Illustratorで印刷物風のかすれの描き方
2019/08/04 Illustrator アピアランス, すぐに使える, 描き方, 角を丸くする

ギザギザのあの線のラフの方法と、パスのオフセットで角を丸くするの方法を同時に使ったかすれ文字。文字の細い部分が途切れるため、古い印刷物やコピーを繰り返したようなレトロな感じのかすれに。 アウトライン前の文字にアピアランスで効果を付けているため修正可能です。
ギザギザのあの線
Illustratorでオブジェクトの角だけを丸くする:基本編
Illustratorでかすれた文字の作り方
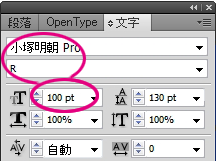
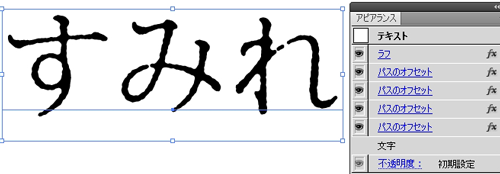
●ひらがなで好きな文字を入力。設定は小塚明朝Rの100pt。(注:文字サイズは大きくないと、このあとパスのオフセットがかからないためなるべく同じにして下さい。)


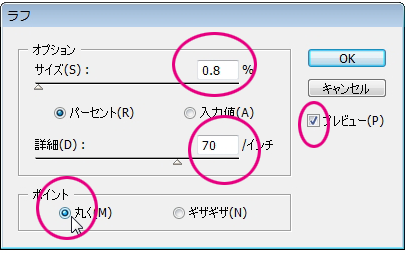
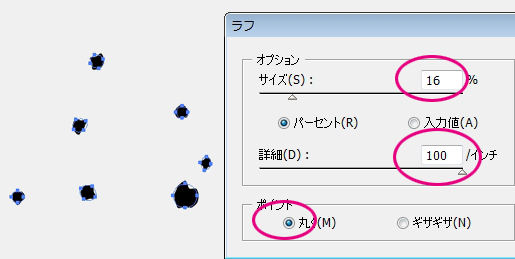
●効果-パスの変形-ラフでフチが震えているようにします。


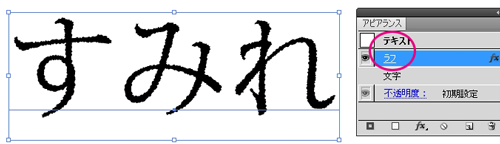
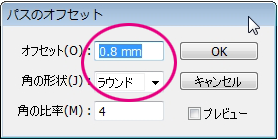
●さらに効果-パス-パスのオフセットを4重に重ねがけ。
数値はアピアランスパネル上から【0.8/-0.8/-0.6/0.5】の順に。
角の形状はラウンド。
角を丸く&墨溜まり&部分的に途切れているような感じになります。
パスのオフセットの数値はすべて同じで+-だけ変えれば角丸になりますが、今回は途切れ感を出すため数値を細めになるよう微調整しました。4回繰り返すのが面倒ならアピアランスパネル右下の方にある効果を複製のアイコンをクリックでコピーできます。その後効果の行をダブルクリックして数値を打ち変えます。


●インクはねを別の丸オブジェクトで作ります。
0.5mmと1mm位の丸を描き、効果でラフをかけます。

●組みあわせてできあがり。

●注!!入稿する時はアピアランスを分割して下さい。
オブジェクト-アピアランスを分割。見た目通りのパスが取れます。
文字にアウトラインだけではアピアランスは分割されませんので気をつけて。

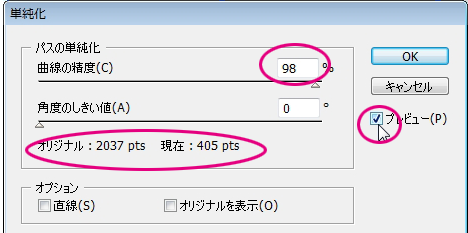
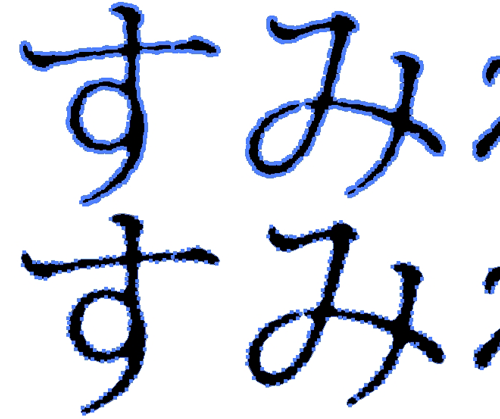
●そのままだとパスが細かすぎてデータが重くなるので、オブジェクト-パス-パスの単純化で98~100%くらいにしてアンカーポイントの数を減らしておくと使いやすいです。下の画像ではアンカーポイントが2037→405と4分の1位に少なくなりました。今回の様なオブジェクトでは見た目はほとんど変わらないです。


かすれ文字のコツ:1
他のフォントにかえたりして、効果のかかり具合が上手くいかない時のちょっと楽なやり方です。
●とりあえず上の設定と同じように効果をかけます。
●Ctrl+Kで環境設定パネルを開け、「線幅と効果も拡大縮小」のチェックを外してから、
●バウンディングボックスを掴んでオブジェクトを拡大・縮小して良い感じの丸まり具合&途切れ具合になる所で止めます。
●環境設定パネルで今度は「線幅と効果も拡大縮小」にチェックを入れます。
●使いたいサイズになるまで拡大縮小します。
※フォントの大きさを文字パネルで大小させると、「線幅と効果も拡大縮小」のチェックに関わらず、チェックを入れてないように動くっぽい?のでバウンディングボックスか変形パネルで大きさを変えたほうがやりやすいです。
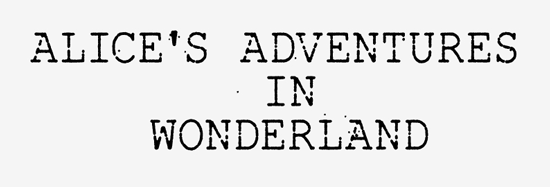
例)記事の一番上の画像の場合
アルファベット・ひらがな・漢字が混ざった文ではひらがなが途切れるように合わせると漢字がほとんど消えて読めなくなってしまいます。
そのため今回は1行ずつ分けて書き、オフセット値をこの拡大縮小の方法でそれぞれ合うように変えています。
かすれ文字のコツ:2
効果が結構重いので、文章を変えたい時は効果のかかった状態で長々入力するよりも、普通に入力し終わった後にスポイトやグラフィックスタイル経由で効果を移してあげると扱いやすいです。
こんなふうに使えます
○落款風。

フォントは小塚明朝。
○アンティーク風。

フォントはTrajan。
文字をアーチ状にするには効果-ワープ-アーチで水平50%。
文字と同じくバラの花や枠線にも効果をかけています。
バラの花はIllustratorでかんたんなバラの花の描き方で描いたもの。
周りの楕円はIllustratorでふんわり丸い吹き出しの描き方の、最近見つけたワープ-でこぼこの修正の仕方でちょっとだけ丸くしています。枠線はラフのみ。
○タイプライター風

フォントは(Windows 7に入ってた)Courier New レギュラー 横幅90%。
○インクで手書き風。

フォントは(Windows 7に入ってた)Segoe Scriptレギュラー。
文字を手描きっぽくななめにするには:
斜め線を引きパス上文字ツールで文字を入力。改行せず上下を2つに分けて書いています。書式-パス上文字オプションを階段状に設定。(シアーやワープ上昇なんかも試したけど、階段状が一番手書きに近い自然な斜めな気がする。)
結構色々使えるんじゃないかな。
さりげない感じで使うといいんではないでしょうか~。
※7/17追記
グランジ風のかすれやスタンプ風のかすれもアピアランスで出来るのでは?と思ったのでこの後の記事でやってみようと思います。
後ろの記事に合わせてこの記事のタイトルとタイトル画像をちょっと変更しました。
2016/1 文字加工のバリエーション
ほとんど同じやり方でこんな風にも使えますよいう記事を書きました。
パスのオフセットの欠けの注意点についても書きましたので、合わせてどうぞ。
日本語フォントの角を丸くしてイメージを変えてみる
