イラレで斜め45度の影付き文字の描き方
2017/03/16 Illustrator アピアランス, 描き方

アウトライン前の文字に、文字は正面を向いたまま斜め45度に落ちる単色の影を付けます。
効果の3Dと変形を利用する文字用アピアランス。
この記事はアピアランスの実験的な覚書です。
2014/2/11追記:
アピアランスを改良した記事を書きました。斜め45度の影付き文字 改良版。こちらの記事のほうが多少作り方ましかも。
今回の影付き文字について
●アウトライン前・後

普通正面向きの立体文字はブレンドで作るみたいですが、今回は見た目は真正面をキープしつつ影だけを3D効果で作ります。
●影の作り方の概要

真正面-アイソメ上面(3D効果)-真正面(変形重ねがけ)の順に変化させます。
影付き文字の作り方
変形を入れるので、かなり手数が多いです。
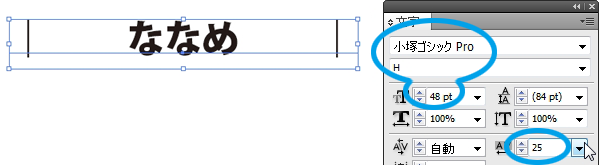
●小塚明朝ゴシックH・48pt。
文字を『| ななめ |』と入力します。両サイドの棒と空きスペースは捨て文字として必要です。キーボード分からなければ↑これをコピーペーストして下さい。

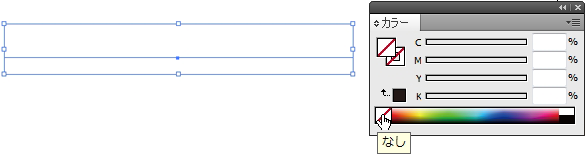
●文字の色を塗りも線も『なし』にします。(白じゃなく、なしで。)

●ここからはアピアランスパネルを開いて作業します。画面上の「ウインドウ」からアピアランスを選びアピアランスパネルを開いておいて下さい。
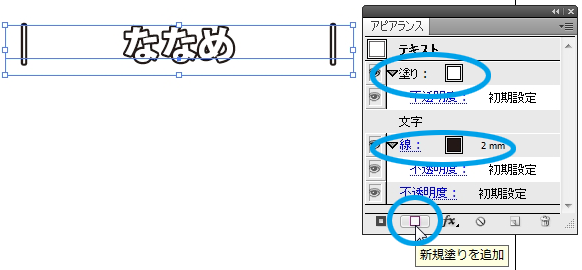
●パネル左下新規塗りをクリック。塗りを『文字』の行の上に移動し、色を白(0/0/0/0)に。
さらに隣の新規線をクリック。線を『文字』の下に移動し、色を黒(0/0/0/100)に、線幅を2mmに。

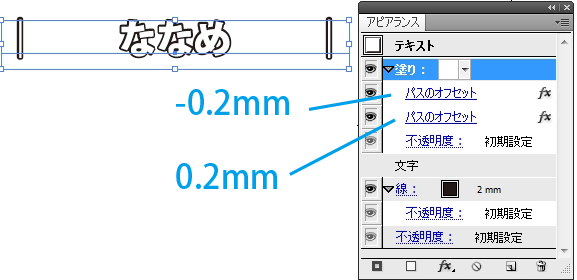
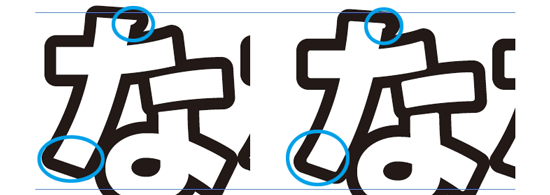
●白文字の尖っている所が気になるので少しだけ文字を丸めます。上の塗りの行を選択し、画面上の「効果」からパスの変形-パスのオフセットで(マイナス)-0.2mm。もう一度上の効果からパスの変形-パスのオフセットで(プラス)0.2mm。マイナス→プラスの順に注意。

●2回パスのオフセットを重ねることで文字の角を丸く削りました。左がそのまま、右が丸め後。角が気にならないフォントならこの操作は不要です。(スタイライズ角を丸くするを使わずにパスのオフセットで丸くする方法については過去記事をどうぞ。)

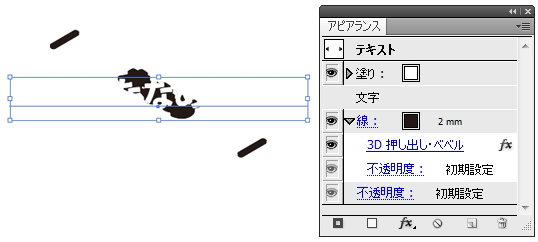
●ここからは下の線に効果をかけていきます。線の行を選択し、効果-3D-押し出しベベル。
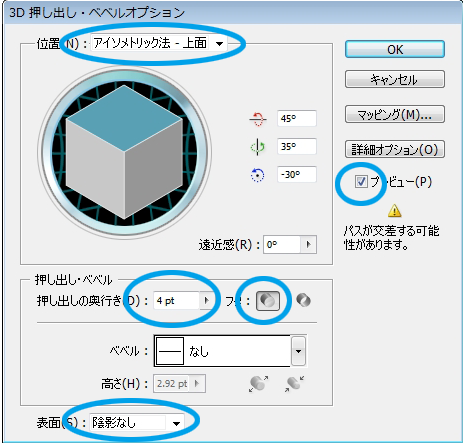
白文字は動かさずに黒文字だけを傾かせます。設定の一番上でアイソメ上面を選べば角度の数値は勝手に入ってくれます。(奥行きは4ptにしました。自由に変えてOKですがこの数値は後の移動値と連動します。)


●アイソメ上面の傾きとつぶれを、変形をかけて元の正面向きに戻していきます。
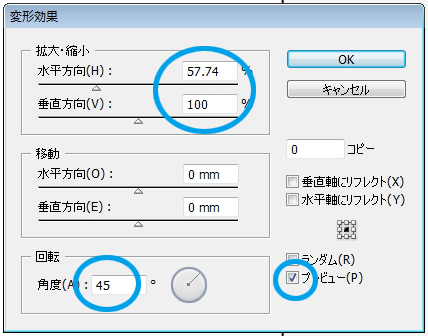
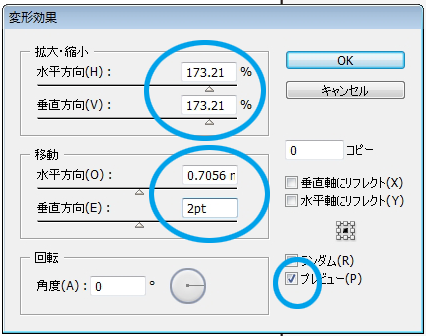
線の行を選択して効果-パスの変形。黒文字を水平に戻します。


●もう一度効果-パスの変形。黒文字を元の幅に戻します。
移動値は3Dの押し出しの奥行きの半分の数値を入れます。mmで操作していても入力窓に2ptって単位まで打てばmmに変換されます。


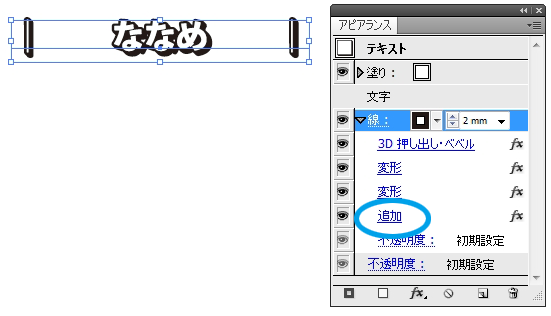
●線の行を選択しさらに効果-パスファインダ-追加。一見何も変わりませんが、これで3D効果がひとかたまりになり、3Dにありがちな余計なパスが出来にくくなります。これで文字の形はできあがり。

~~
ここでオブジェクト-アピアランス分割をかけてパスを取り、左右の不要な棒を削除して完成させてもok。アピアランスを維持したまま左右の棒を隠すにはもうちょっと続けます。
~~
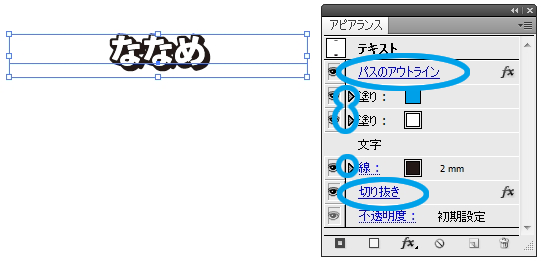
●仕上げに左右に付けた捨て文字を隠していきます。
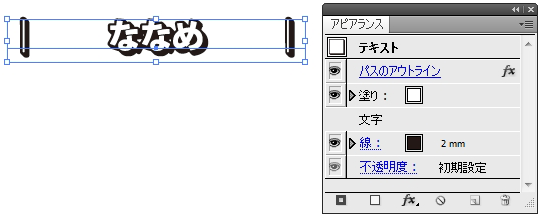
その前に効果-パス-パスのアウトライン。これは全体にかけたいので一番上に移動します。一見何も変わりませんが文字のズレを防ぐ働きをしてくれます。

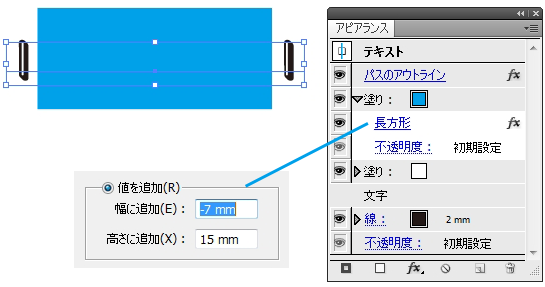
●新規塗りを追加し、パスのアウトラインのすぐ下に移動します。これは他の塗りや線より上でないと効き目が無いので注意。塗り色は最終的に見えなくなるので何でもOK。ここでは水色。
塗りを選択して効果-形状に変換-長方形。数値は値を追加のチェックボックスをクリックしてから-7・15mm。両サイドの棒がはみ出すようになればOK。
※フォントによってはうまく隠れないので長方形の数値やスペース文字数を変えて下さい。

●効果-パスファインダ-切り抜き。この切り抜きの行は一番下にしないと効きません。上の水色の塗りの形と重なる部分だけが見えるようになります。出来上がり!
(アピアランスが長くなりましたが、アピアランスパネルの塗りや線の各効果は行の左の▶三角マークをクリックで閉めたり広げたり出来ます。)
(アピアランス効果は目玉マーククリックで非表示に出来ます。わけが分からなくなったら切り抜きと長方形の塗りを非表示にすると分りやすいかも。)

●入稿の際など見た目通りのパスを取るためにはオブジェクト-アピアランスを分割。注:いつもの「文字のアウトライン」だけではアピアランスは分割されませんので気をつけて。
(3Dを使うため、影部分のパスに細かい穴が空くことがあります。ダイレクト選択ツールで選択削除するか、複合オブジェクトを解除パスファインダ合体して下さい。)

このアピアランスでやりたいこと
・3D効果の押し出し(ななめ部分が直線)は活かしたい。
・3D効果の影のパスが複雑化するのを防ぎたい→パスファインダ合流で対処。
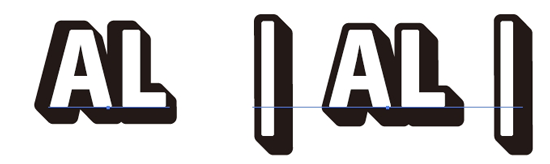
・3D効果後の回転時に四角以外の形でうまく基準点が取れない→捨て文字を作り上下左右の4つ角をキープすることで対処。(捨て文字が無いと回転で左のように文字がズレます)

・捨て文字が邪魔→パスファインダ切り抜きで対処。
バリエーション
◯右下45°以外の方向にも影を落とせます。やり方の基本は一緒。

◯色変えるとこんな感じ。

◯色んなフォントを影付きフォントに。

◯白影で輪郭付きの文字。上から塗り白・塗り黒・線白・線黒の順に。位置合わせが難しい。あと影の中の斜め線が不足するのが少し気になる。

◯ロングシャドウっぽいものも出来ますが、ふちなし文字だと3Dのズレが目立つのでおすすめしません。3Dは多少ずれるものと割り切って、ふちを付けちゃえばそれなりに見えるかも。

おまけ:文字以外のオブジェクトに影を付ける
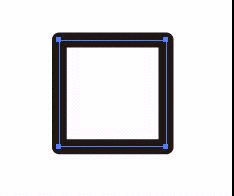
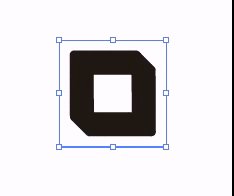
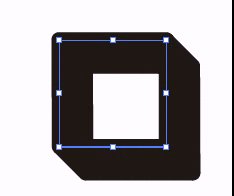
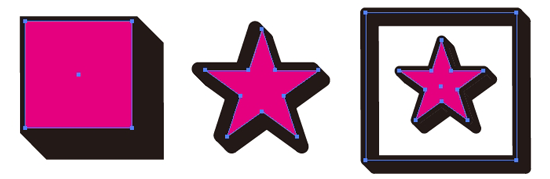
◯四角っぽいもの(左)なら影だけを3Dと変形すればいいので簡単。
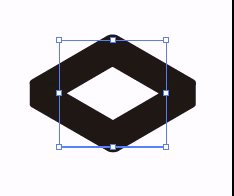
でも三角や星のような4つ角が取れない自由な形のもの(中央)はズレやすいので、オブジェクトの外側に線で捨て四角を作ってグループ化してから「内容」の下に線の影付けすれば一応できる(右)。けどもうブレンドの方がいいような気もする。それかパスファインダ合流をあきらめて素直に全体に3Dをかけた方がいいかも。

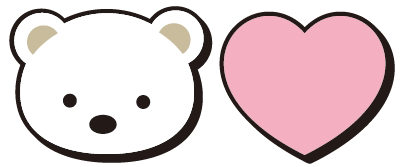
◯影付きにしてみたもの色々。
↓これはふっくらした描き文字で作ったオブジェクト。



追記色々
2013/12/30追記:
もっと便利で早い方法を教えて頂いたのでリンク。
・樋口さんのカリグラフィブラシを使う方法。
3Dを使わずに手軽に出来るので実用にはこっちをおすすめします。
樋口先生のアピアランス段落装飾
2013/12/30追記:
45°以外の角度の解説も書こうかと思ってましたが、面倒なのでサンプルのダウンロードデータを置いておきます。45°のものもまとめて入れてます。アウトライン前です。アピアランスはもっと単純化出来そうなんで改造歓迎。データに使ってる変形数値は「アイソメ図 計算」あたりで検索して下さい。
→3Dを使ったななめ影文字のサンプルデータをダウンロード(cs5)
3D使ってるのでかなり重いです。PCによっては開かないかも。
2014/2/11追記:
アピアランスを改良した記事を書きました。斜め45度の影付き文字 改良版。正面向きに戻す方法は活かしつつ、影部分にも線が入るようになりました。
