スタイライズとパスのオフセットの重ねがけの角丸比較
2015/07/25 Illustrator アピアランス, 初心者向け, 描き方, 角を丸くする

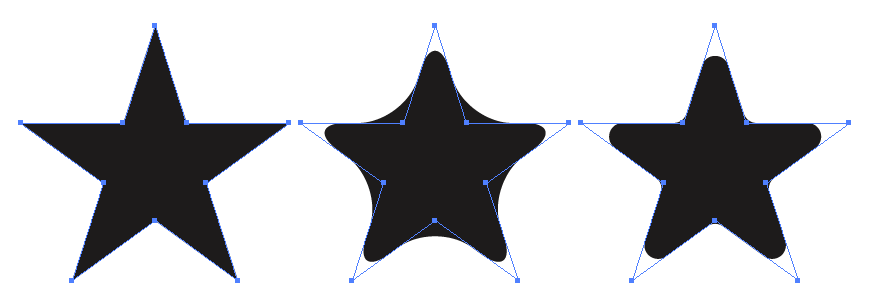
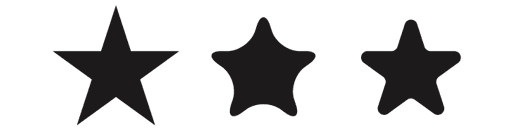
効果スタイライズから角を丸くする方法と、パスのオフセットの重ねがけで丸くする方法の結果を並べてみました。左が元の形・真ん中がスタイライズから角を丸くしたもの・右がパスのオフセット重ねがけで丸くしたものです。
●四角を丸くする

●三角を丸くする

●星を丸くする

●ギザギザの円を丸くする

●月を丸くする

●パンクで作った星を丸くする

●文字を丸くする


四角と三角では同じ結果ですが、その他ではパスのオフセットの重ねがけの方が元の形を維持した角丸になります。星と文字の結果は差が分りやすいですね。
cs4から角を丸くする作業はこのアピアランスでパスのオフセットを重ねる方法が使える様になったので、それ以前の線幅やパスのオフセットを繰り返ししてなんとかしていた時より修正が全然楽になりました。
普通ほとんどの場合で角を丸くするといったら右のパスのオフセットの重ねがけの結果を期待するのではないでしょうか?じゃがいもの面取りみたいな感じというか。スタイライズの角丸に不満な人は、パスのオフセットの重ねがけで作る角丸、便利ですよー。
