ふんわりラウンドフォントをWEBフォントにした手順
2015/08/15 フォント
WEBフォント
↑うまくいっていたら上の文字がふんわりラウンドのWEBフォントで表示されているはず。
WEBフォントおもしろそうだな~と思って、フリーフォントとして公開している自作のふんわりラウンドフォントをWEBフォントにしてみました。
私がやってみたかったのは本文やタイトル表示用ではなくてふんわりラウンドフォントの配布ページに「収録字数一覧」と「試し打ちできるテキストボックス」を入れてみること。
いまいち自信は無いですが、配布ページにこれらを追加しました。すこし便利になった気がする。
以下は操作の覚書。
—————————
※3/2夜: 自分のandroidスマホでWEBフォントが見れなかった(代替フォントで表示されてた)ので、見れるように直して記事も書き換えました。
—————————
フォントファイルをWEBフォント用に変換する
WEBフォント化の手順はこちらのページを参考にさせて頂きました。
参考サイトさんを見ながら私のやってみた手順は、
①まずOTEdit for Windowsで制作したOpenTypeフォント(funwari-round.otf)を用意し、
↓
②サブセットフォントメーカーで文字数を減らしてファイルサイズを削減(funwari-round-web.otf)。フォントに格納する文字の欄にはふんわりラウンドの全文字を入れました。(ふんわりラウンドはもともと漢字を作って無いので文字が少ない。)
↓
③さらにWOFFコンバータで.woffファイルへ変換(funwari-round-web.woff)。
この時についでに下の方のサンプルHTMLも生成にチェックを入れて作っておくと後で参考にできます。
↓
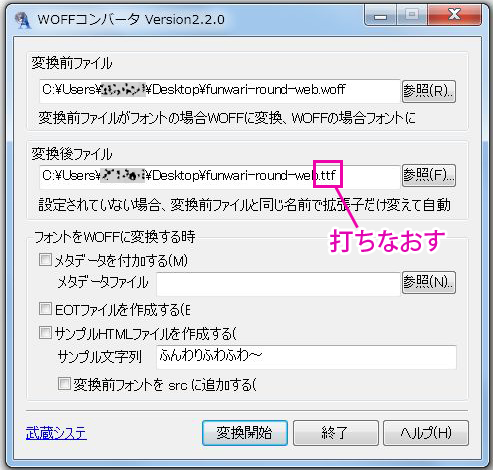
④もう一度WOFFコンバータで、.woffファイルを.ttfファイルへ変換(funwari-round-web.ttf)。
注:WOFFコンバータは直接.otf→.ttfへの変換はできないので2回に分けて変換させてます。.ttfを指定する場所が一瞬分からなかったけど、上の欄を2段目にコピペして、拡張子を自分で.ttfに打ち替えたらOKでした。

これで.woffがパソコン用(IE9以上他いろんなブラウザで見れる。対応状況表。)に、.ttfがandroidスマホ用(4.3以下)にそれぞれ用意できました。
もっとちゃんと他のブラウザもカバーするには.eotも併用すると安全なようですが、私はそこまではいいかなあと思ったのでこれは省略。
サイトでWEBフォントを使ってみる
WEBは苦手なのでいろいろ間違ってるかもしれません。
自分のサイトでhtmlを打つ時にWEBフォントを指定するために、先にこの2つをやっておきます。
・①フォントをサーバーにアップロードしておく
・②CSSで@font-face を指定しておく
①のアップロードはさっき作った.woffと.ttfの2つのフォントファイルをWordPressテーマの中のstyle.cssと同じ場所にアップロードしてみました。
②のCSSのフォント指定はWordPressの場合は外観→テーマの編集から編集できます。パソコン用のスタイルシートのstyle.cssを開き、一番下の部分に後述のコードを追加しました。あと私の使ってるテーマはスマホ用のスタイルシートsmart.cssもあるのでこれにも同じように追加。テキストボックスの横幅数値などはスマホに合わせて微調整。
(CSSコード↓)
@font-face{
font-family: ‘funwari-round-web’;
src: url(‘funwari-round-web.woff’) format(‘woff’),
url(‘funwari-round-web.ttf’) format(‘truetype’);
}
.myFontClass {
font-family: “funwari-round-web”;
font-size:20px;
line-height:25px;
}
.myFontInput {
font-family: “funwari-round-web”;
padding:10px;
font-size:40px;
color:#333;
border:solid 4px #bbb;
margin:20px 0px 20px 0px;
width:542px;
height:80px;
}
htmlで実際に使う時はこんな風にしてみました。
●文章を部分的にWEBフォントにしたい場合。文字一覧用。
(htmlコード↓)
<span class=”myFontClass”>ふわふわ~</span>
(実際の表示↓)
ふわふわ~
●テキストボックスの中身をWEBフォントにしたい場合。試し打ち用。
(htmlコード↓)
<input type=”text” class=”myFontInput” value=”ふわふわ~” />
(実際の表示↓)
○WEBフォントなので文字の色を変えたり、サイズを大きくするのもコードだけで調整可能。
(htmlコード↓)
<span style=”font-size: 80px; line-height: 80px; color: #ff92ae; font-family: funwari-round-web;”>ふんわり</span>
(実際の表示↓)
ふんわり

