3D効果の塗りと線をシンプルにする
2017/03/16 Illustrator アピアランス

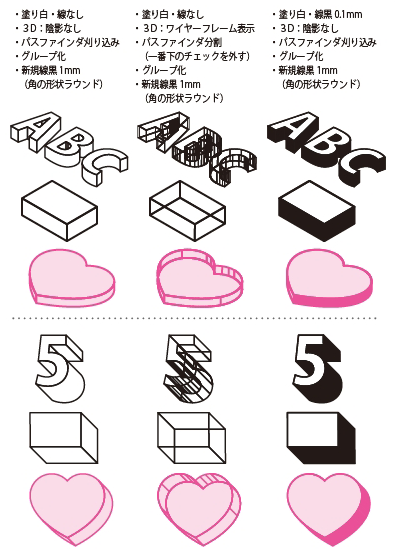
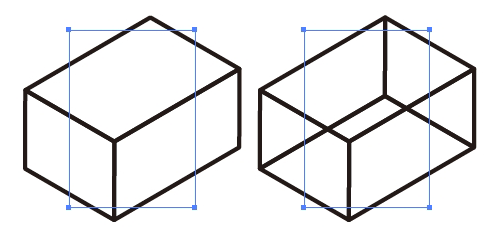
左は紙の箱っぽいもの、右はアクリルボックスっぽいもの。
3D効果の後に(オブジェクトが1個であっても)グループ化を挟むと塗りと線が素直というか予想通りにかかるので少しやりやすいかもしれない。
3D効果の塗りと線をシンプルに付ける
→3Dのまま色つけするダウンロードデータ(CS5)
・たとえばこんな風に線は水色、塗りはうす水色にしたいなーと思ってて。

・これをそのまま3D効果をかけるとこんなふうにちょっと違ったものが出来上がる。
左)押し出し:陰影なし
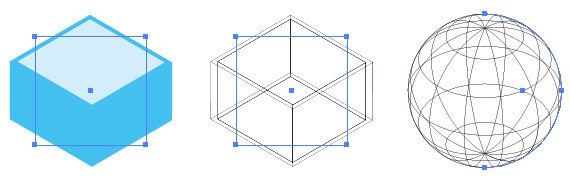
中央)押し出し:ワイヤーフレーム表示
右)回転:ワイヤーフレーム表示

押し出しでは色付けのための線が、側面の色として横に流れてしまう&箱の厚みの幅として計算されてしまうので結果が違ってしまう。あとワイヤーフレーム表示にするとさっきまであった色がなくなってしまう。
(普通ならここでアピアランスを分割して、希望の色で塗り線を付け直すと思う)
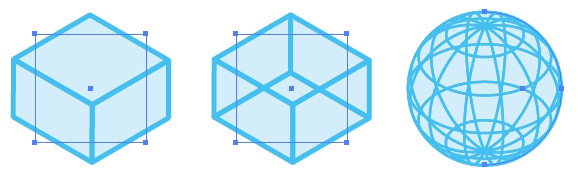
・3Dのまま色付けできないかな?とやってみたのがこちら。
普通な感じはこうじゃないでしょうか。

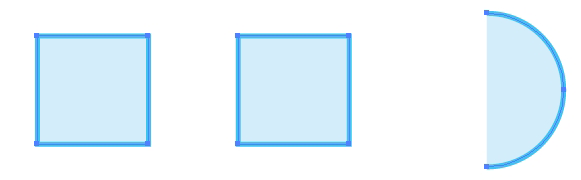
やり方はとりあえず塗り白・線無しの状態で3D効果をかける。
3Dパネルの下部分の影の表示は陰影なしかワイヤーフレーム表示か選ぶ。
その後にパスファインダ(要らない時もある)とグループ化。
左)パスファインダなし+グループ化
中央・右)パスファインダ分割(ポイント:一番下の、分割および~のチェックボックスを空にする)+グループ化
グループ化の後にアピアランスパネルで新規塗りと線を追加し、最初に考えてた色を付ける。できあがり。線の角の形状はラウンドを選ぶと線がトゲトゲしないで済みます。塗り色はグループ化前の時点で付けられることもあります。
パスファインダは前回記事のアウトライン前の文字では刈り込みを使ったりもしたのでここらへんはどれが合うのかよく分からない。どっちでもいいのかな。
3D効果特有の陰影とかはいいから、図形っぽくシンプルに使いたいなって時に使えるかもしれません。
単にワイヤーフレーム表示の線がもうちょっと太ければ、みたいな時とか。
さっぱりした地図とか、算数の水槽みたいな図とかかけるかも。
ズレが多少出るので真面目な製図や角丸みたいな複雑なものだと無理かも。
あとこんなにしなくても3D重いからさっさと分割したいってことの方が多いかもしれない。
例によって入稿前提では無い方法なのでお試しの際は自己責任で。
2/11追記:
仕上がりを比較するデータも作ってみました。文字が正面向きのまま影だけをななめに落とすのは前回記事の変形のやりかたです。
→比較データ(cs5)をダウンロードする