丸・波・ギザギザのバッジのつくり方
2019/08/04 Illustrator すぐに使える, 初心者向け, 描き方

正円のパスに効果をかけて三種類の丸いフレームを作ってみます。
ペンツールを使わないので簡単&数値を少し変えればアレンジ可能です。
アピアランスパネルを使ったことがない人は、先に以前の記事でビスケットを描いてからだと分かりやすいと思います。(説明がやや丁寧なので。)
Illustratorでビスケットを描く方法
上の「ウインドウ」からアピアランスパネルを出しておいて下さい。
また今回のような白いオブジェクトを作る時は、先にアートボード上に大きな長方形を描いてグレーの塗りにしてCtrl+2でロックをかけておくと下敷きになって見やすいです。(ロック解除はAlt+Ctrl+2。)
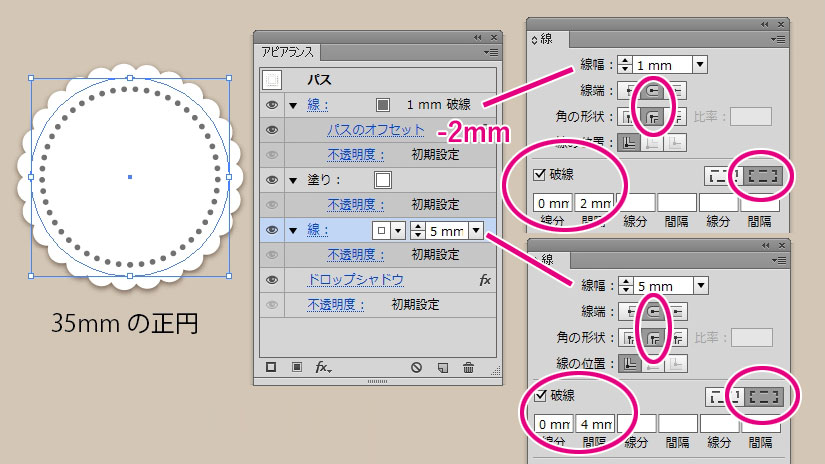
丸いふちのバッジ
破線で点線を作ってふちをスカラップのように丸くします。
(破線の角揃えはcs5からの機能です。)
(線パネルに破線がない場合右上▼三マークをクリックしてオプションを表示で出てきます。)

●35mmの正円パスを描きます。アピアランスパネル左下の新規線をクリックして線を増やします。(☆アピアランスの順番はレイヤーのように後からドラッグで動かせます。)
●一番上の線をグレー1mmに。線パネルで先端丸型・破線にチェック・破線の角揃えにチェック・線分0,間隔2mm。この線を選択して効果-パス-パスのオフセット。-2mmで一回り小さくします。
●その下の塗りを白に。
●一番下の線を白5mmに。線パネルで先端丸型・破線にチェック・破線の角揃えにチェック・線分0,間隔4mm。
●好みでドロップシャドウをかける。ドロップシャドウは一番下に。
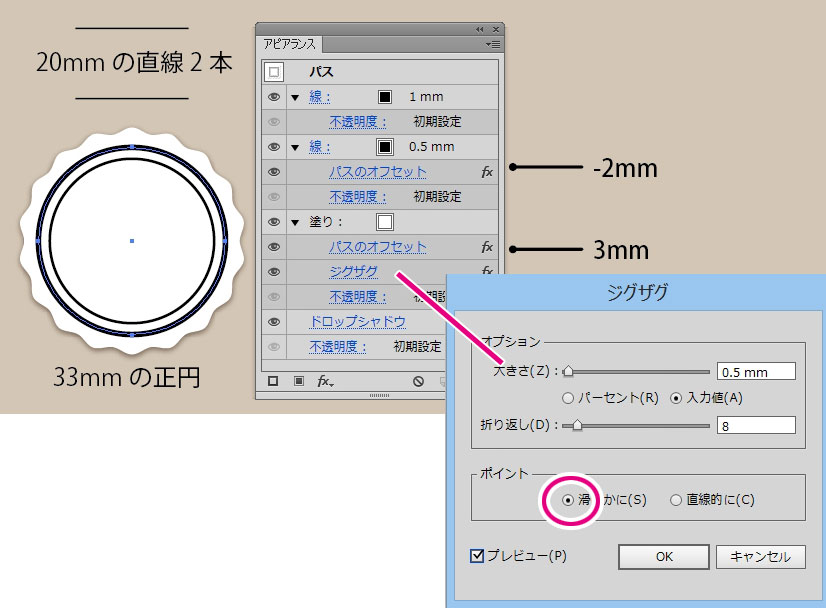
なみなみのバッジ
効果のジグザグで「滑らかに」を選ぶと波のように丸くなります。

●33mmの正円パスを描きます。アピアランスパネル左下の新規線をクリックして線を増やします。
●一番上の線を黒1mmに。
●その下の線を黒0.5mmに。この線を選択して効果-パス-パスのオフセット。-2mmで一回り小さくします。
●一番下の塗りを白に。この塗りを選択して効果-パス-パスのオフセット。3mmで一回り大きく。さらに効果-パスの変形-ジグザグ。大きさ0.5mm・折り返し8・滑らかに。
●好みでドロップシャドウをかける。ドロップシャドウは一番下に。
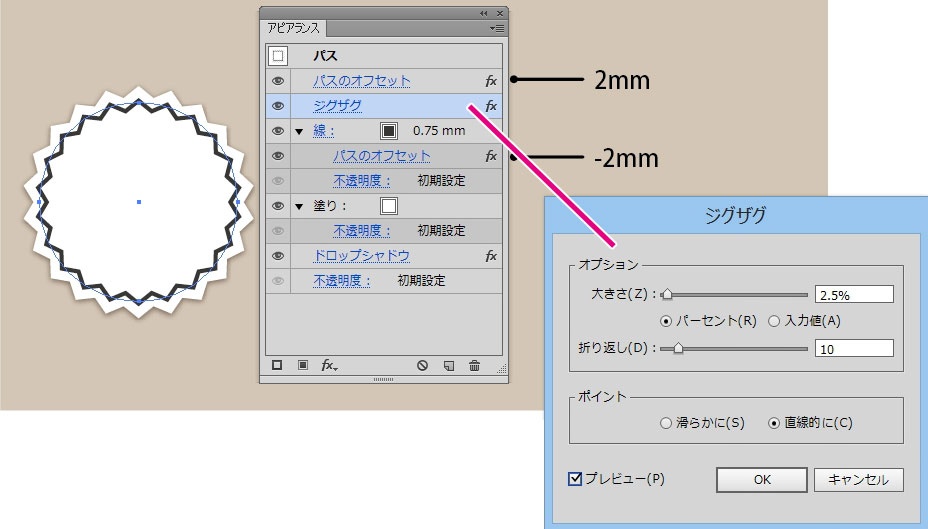
ギザギザのバッジ
効果のジグザグで直線にします。
効果のジグザグは塗りや線ごとにかけると同じ設定値であってもバラバラになってしまうため、複数の塗り線にまとめてかけるには効果の一番上にジグザグを持って行きます。

●35mmの正円パスを描きます。塗りは白、線は黒0.75mm。
●黒0.75mmの線を選択して効果-パス-パスのオフセット。-2mmで一回り小さくします。
●パスを選んで全体に対して効果-パス-パスのオフセット2mm。塗りも線もまとめて大きくなります。
●パスを選んで全体に対して効果-パスの変形-ジグザグ。大きさ2.5%・折り返し10・直線的に。
●好みでドロップシャドウをかける。ドロップシャドウは一番下に。
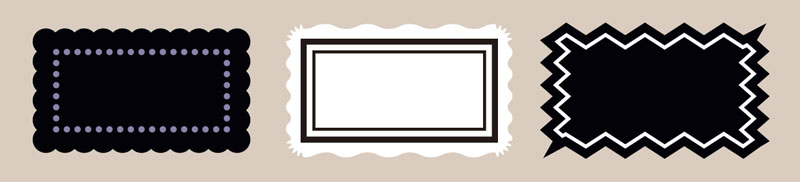
効果-ジグザグの注意点
なみなみのバッジとギザギザのバッジには、効果-「ジグザグ」を使っています。
「ジグザグ」のかかり具合はパスのセグメントの長さ(アンカーポイントからアンカーポイント)に依存するため、長方形などでは形が崩れます。

(切手のような形はパターンブラシを自作するときれいに作れます。)
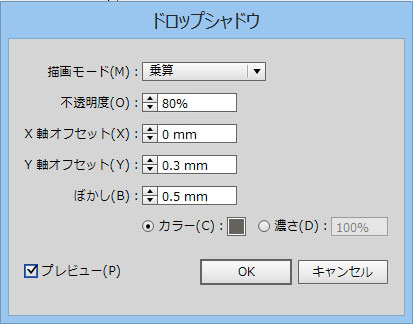
共通:ドロップシャドウをかける
効果-スタイライズ-ドロップシャドウの設定は全部同じ。これは好みなので無くてもok。
今回はベージュ背景なので、カラーの四角をクリックしてなじみやすい黄色寄りのグレーに変えてます。

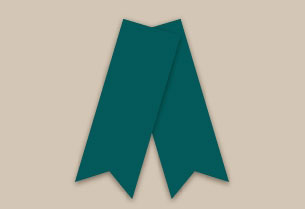
共通:リボンの脚を作る

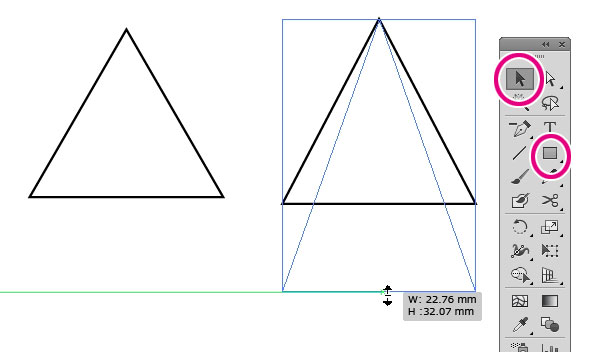
●三角を描きます。(長方形アイコンを長押し→多角形ツールをクリックして辺の数3。)
●三角のバウンディングボックスをつかんで適当に縦に伸ばします。

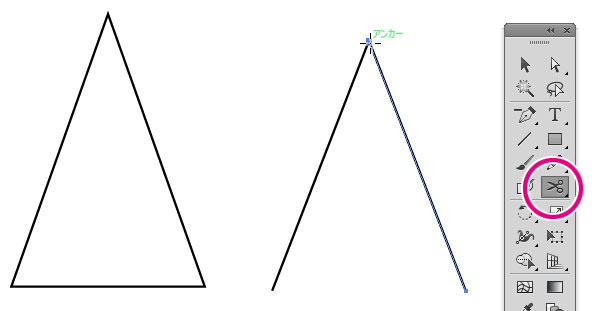
●はさみツールでアンカーポイントをクリックして切断します。下の辺はいらないので選択したらキーボードのDeleteキーで削除。

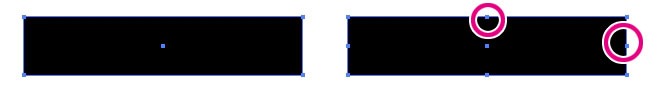
●別に長方形を描きます。サイズは高さが10mm位。色は0/0/0/k100。(色は後でブラシの着色に影響するので黒にして下さい。)オブジェクト-パス-アンカーポイントの追加。アンカーポイントの間にアンカーポイントが増えます。

●右側中央のアンカーポイントをダイレクト選択ツール(白矢印)でクリック。キーボードの矢印キーで左に動かして切れ込みにします。

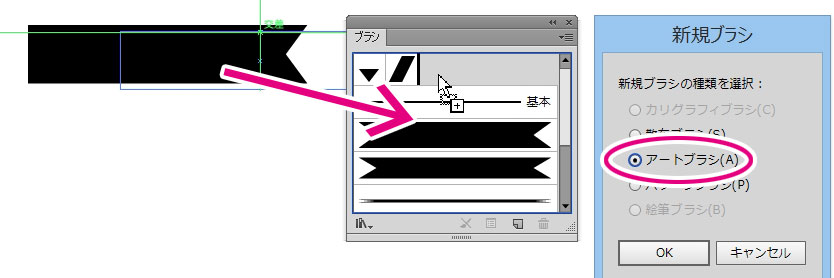
●リボン型をブラシパネルにドラッグしてぽいっと入れます。新規ブラシを聞かれるのでアートブラシを選択。

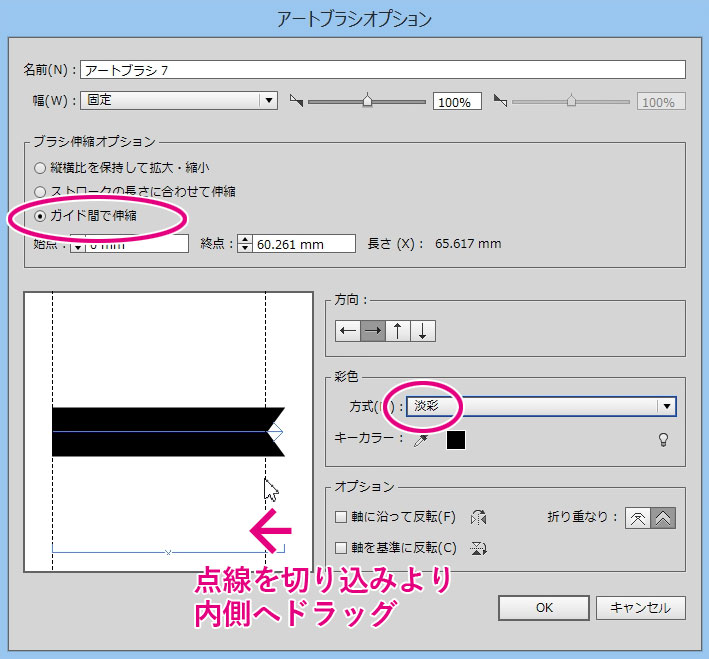
●アートブラシオプションが開きます。伸縮オプションを「ガイド間で伸縮」に。
図の点線を切れ込みより内側に来るようにドラッグして動かします。
彩色は後で色が付けられるように「淡彩」に。

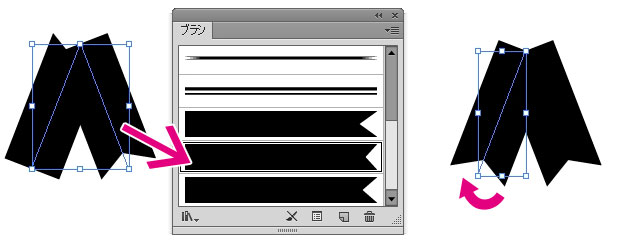
●最初に作った三角に今作ったブラシを適用します。片側が逆になっているのでバウンディングボックスを掴んで180度回転させてひっくり返す。できあがり。

バッジと組み合わせて使う時は、グループ化してバッジの背面に置きます。整列パネルで垂直方向中央揃え。ブラシなので線幅パネルの数値でリボンの太さを変えられます。
見た目通りにパス化するには
アピアランス効果を見た目通りに分割するには、オブジェクト-アピアランスを分割を使います。
破線などの線幅のパスを取るにはさらにオブジェクト-分割拡張をかけます。
