(手抜き)バウンディングボックスのリセット

バウンディングボックスのリセットの
正しいやりかたと、自分の手抜きのやりかた。
バウンディングボックスの困るとこ
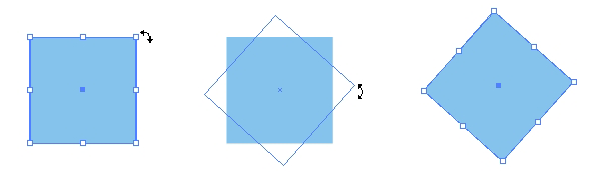
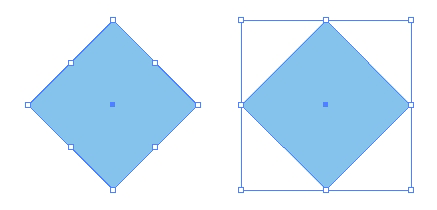
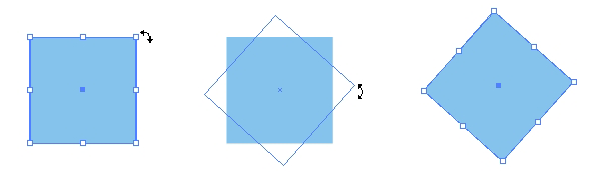
バウンディングボックスを使うとオブジェクトを選択ツールで直感的につかんで拡大縮小や回転ができて便利です。(普段非表示にしてる人は上の表示-バウンディングボックスを表示で出てきます。)
↓ぐるっと45度回転。

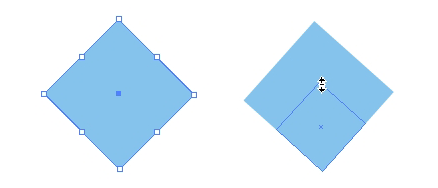
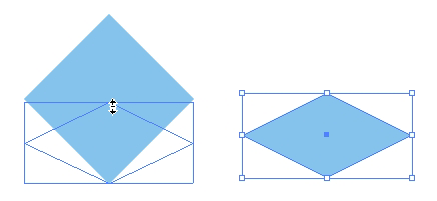
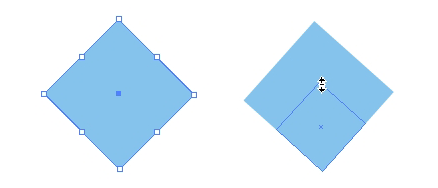
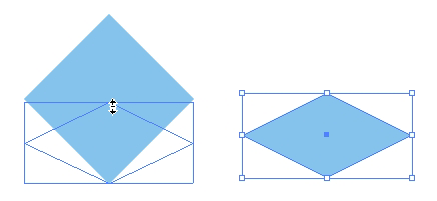
ただ、これをひし形に変形しようとする場合、バウンディングボックスの操作ではうまく形がつぶれてくれないのでちょっと困ります。
↓垂直につぶれない。

正しいバウンディングボックスのリセットのやり方
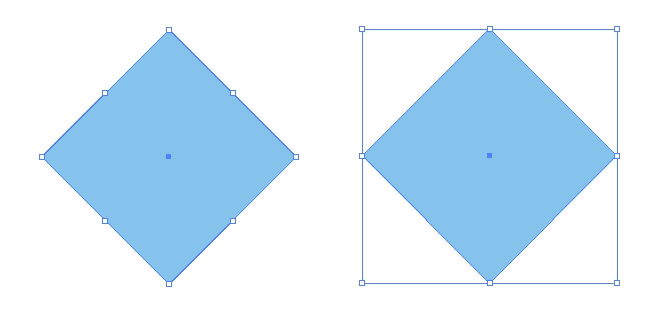
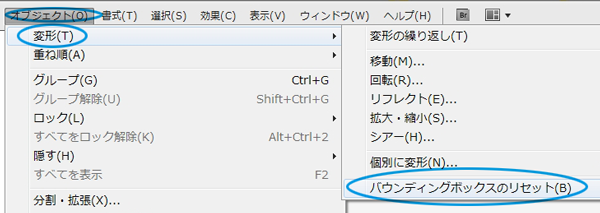
バウンディングボックスが水平垂直になるように直すのには「バウンディングボックスのリセット」を使います。
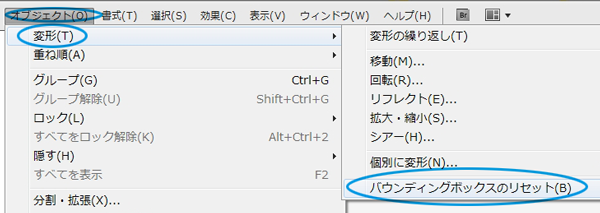
オブジェクトを選択してから、オブジェクト-変形-バウンディングボックスのリセット。

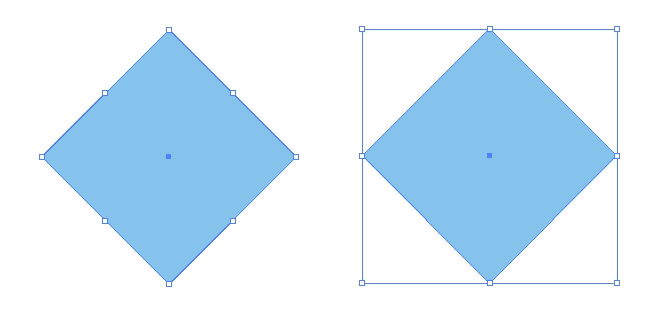
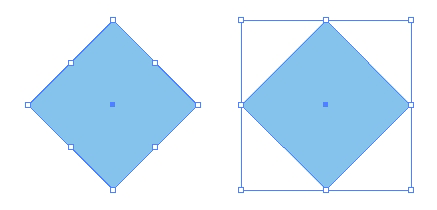
↓バウンディングボックスが大きな四角になるので

↓これでそろばん玉のようにつぶせるようになりました。

手抜きバウンディングボックスのリセットのやり方
手抜きの近道ルートです。
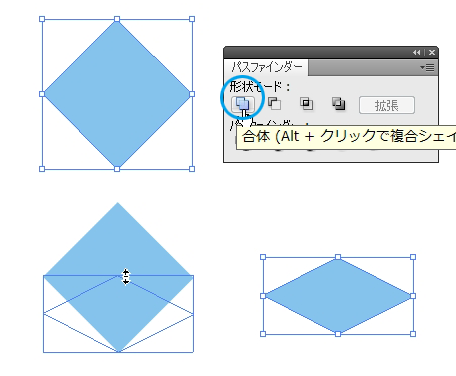
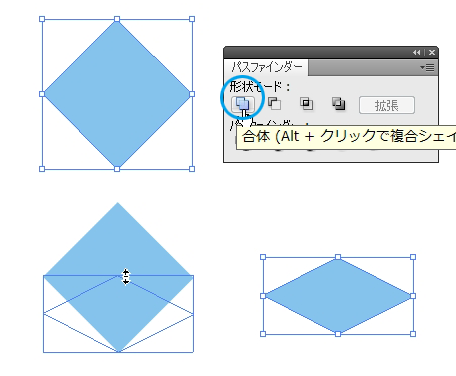
私はオブジェクト-変形-バウンディングボックスのリセットを辿るのが面倒なのと、たまに使うといつもこの場所を忘れるので、代用としてパスファインダパネルの合体を使ってます。

これはオブジェクトが1個で、クローズパスの時に使える手抜き操作です。
バウンディングボックスのリセットをかけたい時って、三角やひし形みたいな単純な形の事が多いので普段は大体この手抜きリセットで済ませています。
※私はパスファインダパネルをいつも画面に出しっぱなしにしてるので近道ですが、そうでない人にはあまりメリットないかも。
※オブジェクトが複数あったり、閉じてない線だったりする場合は、形が合体で変わってしまうのでちゃんとオブジェクト~の方の正しいルートでリセットします。
——————
2014/8/14 下書き状態で放置していた記事に画像を入れました。