Illustratorでマルチカラードットパターンの作り方
2017/07/15 Illustrator パターンスウォッチ, 描き方

Illustratorのパターン作成機能(cs6~)を利用した、三色以上のカラフルな水玉模様の作り方です。
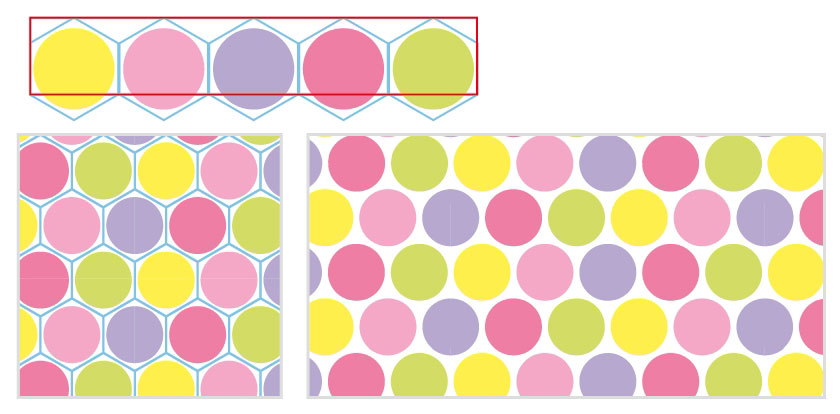
構造の違う2種類のマルチカラードット。
※2017/7/13 2種類の違いが分かりやすいように記事の構成を書き直しました。
構造違いのマルチカラードット
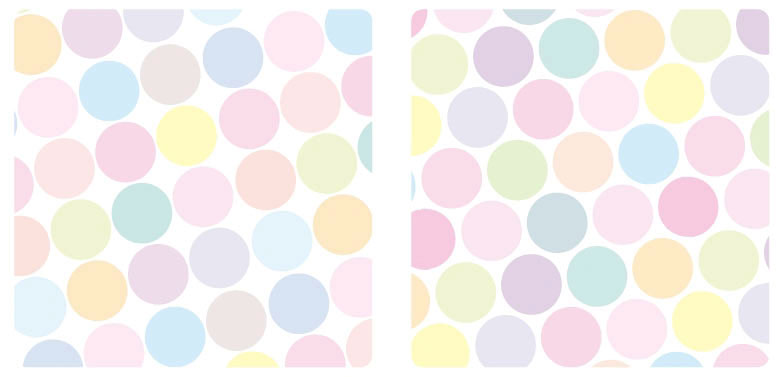
同じモチーフでも並びが違うと印象が変わります。
左はオセロのようなグリッド構造、右は蜂の巣のようなハニカム構造です。

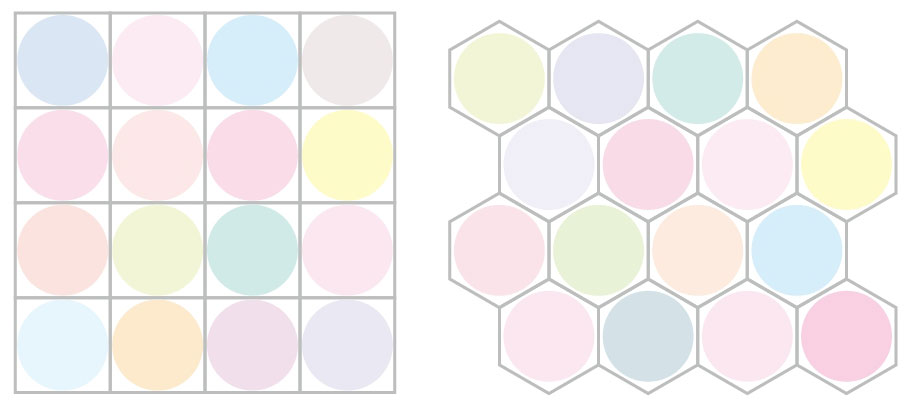
用意するモチーフの並べ方はこんな感じ。どちらのパターンも16個の色違いの丸オブジェクトを使ってます。

ドットの並び方の違いについて、作る前にこちらを読まれるといいかもしれません。
ハニカム構造のマルチカラードットパターンの作り方
【完成イメージ】ハニカム構造で、シンプルな3色のマルチカラードットを作っていきます。

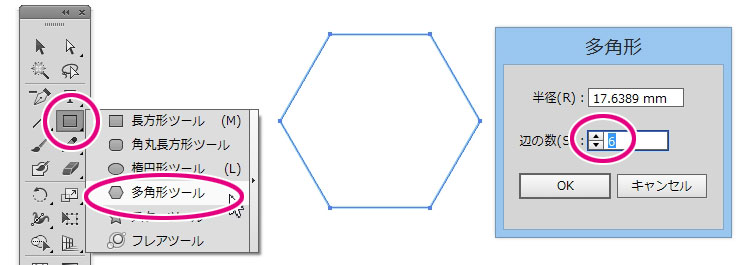
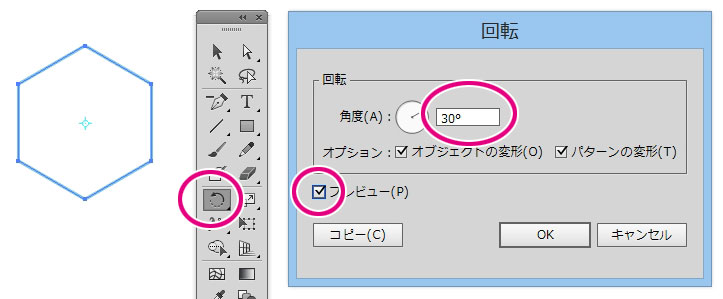
●多角形ツールで6角形を描きます。

●上下にとがってる向きにしたいので、向きが違う場合は回転ツールで30°回転させます。

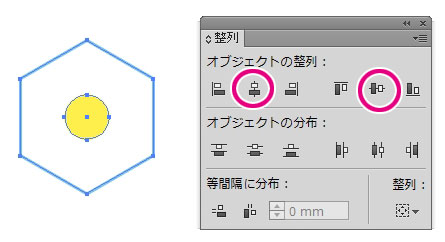
●楕円形ツールで正円を描きます。六角形の中に正円を入れ、整列パネルで中央揃えします。

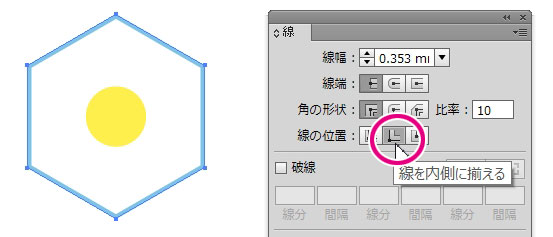
●六角形の線を線の位置内側にします。

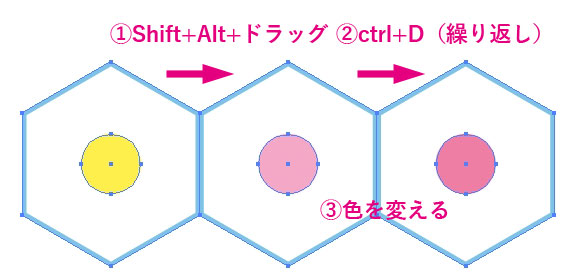
●3個に増やします。ShiftキーとAltキーを同時に押しながらドラッグしてサイドがぴったり合うように横にコピーします。Ctrl+D(前の操作を繰り返し)で3個めを増やします。中のドットの色を好きな色に変えます。

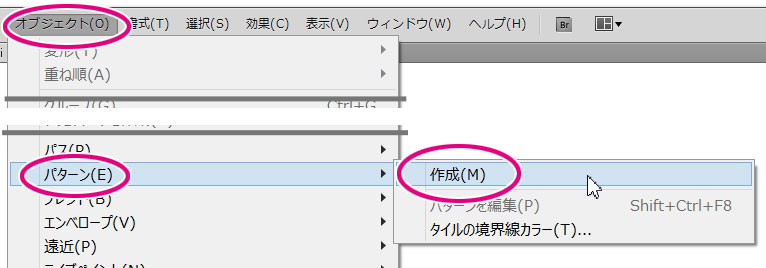
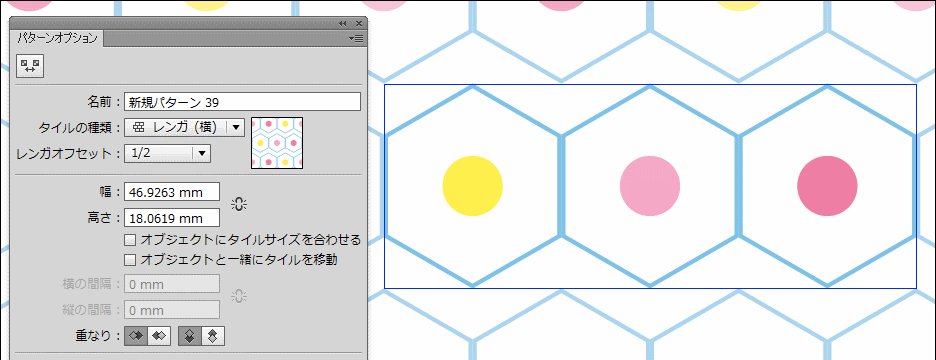
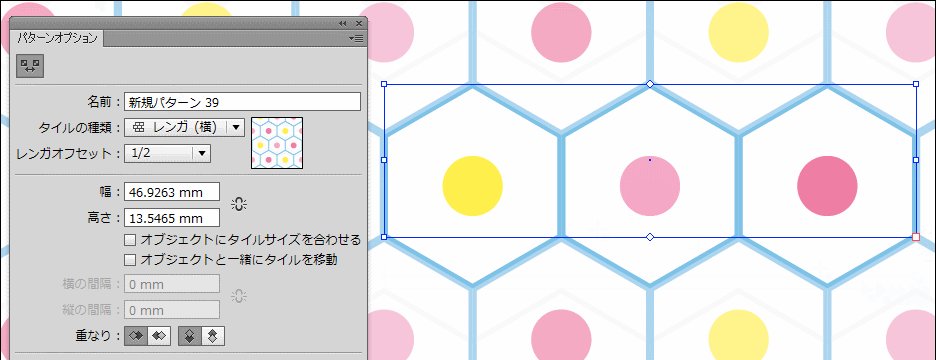
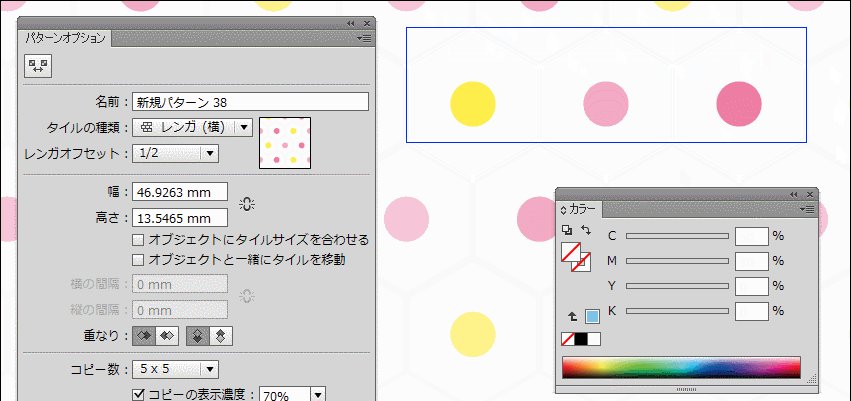
●まとめて選択してオブジェクト-パターン-作成。パターンオプションパネルが開くので、「レンガ(1/2)」を選びます。

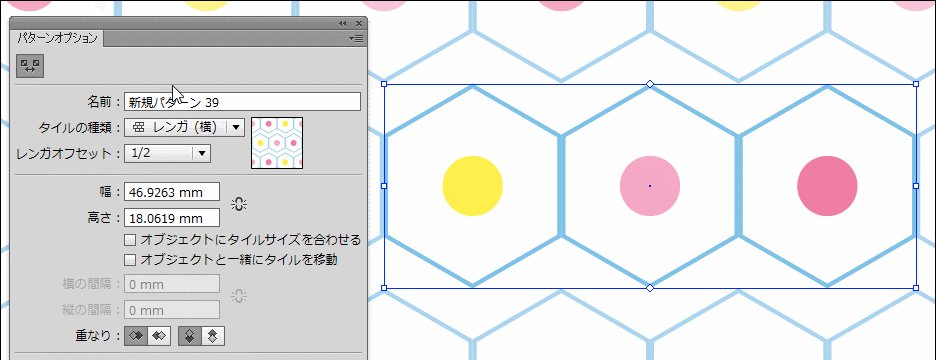
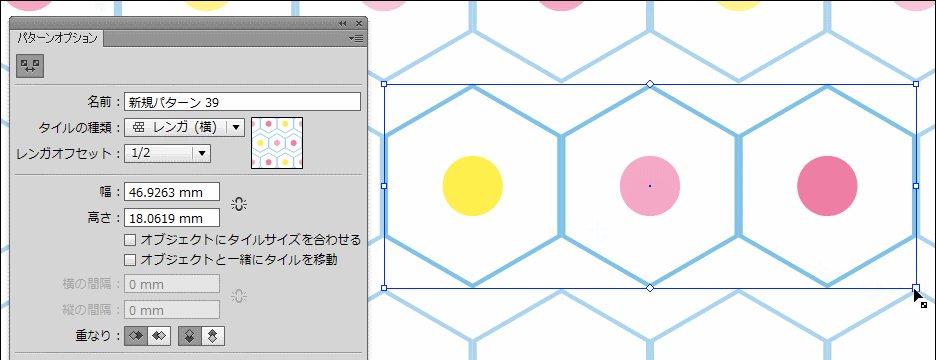
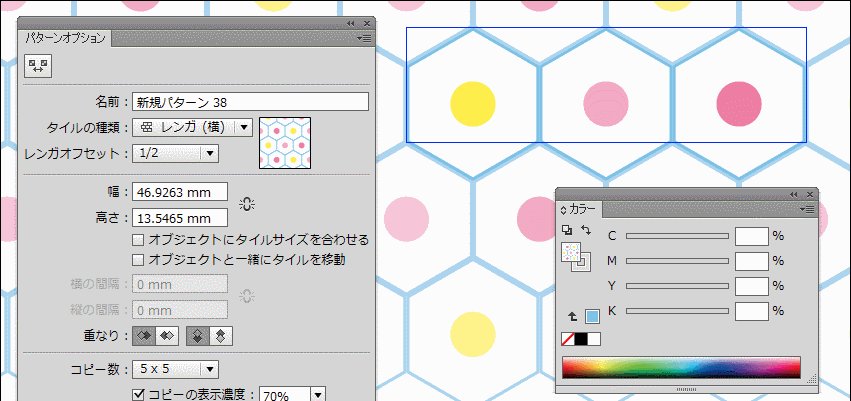
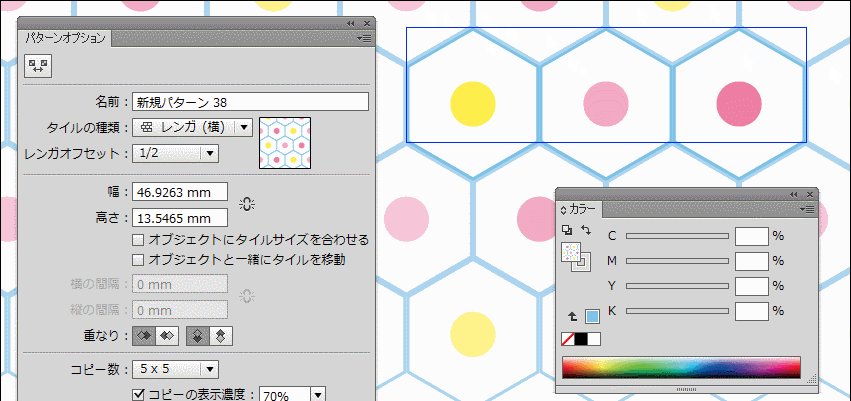
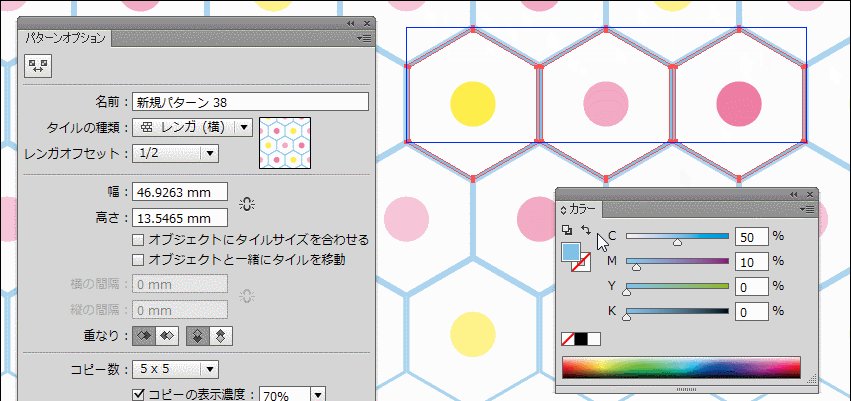
●そのままだと上下に隙間が空いてしまうので、パターンオプションの左上の「パターンタイルツール」アイコンをクリックしてから、タイル枠サイズを直接ドラッグで縮小し、上下の六角形の枠がぴったり合うように調整します。
終わったらもう一度「パターンタイルツール」アイコンを押して元にもどる。

●六角形の線部分を選択し、色を無しにします(パスを削除してもOKですが、その場合は「オブジェクトにタイルサイズを合わせる」にチェックを入れないこと)。

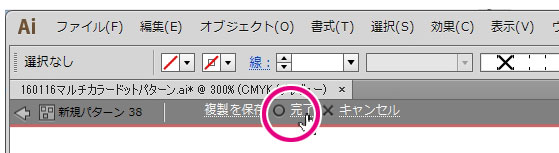
●上のグレーのバーの「完了」でできあがり。

スウォッチパネルに今作ったパターンが増えています。長方形を描いて塗りに適用させるとパターンが使えます。
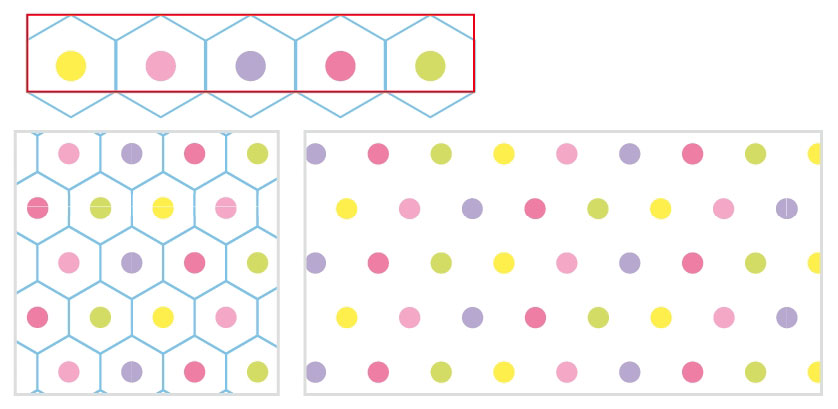
モチーフ・構造・できたもののまとめ。(※赤線がパターンタイル部分です。)
三色のマルチカラー。

色々なアレンジ方法
★色数をもっと増やしたい場合はその分だけ横に増やします。
奇数にすると「レンガ(1/2)」でぴったり合います。5色のマルチカラー。

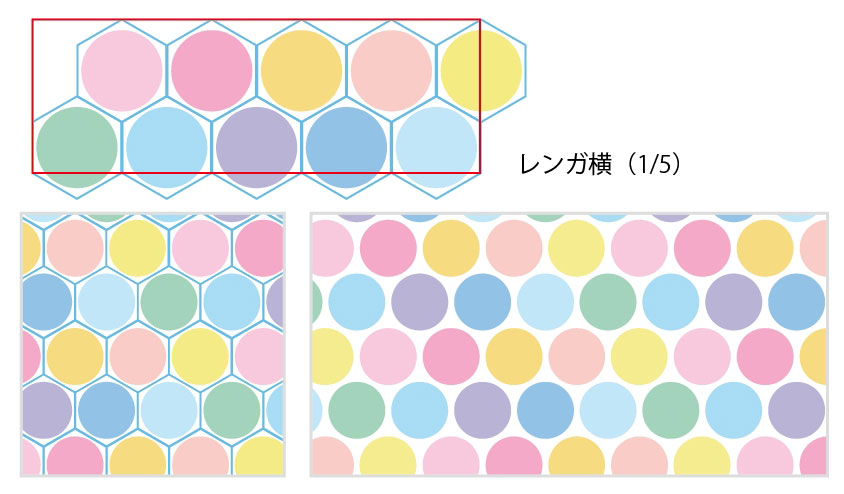
★もっと複数色でカラフルにします。
モチーフの数が多くなったら、上下に積み上げて複数段にしても作れます(分かりやすいように1段めを暖色・2段めを寒色にしてます)。赤線のパターンタイルの調整を忘れずに。これはレンガ(1/5)並びです。10色のマルチカラー。

全色変えずに、例えば9個ピンクで1個濃いピンクみたいな配分でもOKです。
★ドットサイズの変え方。
ガイド枠を共通選択(選択-共通-塗りと線)してロック(Ctrl+2)します。ドット部分だけをまとめて選択(Ctrl+A)してShift+Ctrl+Alt+Dで個別に変形。ドットを好きなサイズに拡大縮小します。終わったらロック解除(Shift+Alt+2)。
ハニカム構造ではモチーフを目一杯大きくすると、丸と丸の間に食い込むようなみっしりした水玉が作れます。

グリッド構造のマルチカラードットパターンの作り方
ガイド枠の形を六角形から正方形に変えるとグリッド構造でつくれます。
作り方は六角形ガイドのハニカム構造とほぼ同じなので、下記の正方形並びかひし形並びのどっちにするかを決めたら上の手順と同じように進めて下さい。
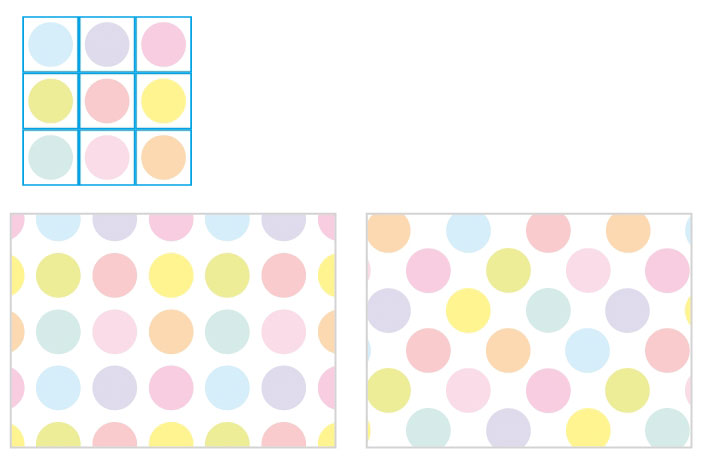
正方形のガイドでつくる
正方形のガイド枠で作ると方眼ドットのような並びが作れます。手順で「パターンタイルツール」の調整をしなくていいので簡単です。
使う時に効果でパターンのみ45°回転して使うこともできます。
正方形のガイドで作る手順はどこからでも見られるしろくまパターンの作り方、(手抜き)モノグラム風パターンの作り方でも記事にしています。

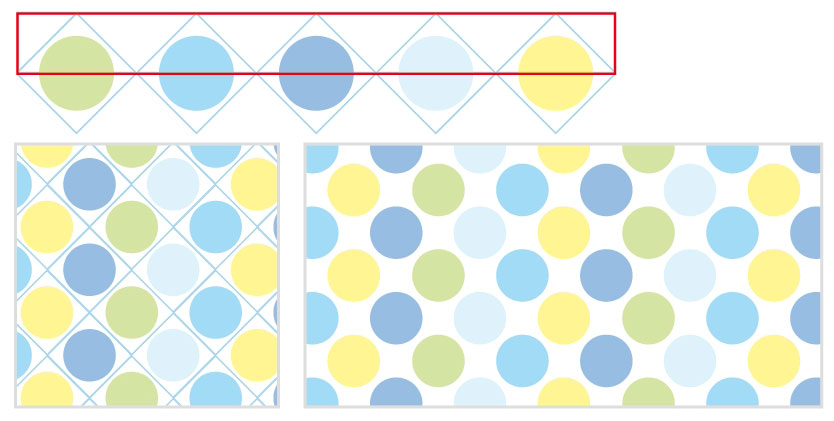
45°回転させてひし形のガイドで作る
ガイド枠を45°回転させて並べても作れます。
こちらの場合「パターンタイルツール」の調整が必要です。

複数モチーフを応用するとこんなパターンに
マルチカラードットパターンの作り方を応用すれば、複数モチーフを規則正しく並べてパターン化することができます。
色々試してみました。
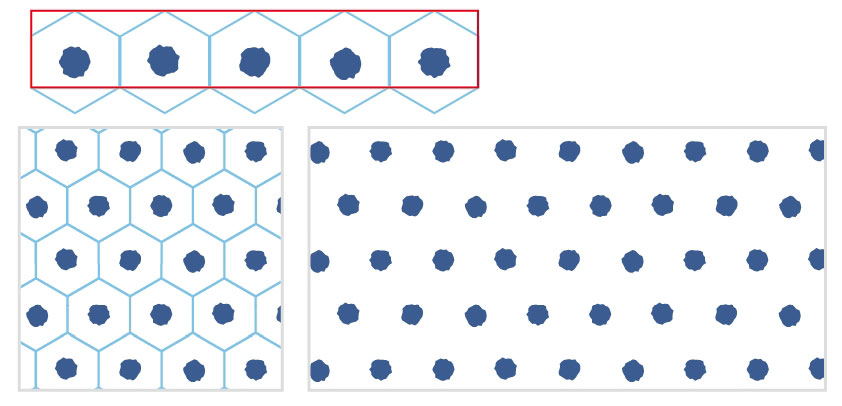
●ラフな手書き風ドットパターン

ラフな水玉模様がほしい場合、水玉1個だけでパターン化すると、どうしても単調になってしまいます。
同じ色のドットでも、いくつか用意してラフをかけると繰り返し感が軽減されます。位置揃えも多少動かしてみました。和風のものなんかによさそうです。
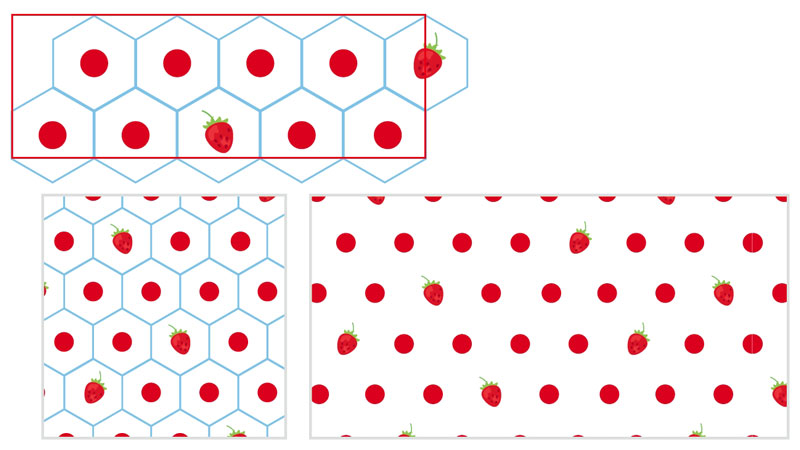
●一部だけ違う間違い探し風パターン

赤いドットの繰り返しの一部だけをいちごモチーフに変えてみました。
時々こっそり出てくる感じに。2段にしてレンガ横1/5。
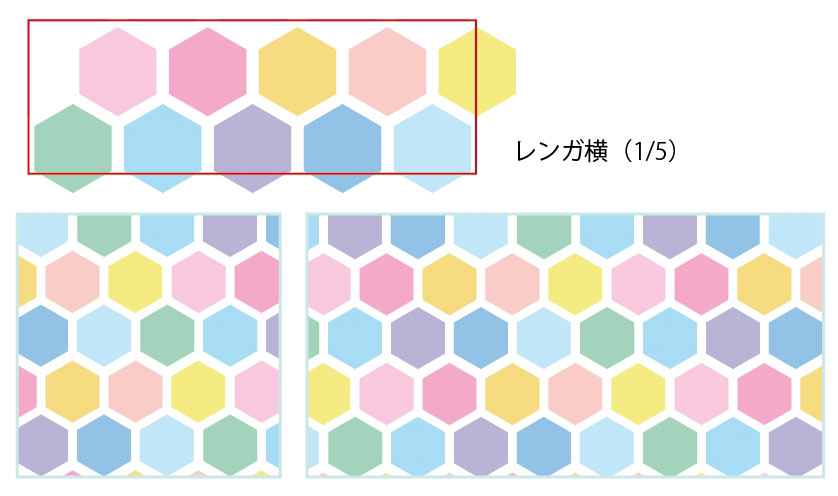
●色違いの亀甲模様に

ドットに限らず使えるので、六角形のままパスのオフセットで一回り小さくして色違い亀甲模様に。2段にしてレンガ横1/5。
●モチーフが1個だけなら
ハニカム構造でドットが1色なら、「六角形」並びの作り方の方が早いです。こちらのビスケットパターンの記事もどうぞ。


