Illustratorでオブジェクトの角だけを丸くする:応用編
2014/03/22
Illustrator アピアランス, 角を丸くする

オブジェクトの角だけを丸くする:基本編の続き。
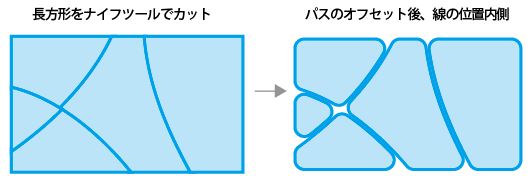
パスのオフセットの重ねがけを色んなものに試してみようの回。
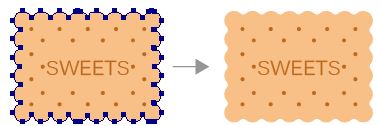
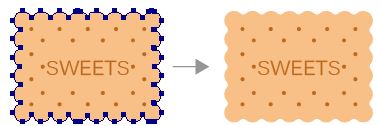
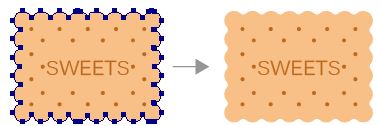
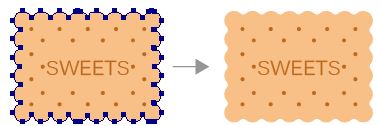
ビスケットの角を丸くする :谷を丸く
円の間のとがったくいこみを円弧でつないでなめらかに。
ベースの形はブレンドで各辺を作って拡張後パスファインダ合体したパス。

※ビスケットの描き方をお探しの方は
Illustratorでビスケットを描く方法、クッキーのイラストとグラフィックスタイル、Illustratorでオブジェクトの角だけを丸くする:実践ポン・デ・リング編を参照して下さい。
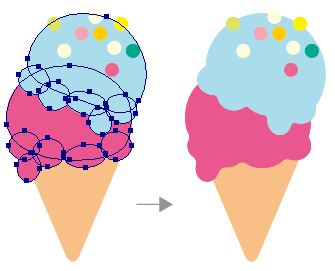
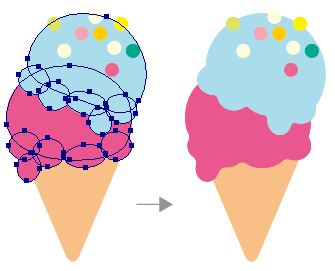
アイスの角を丸くする :谷を丸く
アイスごとに複合シェイプにして、それぞれにアピアランスをかける。
複合シェイプだから各パーツの位置を後から直せる。

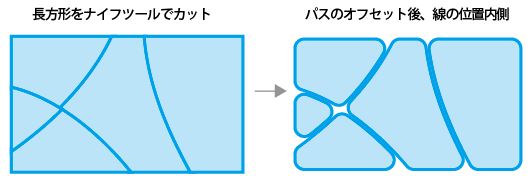
イラストの角を丸くする :谷と山を丸く
マジックで描いたイラスト風。
線のままでは出来ないので、線を塗りに分割してから
アピアランスをかける。

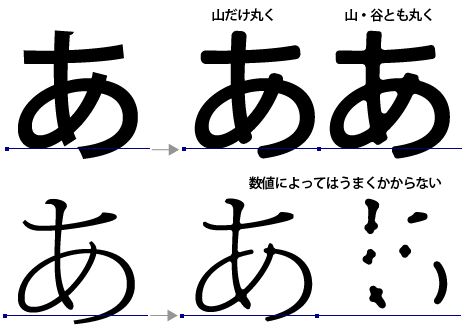
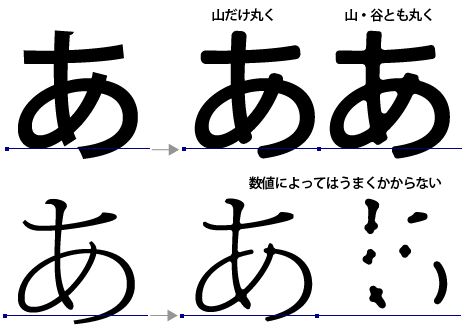
文字の角を丸くする :谷と山を丸く
なんちゃって丸明朝・丸ゴシック。
手持ちフォントでなんとかしたい時に。
アウトライン前の状態で文字の角を丸くする事が出来て便利。
わりと大きめの文字に対して0.2mmとか、
ごく小さい数値でパスのオフセットをかけると上手くいく。
谷を丸めると墨だまり風にみえるかも?

(注!あくまでなんちゃってです。
フォント自体の太さによって途切れたり潰れたり破綻することもあります。
未アウトライン状態の入稿の保証はしません。)
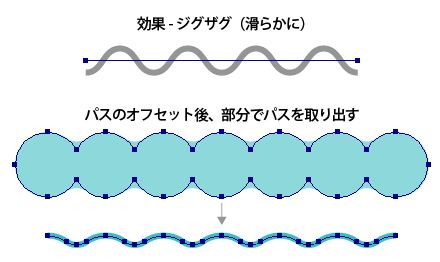
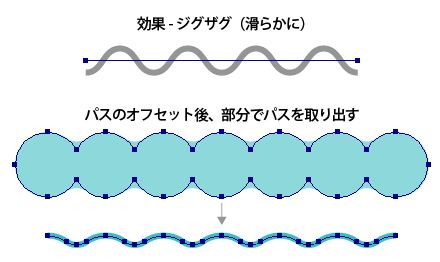
上下に円弧をつないだ波 :谷を丸く
効果-パスの変形-ジグザグ-ポイント(滑らかに)で作る波とは違った丸みの波が描ける。
円を合体したオブジェクトを前もって作ってから効果をかけ、
さらにアピアランス分割して部分を取り出すため、
一直線のパスで作る波に比べ手間がかかるけど、
正円サイズとオフセット値を自分で指定できるので
思い通りの波にしやすい。

ぎゅうぎゅうに入ったもの :山を丸く
使い道がよく分からないけど、こんなのも簡単。