Illustratorでちょっと可愛いキャラクターの輪郭線
2017/03/16 Illustrator キャラクター, 描き方, 角を丸くする

キャラクターの輪郭線を丸いパス+効果で作ります。
ふんわり丸い吹き出しの描き方で見つけた楕円へのワープ効果をイラストに取り入れられないかの模索です。
輪郭線を描く
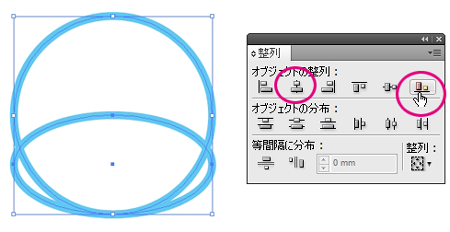
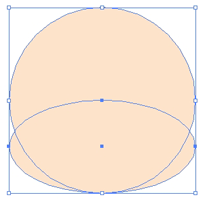
●楕円ツールで50×50mmの正円と50×25mmの楕円を描きます。整列パネルで真ん中を揃えて、下揃え。

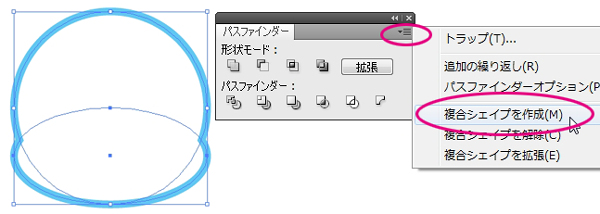
●2つの円を選択し、パスファインダパネル右上小さい三角から複合シェイプを選択。
(Altキーを押しながらパスファインダの「合体」でも同じ結果に出来ます。)
複合シェイプになり、複数のパスが1つのオブジェクトとして見なされるようになりました。

●線なし、塗りを0/15/22/0の肌色に。

●2つのマルの間の谷を丸くします。
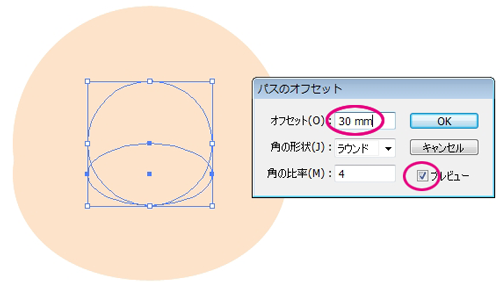
オブジェクトを選択し、効果-パス-パスのオフセット。30mmラウンド。大きくなります。

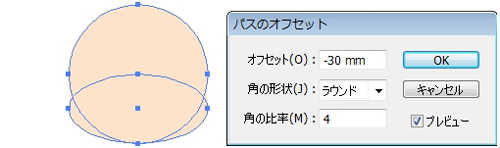
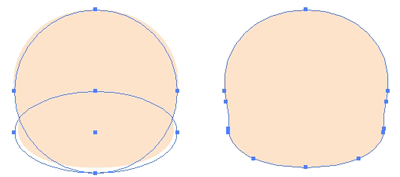
●もう一度効果-パス-パスのオフセット。-(マイナス)30mmラウンド。元のサイズになり、間が曲線でつながれます。
(パスのオフセットの重ねがけで角を丸くする仕組みについては過去記事をどうぞ。)

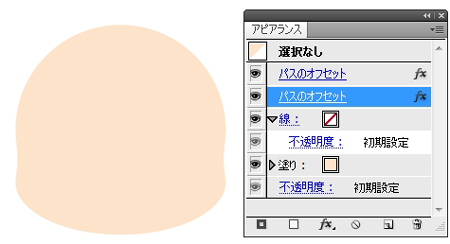
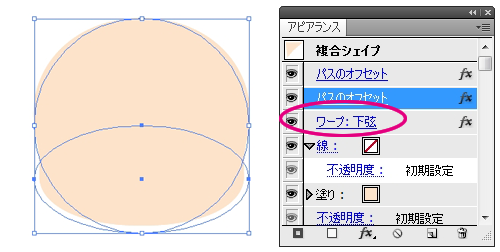
●間が曲線でつながれました。(かかっている効果はアピアランスパネルで確認できます。)

●全体をマンガっぽく歪ませます。
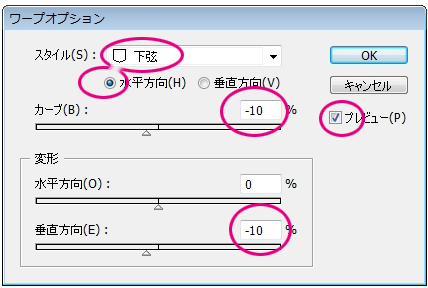
オブジェクトを選択し、効果-ワープ。設定は下弦・水平方向。
数値は上から-10・0・-10%。下側をつぶすように変形させます。

●できあがり。

○見た目通りのパスが欲しい時はオブジェクト―アピアランスを分割。

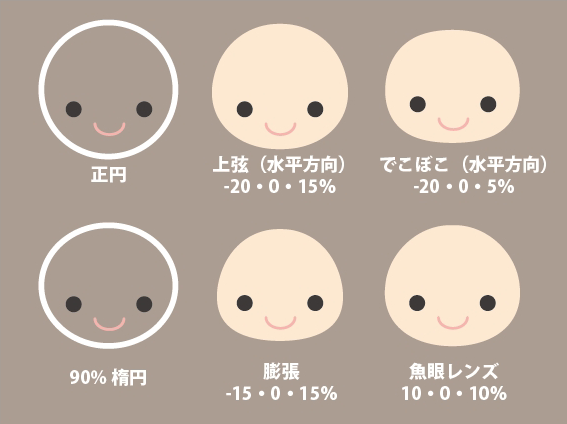
○他にも使えそうなワープの設定はこの辺り。

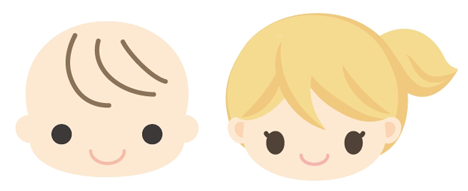
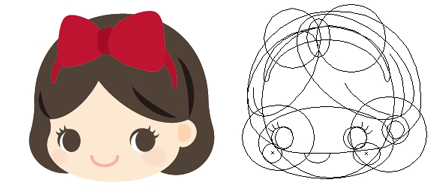
○顔のパーツを描くとこんな感じ。

○丸の位置やサイズを変えるとこんな感じ。

~複合シェイプをいちいち解除しないでマルの大きさを変えるには~
●ダイレクト選択ツールで円の中辺りをクリックし、選択します。
●そのままCtrlキーを押すとバウンディングボックスが出るので、端を掴んで動かせるようになります。
●この時に合わせてAltキーも一緒に押しながら端を掴んで動かすと、中央位置を基準に伸び縮みさせることができます。
輪郭線を描く もっと簡単バージョン
丸いパス1つ+効果1つでシンプルに作ります。動物キャラなんかはこっちの方が良いかも。
●大体の楕円を描いて、効果-ワープをかけるだけ。
○使えそうな設定はこの辺り。他にもありそう。

その他
○やや横向きも描けるかどうか


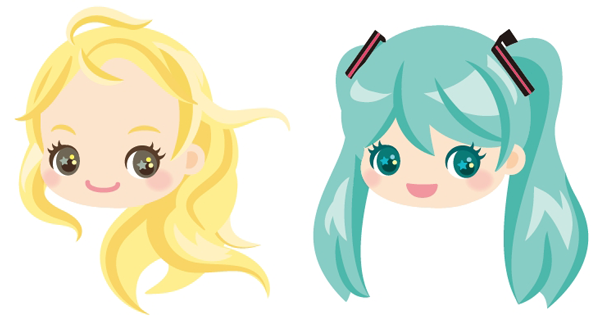
一応出来る。正面向きほどのメリットはないかも。上の絵は髪の毛もマル描いてパスのオフセット重ねがけでつなげてみました。リボンもワープで変形させています。下は輪郭線使い回しでイラレヴィーナスさんとミクさん。
○ワープで出来たパスについて
アピアランスを分割すると、ハンドルが意図とちょっと合わないことがあります。どうもハンドルがハの字になりやすい。自分で引くならここはまっすぐに引くんだけどな~って思ったり。
————–
ワープ効果を試してみましたが実践でどのくらい使えるかはまだ謎な部分が多いです。
髪の毛や胴体もこれでいけるかな~と思ったけど複雑になってくるとかえってやりづらくなってしまうので、正面向きの輪郭が一番使い勝手良さそう。
ペンツールが使える人なら、普通に描いたほうがたぶん早い。
9/18追加
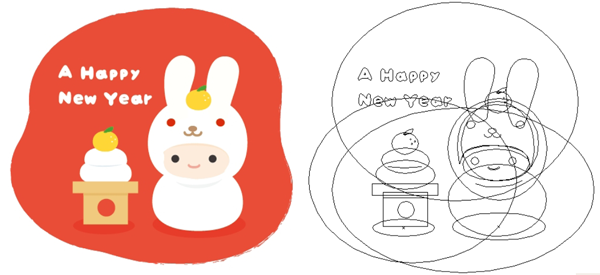
楕円に効果をかけると餅っぽくなるので、餅っぽいイラストを描いてみました。
パーツはほとんどが楕円で出来ています。耳と文字だけはペンツールで頑張った。文字はふっくら文字の描き方で作っています。背景の赤い部分は輪郭線と同じように楕円3個をパスのオフセット重ねがけで曲線でつなげた後に効果をかけたものです。背景はブラシもつけてます。