Illustratorのパターンオプションの使い方(cs6~)
2017/07/08 Illustrator パターンスウォッチ, 初心者向け

CS6からの新機能、パターンオプションを使ってみました。パターン作りがほんとに楽です。基本的な使い方や、自分が使ってみて気になった点などをまとめてます。
基本的な使い方
パターンオプションを使うと、パターン化された状態をリアルタイムに見ながら編集でき、何度でもやり直しができます。
●モチーフになるオブジェクトを用意します。
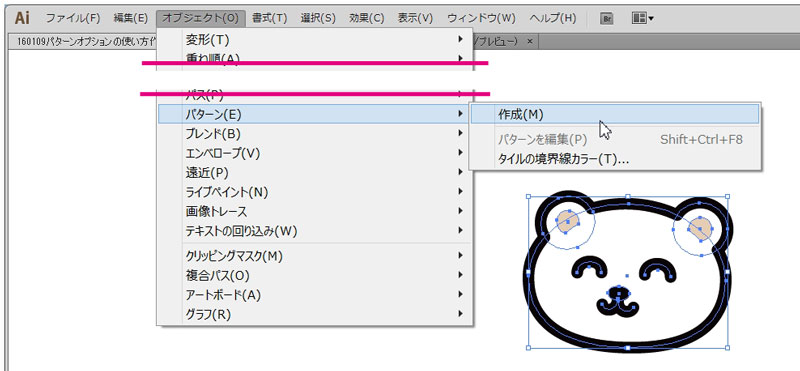
●モチーフを選択した状態で、オブジェクト-パターン-作成とたどります。

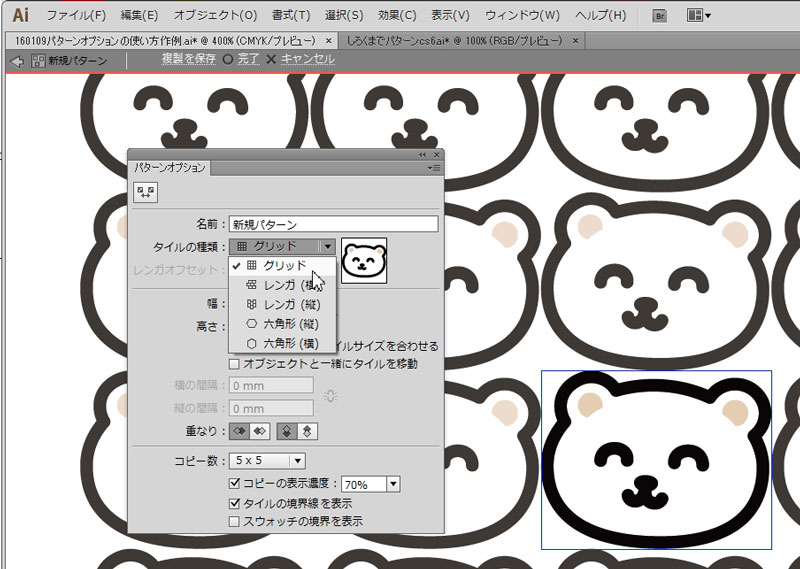
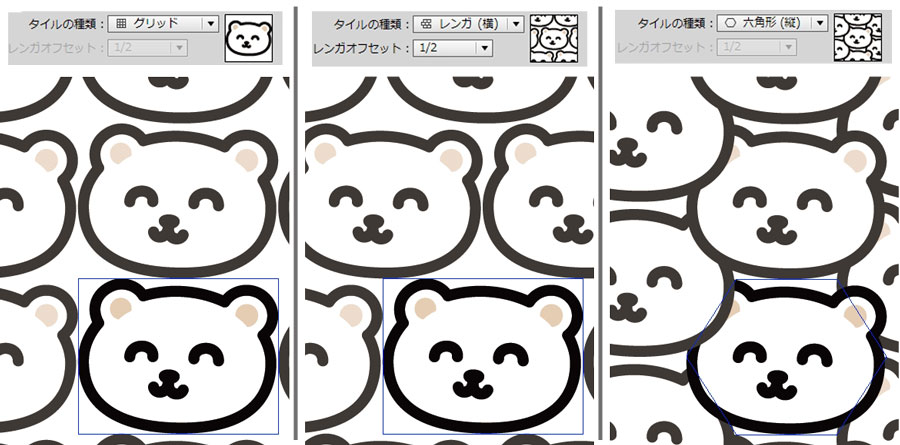
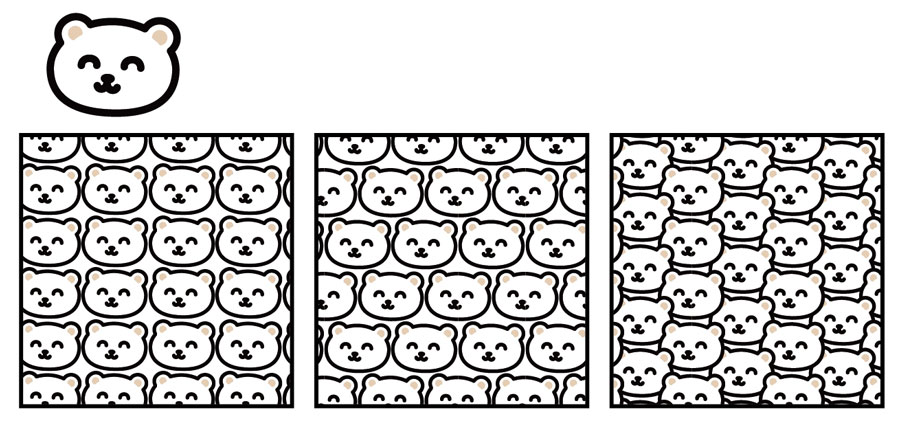
●「パターンオプション」パネルが開きます。「タイルの種類」で好みのパターンの並び方を選びます。「グリッド」「レンガ」「六角形」があります。


●間隔を以下のいずれかの方法で好みで設定します。
①「パターンオプション」パネルの幅と高さ欄の数値を入力する。
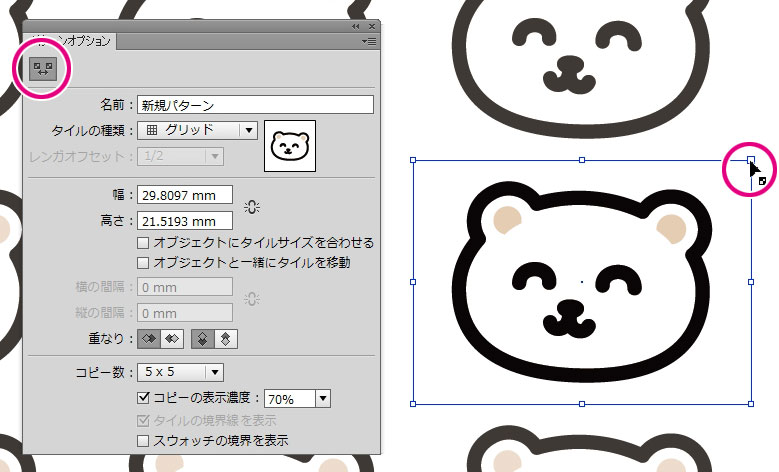
②オブジェクトをドラッグで拡大縮小する。タイル枠より大きくすると重なります。

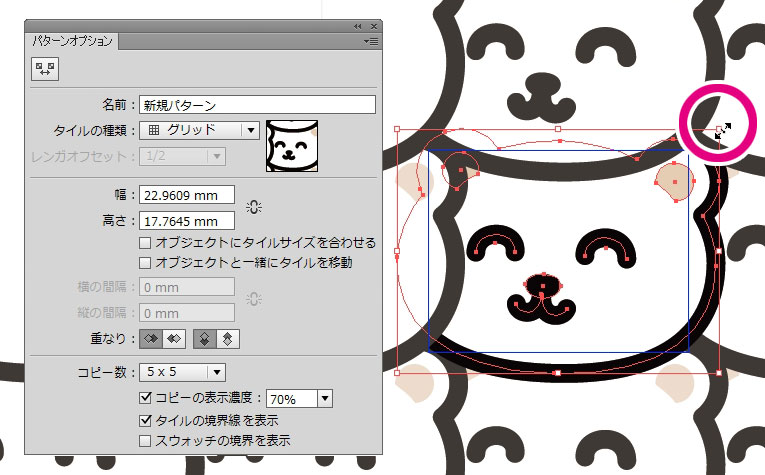
③パターンオプションの左上の「パターンタイルツール」アイコンをクリックし、タイル枠サイズを直接ドラッグで拡大縮小して変更します。Altキーを押しながらドラッグすると中央を保ったまま拡大縮小できます。

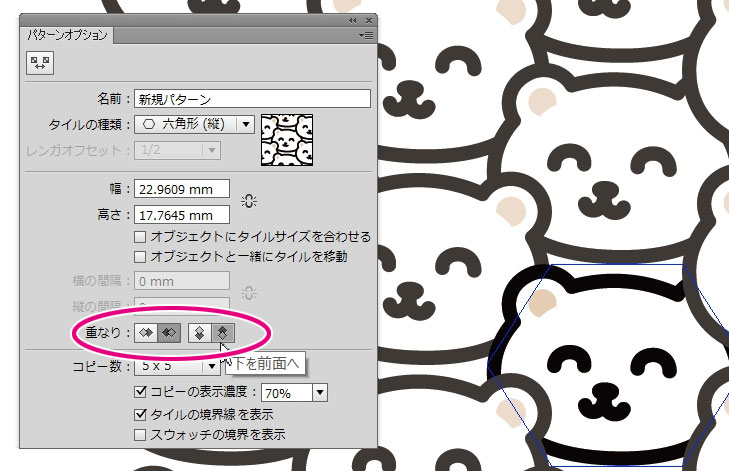
●モチーフが重なる時は重ね順を好みで選びます。

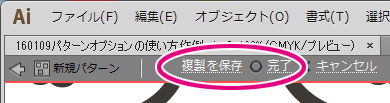
●パターンが出来たら上のバーの「複製を保存」か「完了」で通常表示に戻ります。

●新しくパスを描き、塗りに作ったパターンスウォッチを適用します。できあがり。

パターンオプションを使うときのコツ・注意ポイント
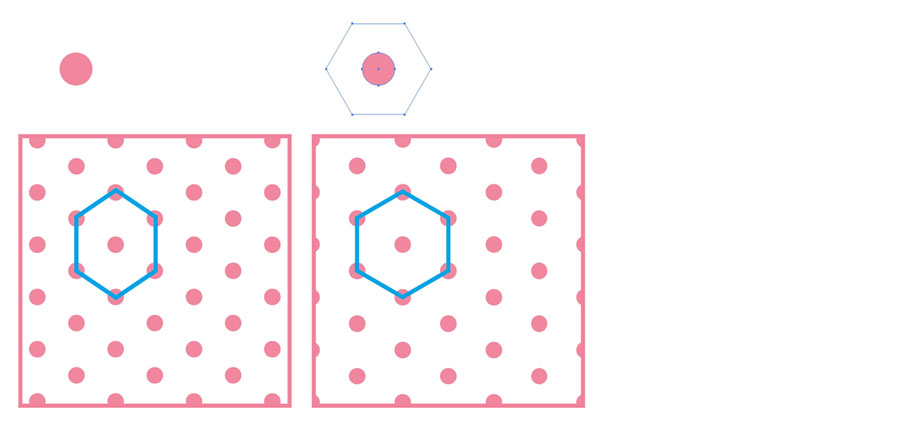
「六角形」並びで作るドットのゆがみについて

パターンオプションの「六角形」並びを使ってドットを作る時、正円モチーフで始めると縦横比が間延びしたパターンが出来てしまいます。正六角形のガイド枠を使うことでゆがみを解消できます。
(構造について前回記事「ドットパターンを見分けるには」もどうぞ。)
Illustratorでぎっしり詰まったパターンをきれいにつくるにはで縦横比を保ったつくり方を別記事にまとめました。
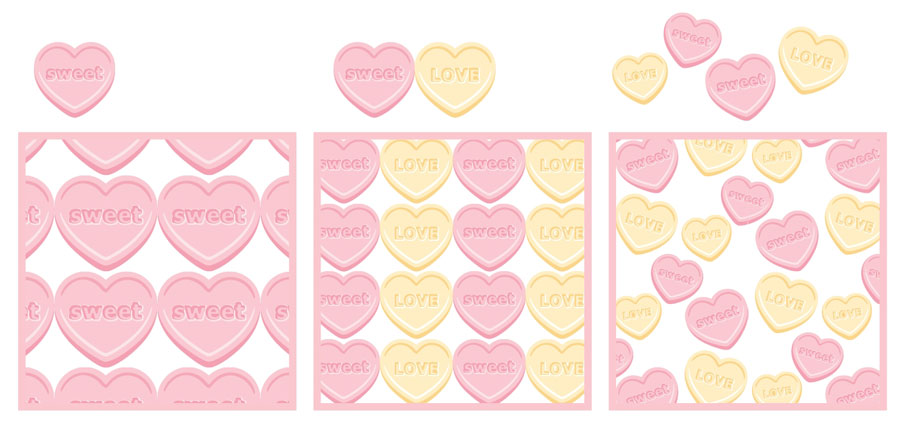
複数色・回転・サイズ違いを含むパターンを作る
 パターン機能は同じものを同角度・同サイズで増やすため、1モチーフでは並びを変えても単調なパターンになってしまうことがあります。
パターン機能は同じものを同角度・同サイズで増やすため、1モチーフでは並びを変えても単調なパターンになってしまうことがあります。
複数色・回転・サイズ違いなど、タイル内でモチーフをコピペで増やして自力でバリエーションを作るとにぎやかになります。パターンオプションの「オブジェクトにタイルサイズをあわせる」をオンにするとはみ出たタイルサイズ分もタイル枠が大きく取り直しされます。
斜めストライプのパターンを作る

長方形を斜めに回転させたものをパターン化する場合、パターンオプションを使ってもうまくつなげるのは大変です。
3通りの方法ができます。
①やや大変:パターンオプションで「オブジェクトにタイルサイズをあわせる」をオフにした状態で、斜めのオブジェクトをタイルよりも大きくなるように伸ばします。
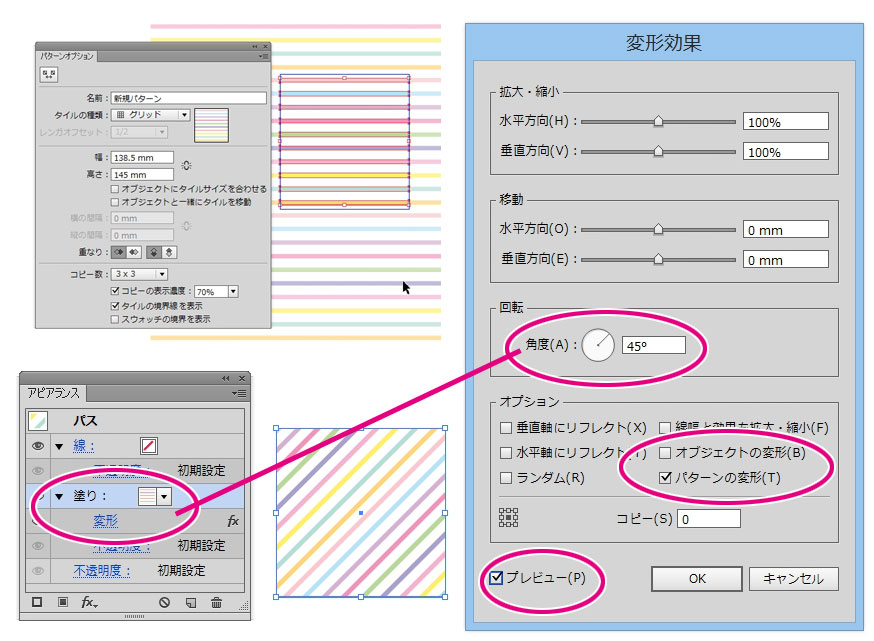
②おすすめ:「グリッド」並びを選び、水平か垂直のストライプパターンを作ります。後から使う時に効果でパターンの中身のみ回転させます。ストライプの間隔を試行錯誤しやすく、かつその後の使い回しもきくのでおすすめです。(cs5以前の考え方と同じです。)

③単色ならこれ:ごく単純なストライプは自分で作らずに、Illustratorのデフォルトスウォッチのストライプ(スウォッチパネル左下のライブラリからパターン_ベーシック_線を開く)を利用し、効果でパターンのみ回転させるのが手軽です。パターンスウォッチの色を変える方法の記事もどうぞ。
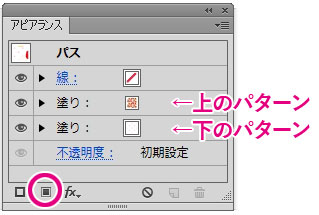
パターンとパターンを重ねる

イラストのパターンの下にベーシックなストライプを敷く時などはアピアランスパネルで塗りを重ねて使うのが便利です。
パターンを別々に2種作ります。使う時になったら、アピアランスパネルで塗りを増やして2つのパターンを重ねます。ベーシックなパターンならIllustratorのデフォルトスウォッチ(スウォッチパネル左下のライブラリからパターン_ベーシック)を利用すると手軽です。パターンスウォッチの色を変える方法の記事もどうぞ。

パターンオプションの注意点
●パターンオプションに入れるとモチーフのアピアランス効果は分割されます。
・塗りになるもの:線の位置内側・外側(cs2~)、線幅ツール(cs5~)
・パスが分断するもの:破線の角揃え(cs5~)
・グラデーションメッシュになるもの:線グラデーション(cs6~)
●イラストの一部などにパターンの塗りが使われているとパターンに出来ません。オブジェクト-分割拡張(複数回かける)でパターンをパス化します。
●パターンオプションで編集中は「ダブルクリックで編集モード」が使えません。
すでにあるパターンをパターンオプションで再編集するには
スウォッチパネルのパターンをダブルクリックするとパターンオプションが開いて再編集できます。
編集中なのにパターンオプションのパネルが無くなったら
上の「表示」からパターンオプションをクリックで再表示できます。
おまけ:作ったパターンを利用する時の基本(cs5以前でもほぼ共通)
パターンの色を変えるには
パターンに背景色の塗りを重ねるには
過去記事に手順を載せています。
パターンの中身だけを回転させるには
cs5以前ではオブジェクトを選択し、回転ツール(Rキー+Enterキー)で「パターンのみ」にチェックして中身を回転させます。
cs6以降は「効果-パスの変形-変形」でもパターンの回転ができるようになりました。後から元の角度に戻したり角度を変えるのも簡単です。
パターンの中身だけを拡大縮小するには
cs5以前ではオブジェクトを選択し、拡大縮小ツール(Sキー+Enterキー)で「パターンのみ」にチェックして中身を拡大縮小させます。
cs6以降は「効果-パスの変形-変形」でもパターンの拡大縮小ができるようになりました。後から元のサイズに戻したり縦横比を変えるのも簡単です。
パターンの中身の位置合わせ
過去記事に手順を載せています。
パターンを見た目通りにパス化するには
パターンを選択し、オブジェクト-分割拡張(場合によってはこれを何回か繰り返す。一回目の分割拡張でパターンがタイルに分割され→二回目の分割拡張で線が塗りに分割されます。透明効果は(バージョンによっては破線の分割にも)「透明部分を分割拡張」も必要です。Ctrl+Yでアウトラインの様子を見ながら作業するとやりやすいです。)余計な部分のパスを整理するには、さらにパスファインダーパネルで「合流」をクリックします。
——-
※2016/1/29追記:デフォルトスウォッチや自作スウォッチの分割拡張のバグについて線を含んだパターンの分割拡張で見た目が変わってしまう現象と対処法についてという記事を書きました。DTP用途で後でパターンを分割拡張する可能性のある人はご一読下さい。
——-



