線を含んだパターンの分割拡張で線幅が変わってしまう現象と対処法
2017/02/04 Illustrator DTP入稿, パターンスウォッチ, 初心者向け, 色・スウォッチ

分割時につまづいたので、イラレでパターンに対して「オブジェクト-分割・拡張」をかけると見た目が変わってしまう現象について調べてみました。
デフォルトスウォッチに入っているストライプ(ベーシック_ライン)や自作したスウォッチなど、『線のままパターンに登録されたもの』を『拡大縮小して』使ったものに起こります。線=ストライプスウォッチに限定せず、多分線を含むパターンのほとんどすべてに起こります。
この記事はcs6で書きましたが、このバグ?はずっと以前のバージョンからあるんじゃないかと思います。かなり前にも遭遇した時は原因がわからなかったので。ネットで検索しても同様の記事が見つけられなかったのであくまでも自分調べですが一応まとめておきます。
オブジェクト-分割拡張で線幅が変わる現象について
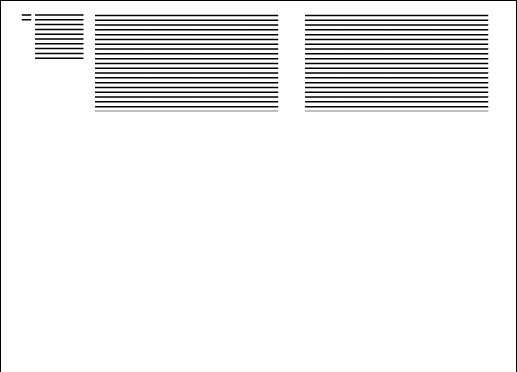
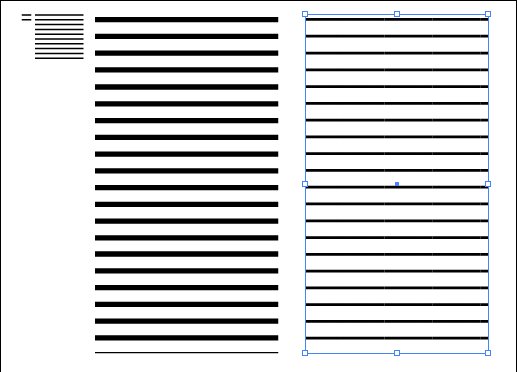
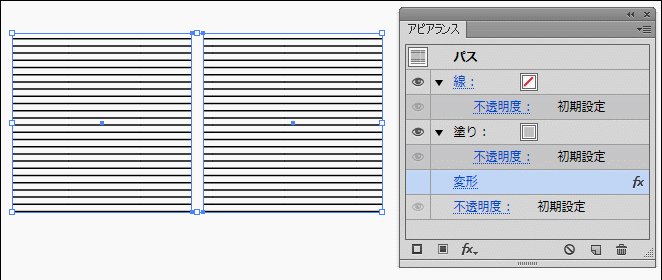
線のままパターンに登録したものを引き延ばすと線の太さも伸びます。
(環境設定パネル(Ctrl+K)は「パターンも変形する」にチェックが入っています。)
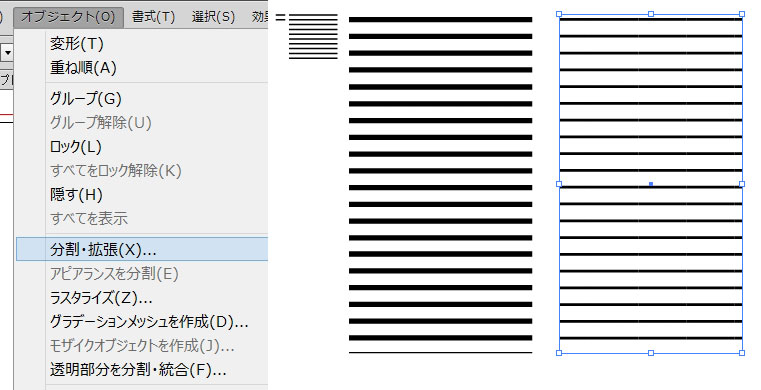
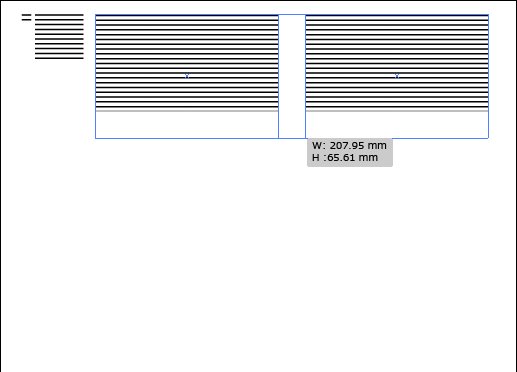
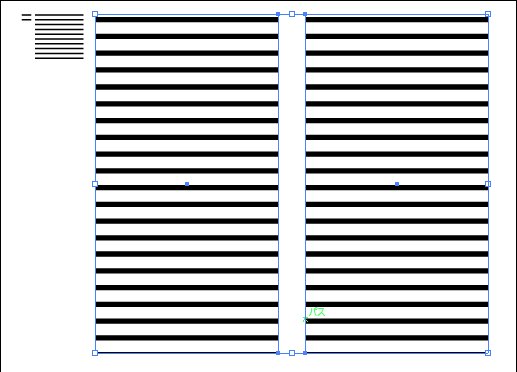
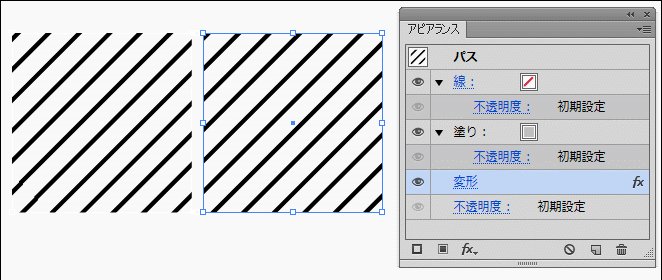
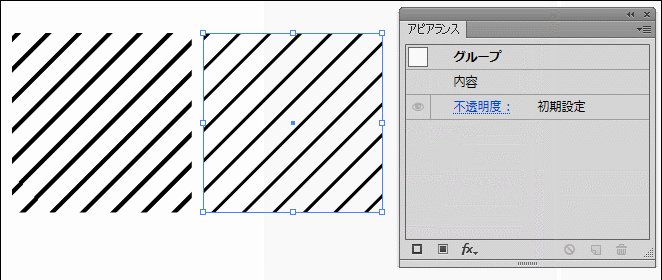
これを「オブジェクト-分割・拡張」すると、線幅が変わってしまいます。伸ばして右だけ「オブジェクト-分割・拡張」。

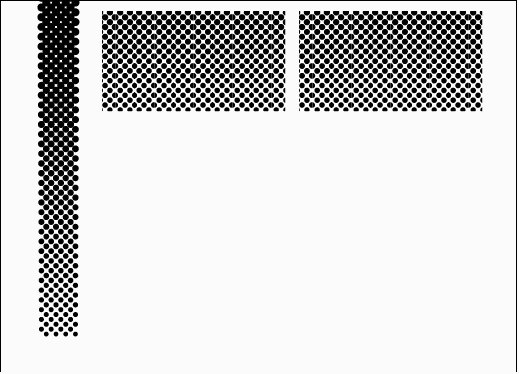
点線の入っているパターンだと変化が分かりやすいです。点線のドットグラデパターンを伸ばして右だけ「オブジェクト-分割・拡張」。正円に戻ってしまう。

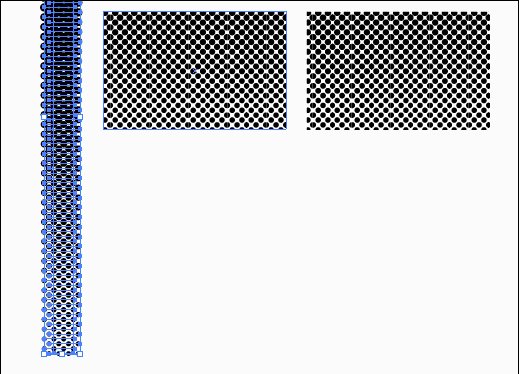
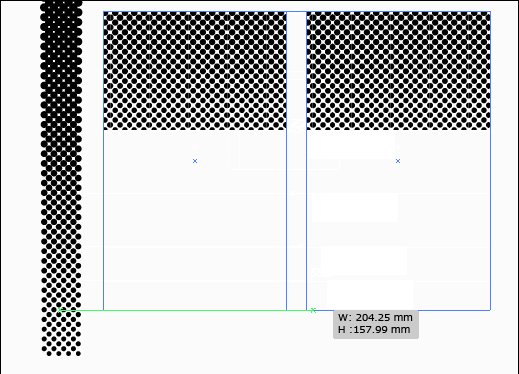
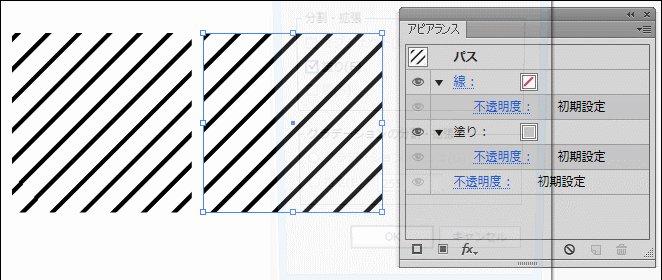
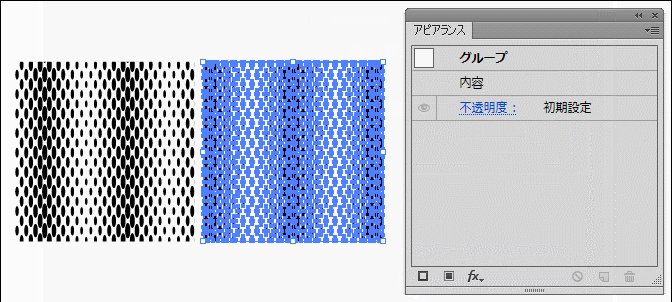
オブジェクトサイズを変えずに、パターンの中身だけを拡大縮小したものでもこの現象が起こります。右だけアピアランスを分割、さらに「オブジェクト-分割・拡張」。
(ちょっと分からないのですがたまに縦横比次第で崩れないこともあるような??)

普通デザインでは画面の状態で出て欲しいので、「オブジェクト-分割・拡張」で変わってしまうのは困ります。
ちなみにプリンターでは分割拡張前でも見た目通りに出て、スポイトツールでも見た目通りにパターンが移ります。(印刷出力については未確認です。いつもパターンは分割かラスタライズするので。)
イラレには『分割』に関わる動作が3種類ありますが、今のところ私が分かっているのは「オブジェクト-分割・拡張」のみで起こり、「オブジェクト-透明部分を分割統合」や「オブジェクト-アピアランスを分割」ではこの変化は起こりません。
線を含むパターンって?
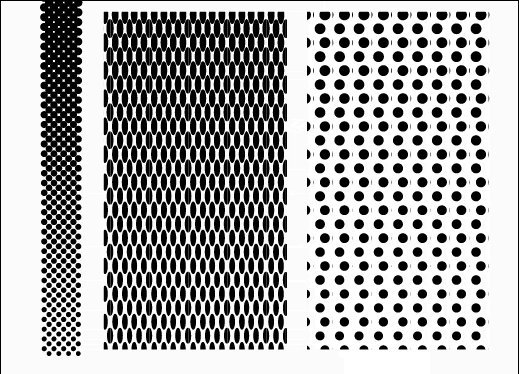
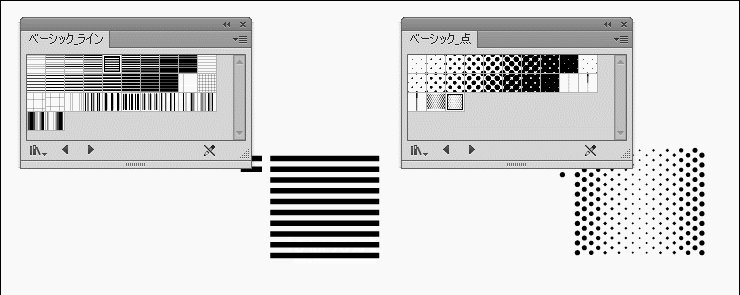
パターンをドラッグして取り出すと登録された状態が分かります。

利用頻度が高いと思われるのはIllustratorのデフォルトスウォッチのストライプや方眼チェック、ドットグラデーションですが、これらは線のままパターンに登録されています。
ではデフォルトスウォッチの使用を避ければいいのかと言うとそうでもなく、そもそも
①「オブジェクト-分割・拡張」の動作がおかしいことと、
②線を維持したままスウォッチに登録できてしまうこと
の合わせ技での問題です。(どちらかが解消されれば起こらない。)
現状、ストライプに限らず各自で作ったパターンスウォッチも線を含めて登録できてしまう(しかもcs6からのパターン作成機能で気軽にパターンを作れるようになっている)以上、自分でこれらのデフォルトスウォッチだけを避けても限界があります。
デフォルトスウォッチはバリエーションの多さなどとても便利なので、便利なものは使うときには使って、分割についての周知も一緒に広まるといいな思います。(あとWEB系の用途では分割拡張を行わないので特に困らないはずだし)
受け取った場合の対処法
対処法をいくつか考えてみました。もっと楽な方法があればいいんですが。
まずは受け取った立場になった場合。
●印刷入稿用にパターン位置がずれないように分割拡張したい時
●カッティング加工などパスが必要で分割拡張したい時
など。
①パターンに透明効果を加え、「オブジェクト-透明部分を分割統合」をかける。
透明効果を分割すると、パターン内部が見たままの状態にパス化されます。
つまりオブジェクトに何らかの透明効果がかかっていればいいので
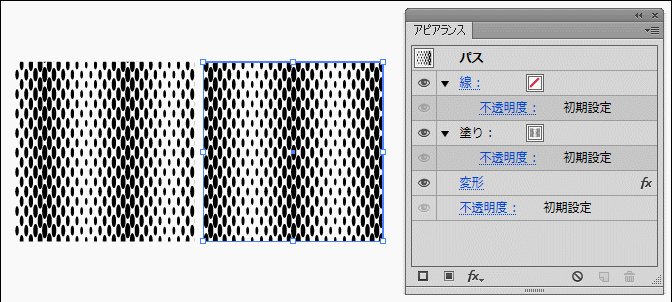
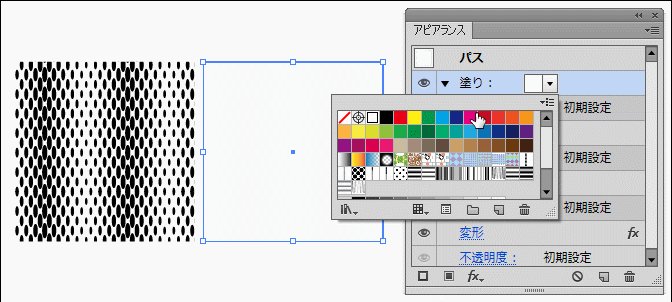
①アピアランスパネルでパターンオブジェクトに新規塗りを追加し一番上におき
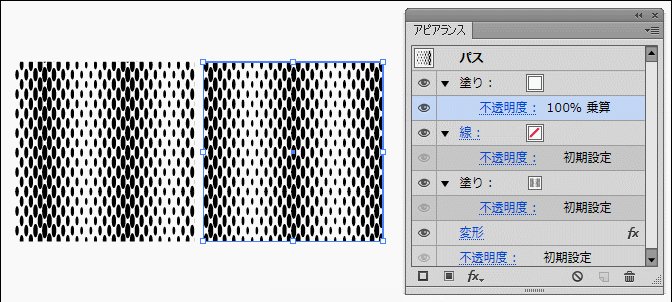
②塗り白にして乗算100%(オブジェクトが何色であっても色に影響しないように。)
③「オブジェクト-アピアランスを分割」を分割して、
④さらに「オブジェクト-透明部分を分割統合」でパスが取れます。(「オブジェクト-分割・拡張」は使いません。)

(理屈で言えば、パターン個別でなく、デザインすべてを覆う長方形を描いて白乗算100%でもいいですが、あまりおすすめできません。オブジェクトが多いと分割時にフリーズしそう&パターンの端でも覆われてない部分があればそこだけ崩れる&透明効果を分割拡張は複雑なオブジェクトに部分的にラスタライズがかかることがあり、小さいk100%のスミ文字にかかると潰れる原因になる。)
または
・すでに乗算やスクリーンでパターンを使用している場合などはそのまま「オブジェクト-透明部分を分割統合」をかければパスが取れます。(「オブジェクト-透明部分を分割統合」がグレーになっていてクリック出来ない時は「オブジェクト-アピアランスを分割」を先にかけておく。)
・パス化されたかどうか分からない時はCtrl+Yでアウトライン表示にして確認できます。
注意点:私が間違えたのが、不透明度が通常100%のままでは「オブジェクト-透明部分を分割統合」の操作をかけても何も起こりません。つまり、入稿チェックとして
①全選択して
②「オブジェクト-透明部分を分割統合」(透明がかかってないのでなにも起こらない)
③「オブジェクト-分割・拡張」(線を含んだパターンの見た目が崩れる)
という手順では、パターンの対策としては意味がありません。
そのため
①先にパターンに白の塗り乗算100%など自分で何かの透明効果を加える。
②全選択して
③(必要なら)「オブジェクト-アピアランスを分割」
④「オブジェクト-透明部分を分割統合」(透明のかかっているパターンが見た目で分割される)
のように順番をふんでいきます。
②高解像度でラスタライズする
パスを維持しなくても問題ないなら、上記の色々をやらずにささっとラスタライズで画像化するのがおすすめです。印刷用なら解像度を350~400くらいに上げればギザギザしないで滑らかに見えます。初期設定は72になっていて粗い画像になってしまうので必ず自分で数値を変えること。ラスタライズしたものはパターン(パス)に戻せないのでコピーして作業して下さい。
デザインする場合の対処法
①パターンを自作する時は、線を分割拡張してからパターン化する。
パターン化する前に線を分割拡張しておく。もしくは線を使わず、塗りだけでつくる。
②デフォルトスウォッチを分割して再登録し、ユーザー定義から呼び出して使う。
デフォルトスウォッチの豊富なバリエーションはやはり魅力です。これをベースにカスタマイズします。
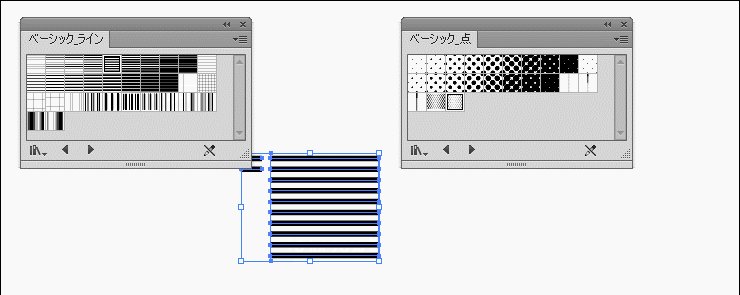
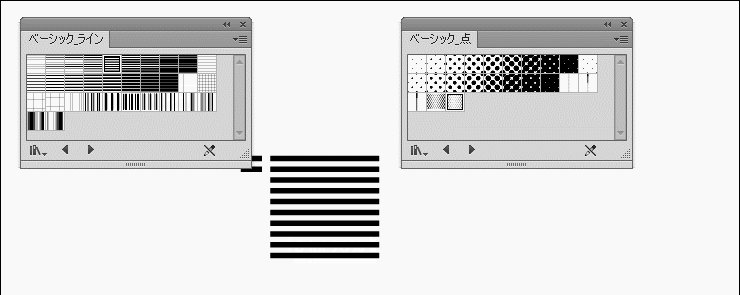
「ベーシック_ライン」などをドラッグしてアートボード上に取り出し、線を分割してスウォッチパネルにドラッグして登録します。周りの不要なスウォッチを削除し、「分割ストライプ」などの名前でスウォッチを保存。使う時はユーザー定義から呼び出して使います。
③透明効果と併用して使い、最後に「オブジェクト-透明部分を分割統合」をかける。
塗りを重ねてスクリーンや乗算や不透明度10%など、パターンをニュアンスづけとして使っている場合は「オブジェクト-透明部分を分割統合」でパス化ができます。
後から透明効果が使われているものを探すにはウインドウ-分割統合プレビュー-更新(←これ毎回押さないと表示が変わりません。)-ハイライトで透明オブジェクトを選択、です。
このサイトの配布スウォッチについて
このサイトの以前の記事で配布しているストライプ・ギンガムチェック・水玉スウォッチには線を含まず塗りで制作しているので、分割で線幅が変わる心配はありません。



