縦横比と同じ1:1.154になるよう計算して自分で入力することでも同じものが作れます。でも毎回これを思い出すのは面倒なのでたぶん普段使わない。)
1モチーフの場合は「六角形」並びでつくる
ビスケットパターンを作っていきます。すごく簡単です。
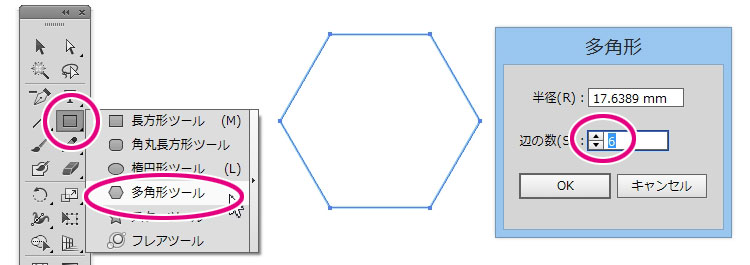
●ガイド枠の正六角形と、中に入るサイズのビスケットモチーフを用意します。六角形は上下が平らな向きに。違ってたら30°回転させれば同じになります。


ビスケットは以前描き方を記事にした簡単ビスケットをどうぞ。
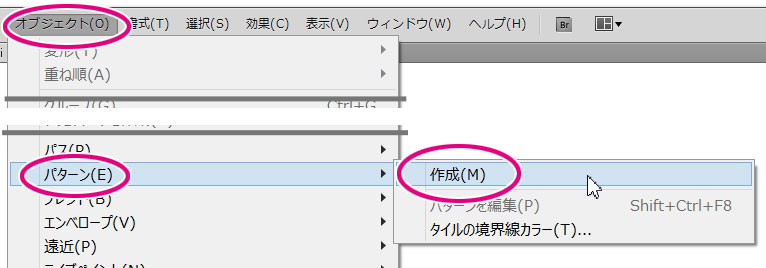
●ガイド枠の六角形とビスケットを整列パネルで中心揃えし、2つをまとめて選択してオブジェクト-パターン-作成。


●タイルの種類を「六角形(縦)」にして増やします。ガイド枠の六角形を選択して線の色を「無し」にします。パターンのできあがり。

●ガイド枠の六角形のサイズ近くまでモチーフを大きくするとぎっしり詰まった感じに仕上がります。

●ガイド枠の六角形よりモチーフを小さくすると隙間が広くなります。

2個以上のモチーフなら「レンガ」でつくる
モチーフが色違いなど複数ある場合についても考えてみます。
この場合もガイド枠の六角形を使い、中にモチーフを入れておくのは同じ。
簡単に作るコツは、複数モチーフではタイルの種類:「六角形」で作るのは面倒なので、左右に増やしたものをタイルの種類:「レンガ」で増やし、その後パターンタイルの間隔を調節した方が早いです。
モチーフを増やして、ココアビスケットが出てくるパターンを2通り作ってみました。
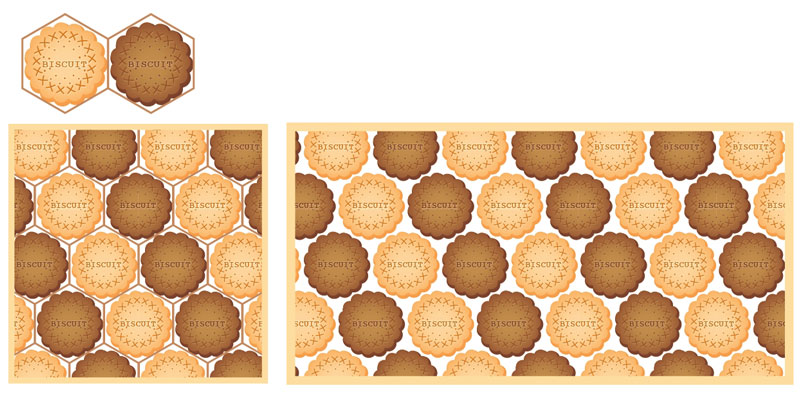
色違いの2個モチーフ。レンガ(1/4)並び。
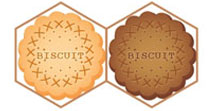
●プレーンビスケットとココアビスケットをそれぞれガイド枠の六角形に入れたものを用意します。六角形は上下がとがってる向きにして左右をぴったり合わせます。向きが違ってたら30°回転させてください。色違いのビスケットを用意するには編集-カラーを編集-オブジェクトを再配色の機能が便利です。

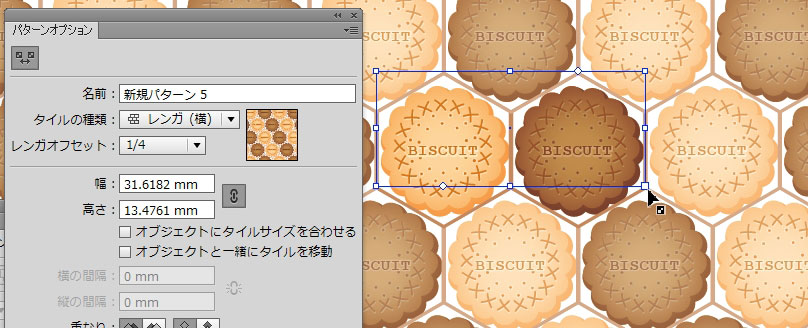
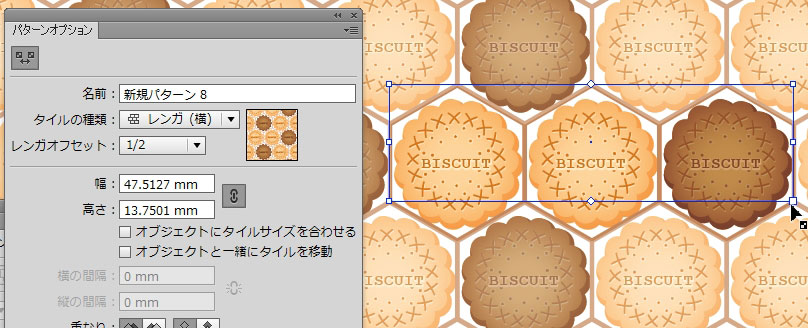
●タイルの種類:「レンガ(横)」(1/4)で増やします。そのままでは隙間があるので、タイル枠サイズを自分で調整します。
パターンオプションパネルの左上の「パターンタイルツール」アイコンをクリックすると、タイル枠サイズを直接ドラッグで拡大縮小できるようになります。
長方形のタイルをぐいっと縮めると、ガイド枠の六角形同士がぴったり合うようになります。

●プレーンビスケットとココアビスケットが斜めにずれるように並びます。

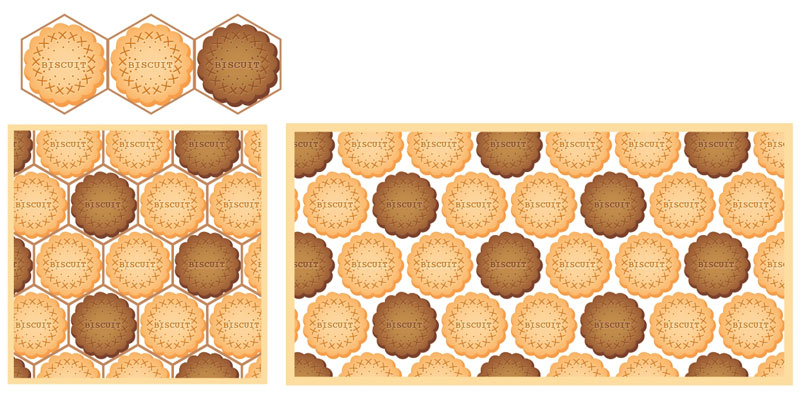
プレーン2個とココア1個の計3個モチーフ。レンガ(1/2)並び。
●プレーンビスケット2個とココアビスケット1個をそれぞれガイド枠の六角形に入れたものを用意します。

●タイルの種類:「レンガ(横)」(1/2)で増やします。タイルの調整の仕方は上と同様。

●仕上がりは時々ココアビスケットが出てきます。散らばり感が出てかわいい。

追記:カラフルな水玉パターンもこの方法で簡単に作れます
複数のモチーフの並びを利用した、カラフルな水玉パターンの作り方を別記事にまとめました。
ビスケットの部分が丸オブジェクトになっただけですが…。


