Illustratorでビスケットを描く方法
2019/08/08 Illustrator アピアランス, お菓子, 初心者向け, 描き方

Illustratorでビスケットを描く方法です。CS5以上。
作例は前回記事ビスケットのイラストとグラフィックスタイルからダウンロード出来ます。
手順の概要
ビスケットの描き方はブレンドやブラシやコピー&整列など色々な方法で作れます。
ここではCS5からの破線の角を揃える機能を使って、塗りと同じ色の線を点線にする方法で作ります。
(それ以前のバージョンの方は点線の角がきれいに出来ないので従来通りブレンドやブラシでの方法がおすすめです。)
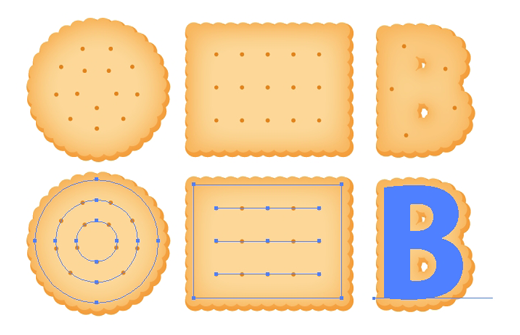
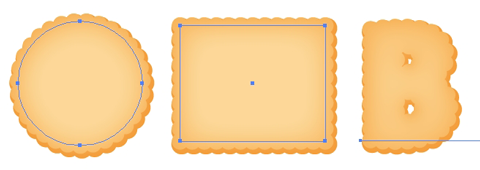
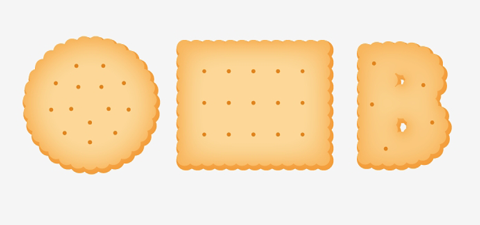
こんな感じでつくります。
・線を点線にしてフチを波型に
・光彩(内側)でフチからのグラデーションを付けて焼き色に
・アピアランスを使って点線を二重に重ねて立体的に
★Illustratorの上の「ウインドウ」からアピアランスを選んでアピアランスパネルを表示させておいて下さい。
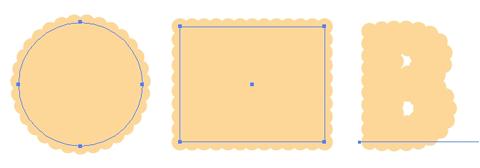
ビスケットのシルエットを作る
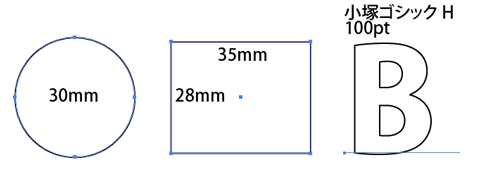
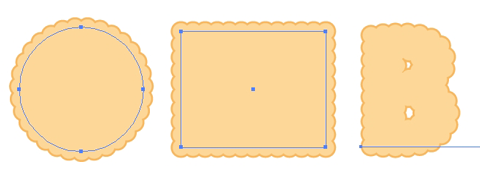
●丸と四角と文字のBを用意します。
(3つとも同じ方法で作ります。1個でも出来ます。)

●塗りと線をM20Y45の同じ色にします。
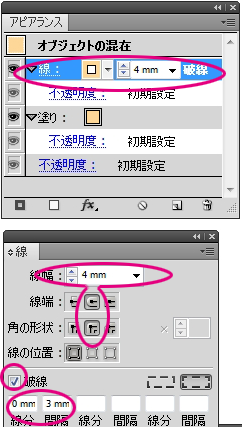
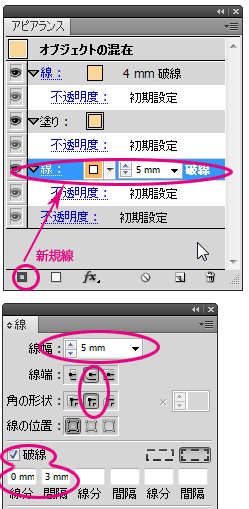
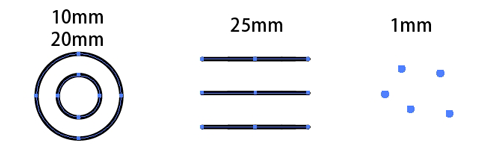
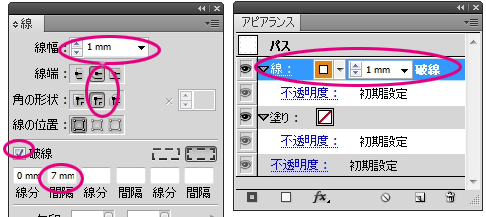
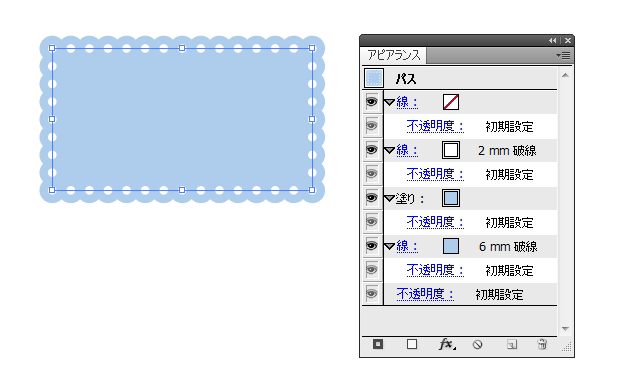
線を破線にします。線幅4mm間隔3mm先端ラウンド。図に赤丸つけ忘れてますが「調整オプション」は右側の角揃えに。


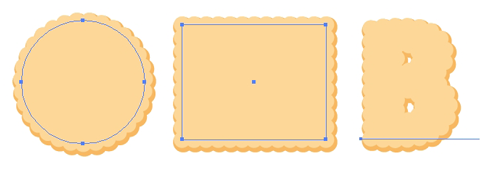
●線を二重に重ねます。アピアランスパネル左下「新規線」で線を増やし、一番下へ。
M35Y65のちょっと濃いオレンジにし、破線に。線幅5mm間隔3mm先端ラウンド。「調整オプション」は右側の角揃えに。


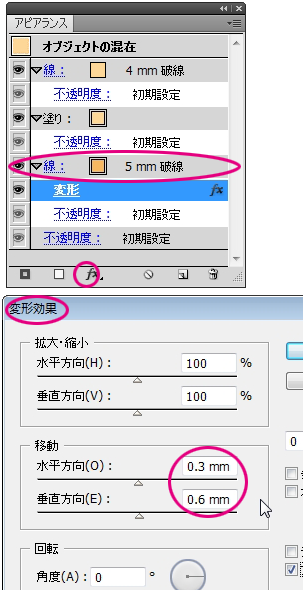
●さっきの線をちょっとずらします。アピアランスの線の行を選択し、パネル下fxをクリック。新規効果-パスの変形-変形。水平0.3垂直0.6mmずらします。


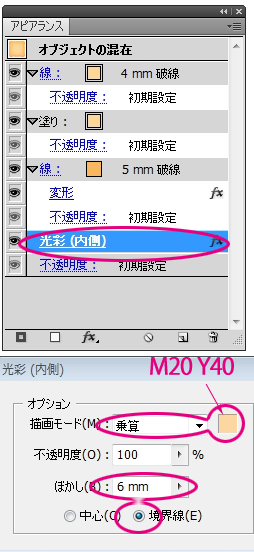
●焼き色を付けます。またパネル下fxをクリック。新規効果-スタイライズ-光彩(内側)。
色の四角をクリックしてM20Y40を設定。乗算、ぼかし6mm、境界線にチェックを入れる。


●今までのオブジェクトとは別にビスケットの点々を描きます。丸と四角用は線を破線に。線幅1mm間隔7mm先端ラウンド。英字用には正円を描いて塗りに。茶色にしたいので色はC0M55Y90K10%。


●それぞれをCtrl+Gでグループ化。

●整列パネルを使い、それぞれ中央揃えして出来上がり。

フチの丸の大きさはアピアランスパネルの線をダブルクリックでいつでも調整できます。
見た目どおりのパスが欲しい時はオブジェクト-アピアランスを分割でできます。
※前回記事のビスケットのイラスト素材のビスケットは全部この方法を応用して描いています。

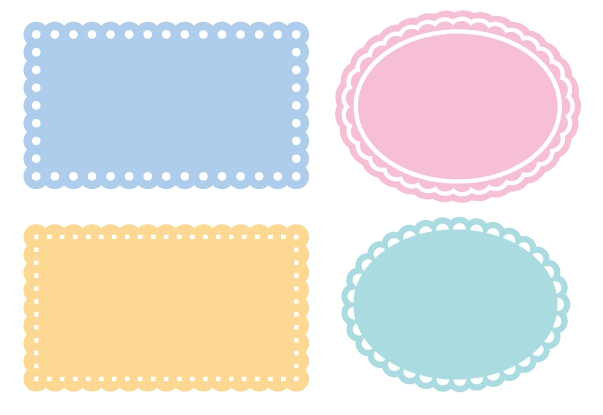
追記:こんなのも作れます
●点線の応用で簡単なレースっぽいフレームが作れます。


●このビスケットを使ってIllustratorでぎっしり詰まったビスケットパターンの作り方の記事を書きました。(CS6以上のパターン作成機能を使ってます。)

●リアルなビスケットも描いてみました。ベースの作り方は同じアピアランスです。
アピアランスで食パン・ホットケーキ・ビスケットのイラスト(4/4追記)
