きれいな角丸に加工できるフリーグラフィックスタイル
2017/03/16 Illustrator アピアランス, 無料フリー素材, 角を丸くする

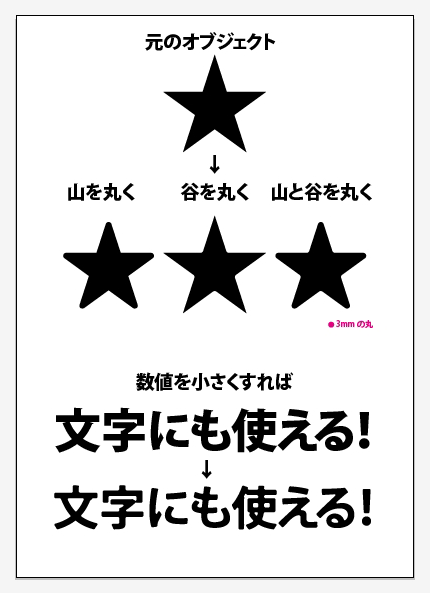
何度かやり方を紹介している、スタイライズ-角を丸くするを使わずに効果-パスのオフセットを重ねて角丸を作る方法ですが、とりあえずパスのオフセットの角丸がどんなものか実際のデータで見てみたいという人向けに「山」・「谷」・「山と谷」の3個の角丸をアピアランス分割前の状態で置いておきます。
使いまわしやすいようフリーのグラフィックスタイル素材にしています。
パスのオフセットを重ねているだけなのでグラフィックスタイルというにはちょっと大げさですが、お気軽にお試し下さい。
データのダウンロード
→効果で角を丸くするデータをダウンロード。
フリー素材・cs5です。
(配布データはcs5ですがこの効果で角丸にする方法自体はcs4から使えます。)
データを開けるとこうなってます。アピアランス分割前の状態です。

角を丸くするグラフィックスタイルの内容
「山」・「谷」・「山と谷」の3個の角丸効果が入っています。
丸みはすべて3mmの円が沿うように(=パスのオフセット数値が1.5mm)になっています。
角を丸くするグラフィックスタイルの使い方
登録されているグラフィックスタイルは、塗りも線も持たない効果のみの物になっているので、そのままクリックすると選択しているオブジェクトの塗りも線も消えてしまいます。
正しい使い方は角を丸くしたいオブジェクトを選択し
↓
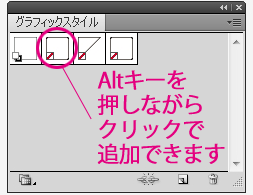
Altキーを押しながらグラフィックスタイルをクリック
これでオブジェクトの塗りや線の状態を保ったまま効果だけを追加できます。

グラフィックスタイルを他のファイルでも使えるようにするには
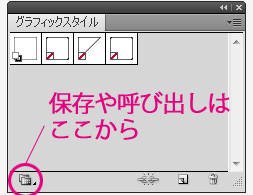
ダウンロードデータを開いたらグラフィックスタイルパネル左下から「グラフィックスタイルライブラリメニュー-グラフィックスタイルを保存」しておきます。「角丸」とか分りやすい名前を付けて下さい。他のファイルを使用中にこのグラフィックスタイルを使いたくなったらグラフィックスタイルパネル左下から「グラフィックスタイルライブラリメニュー-ユーザー定義」から開けます。

効果はアピアランスパネルで調整できます。
●角丸の数値を変えたい場合
アピアランスパネルのパスのオフセットをダブルクリックして数値を打ち変えて下さい。
●線だけ・塗りだけを角丸にしたい場合
アピアランスパネル内でレイヤーのように効果をドラッグして塗りや線の中に入れ込むとそこだけに効果をかけることができます。
