カラーを編集を使って複数の色をランダムに塗る
2017/03/17 Illustrator オブジェクトを再配色, 色・スウォッチ
イラレラボさんのダイヤモンドの描き方の記事を読んで、「カラーを編集」でランダムな塗りができるというのを知ったので、ここから複数色のランダムを試してみました。
まずはこちらを
まずは参考にさせて頂いたイラレラボさんの記事へ。
イラレラボ illustrator-labo|Tutorial_ダイヤモンドに乱反射を追加する
ダイヤモンドの乱反射を、
①カラーを編集内の「ブレンド」
②カラーを編集内の「オブジェクトの再配色」のランダム
この2つを組み合わせることで、オブジェクトを個々に選択すること無く一気に塗っています。これはすごい。
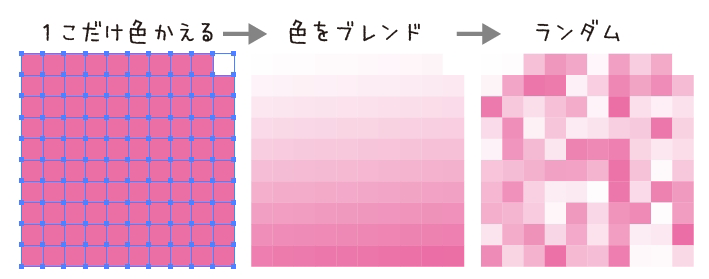
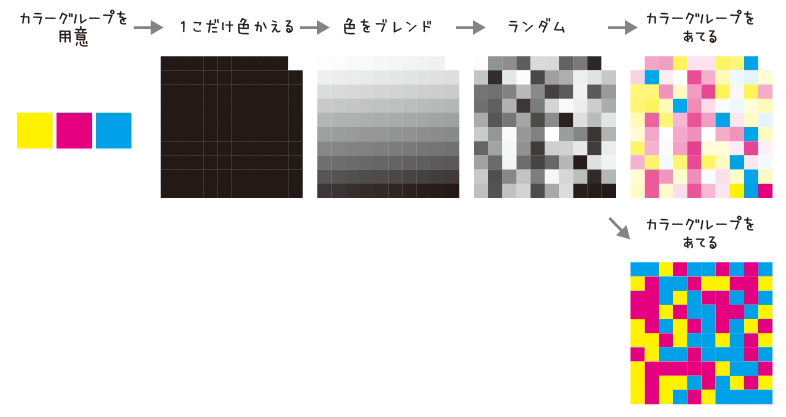
大雑把なダイジェストで図にすると、これがこうなってこう。

↓ランダムをクリックすると色がくるくる変わる様子。楽しい。

複数の色でカラフルランダムに
この方法を元にして、複数色のランダムにしてみます。
やりたいことを簡単にまとめると、
元の方法は2色をブレンドすることで、白⇔黒や、黄⇔青のように互いの中間色をとっています。

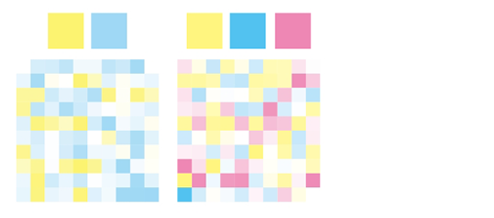
これを、複数の色をベースにしつつ中間の色相をとらないようにする。

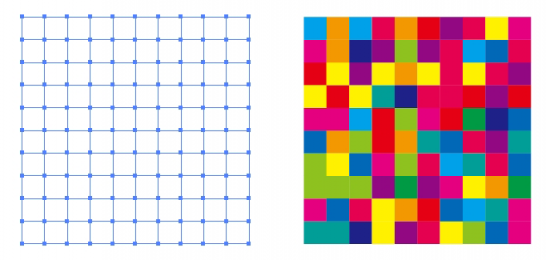
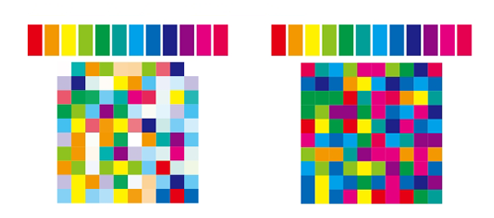
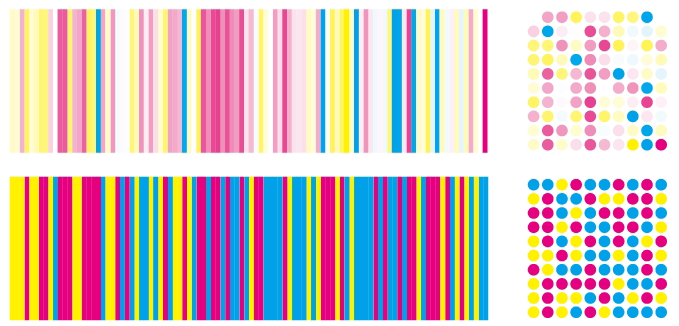
色数が増えるとこんな感じ。100オブジェクトを12色でランダム塗り。左は濃淡あり、右は濃淡なし。

カラフルランダム塗りのダイジェスト
細かい操作は後回しにして、先に大体の流れ。
基本的にはイラレラボさんの操作の後にカラーグループを付け足すだけ。
濃淡の有り無しは最後に決めます。

カラフルランダム塗りの操作手順
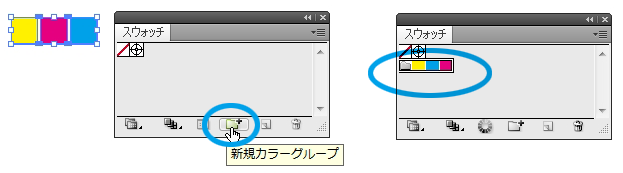
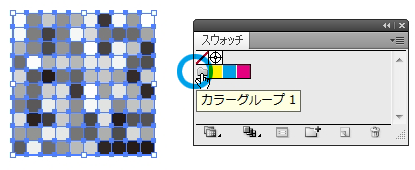
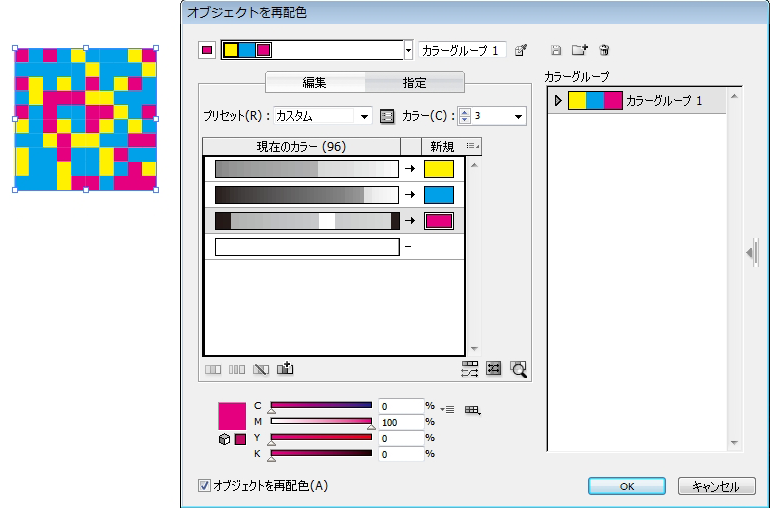
●最初にカラーグループを用意しておきます。色はCMYをそれぞれ100%。色オブジェクトを選択し、スウォッチパネル下新規カラーグループをクリック。カラーグループのできあがり。(カラーパネルで色を作り、カラーグループへドラッグして集めてもOK。)

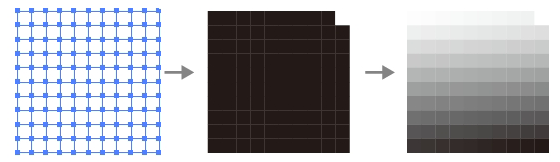
●50mm×50mm位の四角を描き、オブジェクト-パス-段組設定。行10間隔0・列10間隔0に。色は塗り黒。一番右上のオブジェクトを白に塗り変えます。パスを選択し、編集-カラーを編集-上下にブレンド。グラデーションっぽく色が分散します。

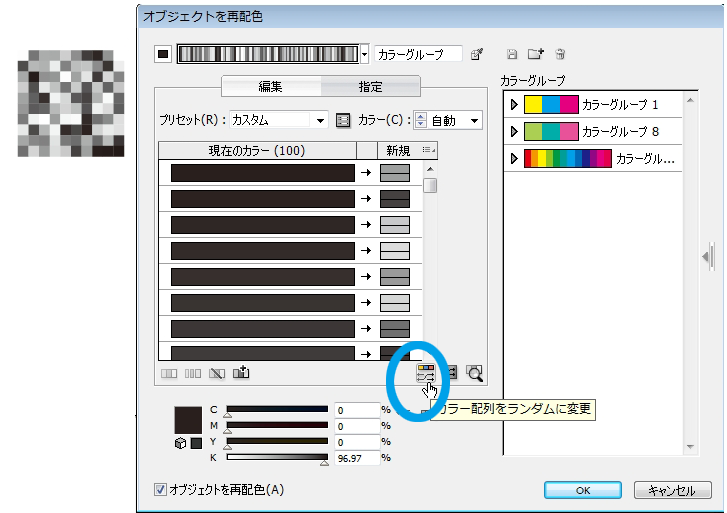
●パスを選択し、編集-カラーを編集-オブジェクトの再配色。ランダムアイコンを数回クリック。OKボタンでパネルを閉めます。

●色付けしていきます。パスを選択した状態でカラーグループアイコンをダブルクリック。オブジェクトの再配色パネルが開きます(編集~から開くよりちょっと近道)。

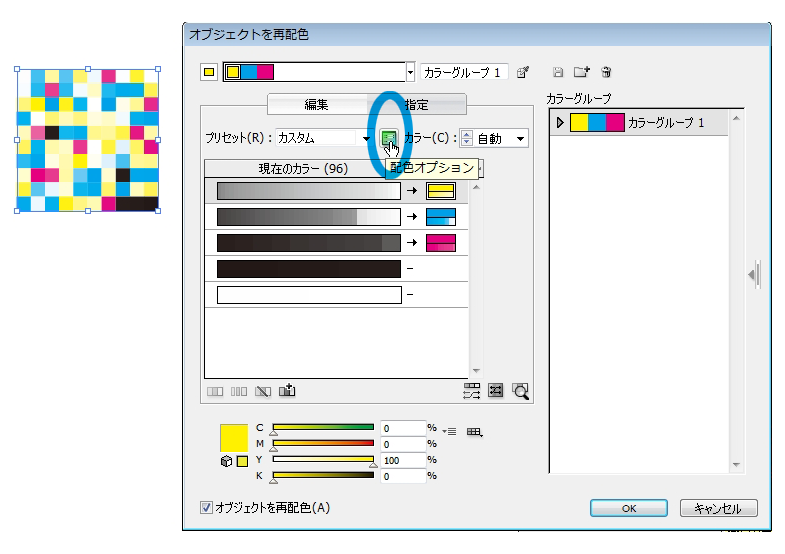
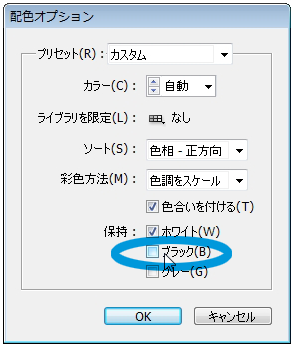
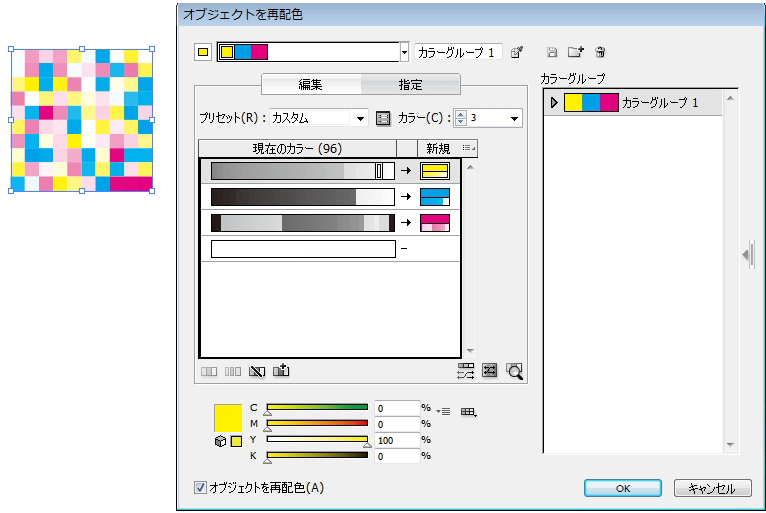
●開いたパネルではカラーグループが適用されてます。配色オプションをクリック。ブラックのチェックを外します。


※ここまで濃淡あり無しとも操作共通。
===濃淡ありルート====
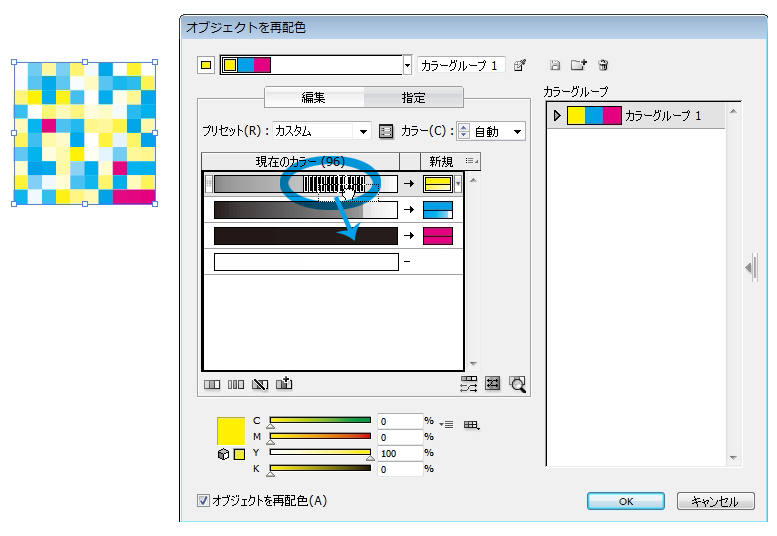
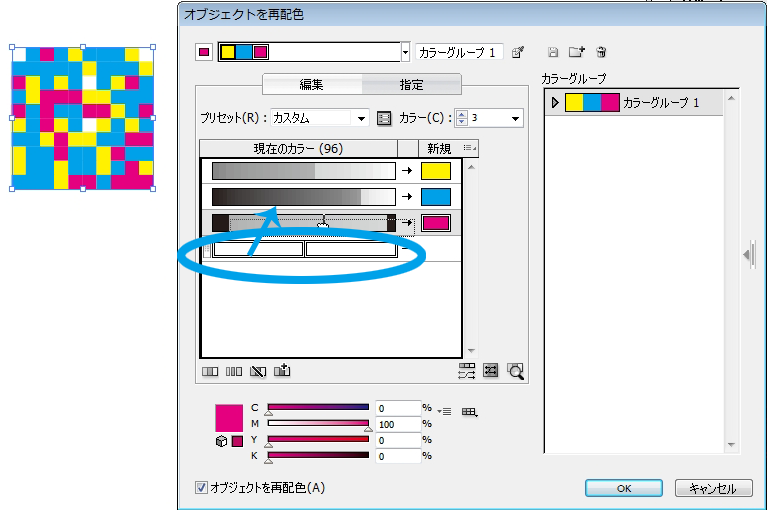
●色の割り振りの比率が気になる場合はここで整えます。Shiftキーを押しながら多い所を適当に複数選択し、少ない所にドラッグ。OKボタンでパネルを閉めます。できあがり。


※右下に濃いピンク色が団子になってる所がありますがこのくらいならオブジェクトを再配色パネルの中で狙って直すよりも後にちょこちょこ選択して直しちゃったほうが早いです。
===濃淡なしルート====
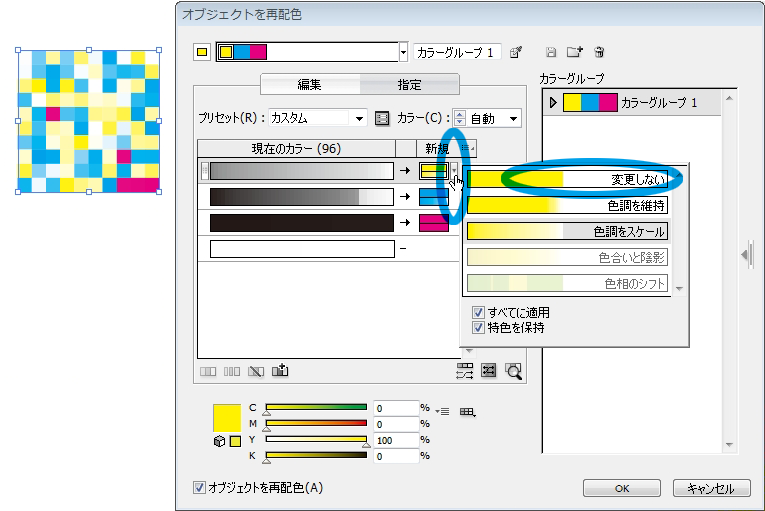
●右側の結果色のすごい狭い隙間に矢印をかざすと細いボタンが出てくるのでクリック。すべてに適用にチェックありの状態で、これまで色調をスケールだったのを「変更しない」に変える。濃淡がなくなります。

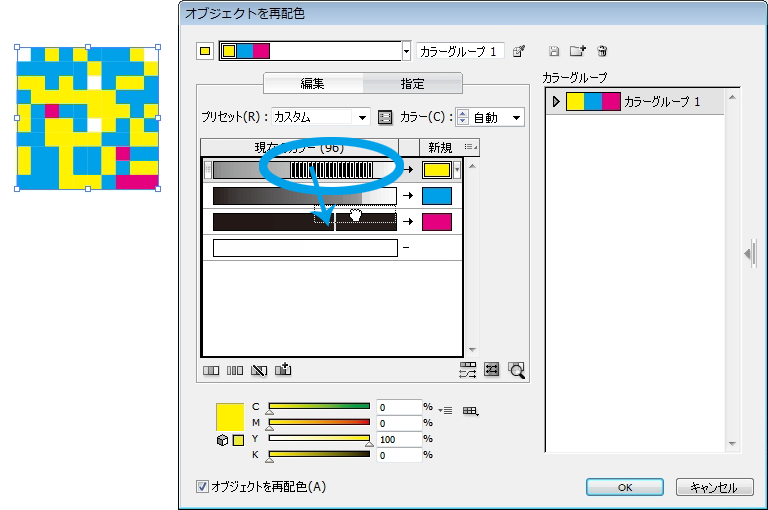
●色の比率が気になる場合はここで整えます。Shiftキーを押しながら多い色を複数選択し、少ない所にドラッグ。

●色がない部分があるので、最下段白色を複数選択し、どこかの色に適当にドラッグ。色がつきます。OKボタンでパネルを閉めます。できあがり。


カラフルランダム塗りのつまづきポイント
オブジェクトの再配色パネルの扱いを中心に結構苦戦したので、つまづいたとこを色々メモしておきます。
間違ってる所や、他にもっと簡単な方法があるかもしれません。
ランダム塗りができないもの
パターン・グローバルカラー・グラデーション・複合オブジェクト・線では色のブレンドができないためにランダム塗りが出来ません。
特にアウトライン後のフォント(複合オブジェクトがNG)や、塗り線が混ざったイラスト(線がNG、オブジェクト-分割拡張で全部塗りにすればOK。)ができないのは惜しい。
ほんとにふつうの塗りしか無理っぽい。
○色は先に用意する
オブジェクトの再配色のパネルの中ではなぜかCTRL+Zが使えません。
複数の色を決めるのに、オブジェクトの再配色パネル内で作業するよりも先にスウォッチパネルにカラーグループを用意しておくとやりやすいです。
○カラーグループの適用とランダムを一緒にしない
一番分からなかったのがこれ。
オブジェクトの再配色パネルは2回に分けて作業します。まとめてやろうとすると色が団子になってしまい上手くばらつきが出ません。
団子になってしまう原因は、カラーグループを適用する時、オブジェクトの再配色の左側は似た色を自動でまとめてしまうためです。気が利くようにみえて今回のように隣り合う色をバラしたい時はかえって不便です。ランダムは右側の結果色だけをくるくる変えていきますが、左側はランダムには動きません。左側のバーの中の隣り合う色を手動で小刻みにドラッグして入れ替えすればできなくはないんですが、オブジェクト数が多いと面倒です。ランダムとカラーグループを適用は同時にやらないで、オブジェクトの再配色パネルは2回開けるようにすると少し楽。
○色の比率だけはしょうがないので手作業で
「カラーグループを適用する時にオブジェクトの再配色の左側は似た色を自動でまとめてしまう」という動作ですが、このまとめっぷりがイマイチです。例えば100オブジェクトあって4色にするなら比率が25%25%25%25%となってくれれば簡単なんですが、80%15%3%2%みたく差がありすぎな比率になってしまいがちです。(左側のバーを1個ずつクリックしてみると色の偏りが分りやすいです。何で割り振りを判断しているか謎。)これは避けられないようなので、色の比率だけは手作業でドラッグして整えます。ドラッグ時にはShiftキーで色を複数選択できます。
○配色オプションを開けるなら一番先に
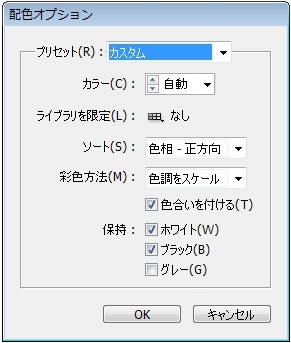
デフォルトで配色オプションは黒と白が保持、色調はスケールになっています。
↓デフォルトの配色オプション。

色をあれこれドラッグして調整した後に配色オプションを変えるとそれまでにやった色の変更がリセットされてしまうため、配色オプションは一番最初に開けるようにします。作業途中に保持や色調の設定を変えたくなったら他の操作で代用して変更できます。色調を設定したい時は配色オプションではなく結果色右側の分かりにくい隙間のボタンから変更します。また保持された色を動かしたい時は左列再下段の保持色を直接選択し他の色にドラッグで移動させます。
○カラーグループを楽して作る方法色々
・スウォッチパネル左下スウォッチライブラリにありもののカラーグループが多少入っています。
・パスで描いたイラストを選択し、新規カラーグループをクリック。使用色がカラーグループにまとめられます。(色のブレンドが控えているのでプロセスをグローバルに変換にチェックを入れないこと。)
・彩度の高い色なら使いやすいカラースウォッチを使って色を選択すると少し早いかも。
カラフルランダム塗りでこんなのも
・ランダムストライプ(段組設定で行を1・列を50位にする)
・ランダムドット(段組み設定で行10列10くらいにし、四角いマス目のパスを作ってからグループ解除。効果-形状に変換-楕円、オブジェクト-アピアランス分割)
段組設定については過去記事:イラレで文字を扱わない人にも便利な段組設定へ

・三角フラッグガーランド(三角を散布ブラシに。アピアランス分割し色をブレンド以下略。)
※ホットケーキのイラストとショートケーキのイラストでフラッグガーランドを使用してます。
※パターンの色の付け方についてはこちらの記事:パターンスウォッチの色を変える方法へ。

↑スウォッチライブラリに元々入ってるスウィーツ-ソルトウォータータフィーのカラーグループを利用したもの。スウォッチライブラリ-ベーシックに入っているストライプスウォッチを重ねてます。

色変えバリエーション。
——-
(感想)
ランダムで楽して塗れるかな?と試してみましたが、それなりに手順を踏むのでオブジェクトの数が50個くらいないとメリットを感じられない感じです。あと100オブジェクト位あるとランダム時にパソコンがやや重くなるのでフリーズ注意。