ストライプの13色パターンスウォッチ
2019/08/04 Illustrator パターンスウォッチ, 初心者向け, 無料フリー素材, 色・スウォッチ

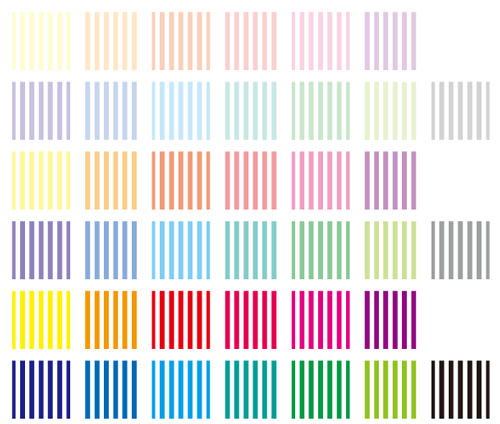
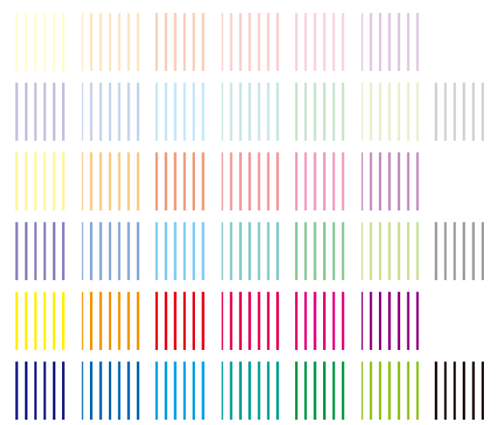
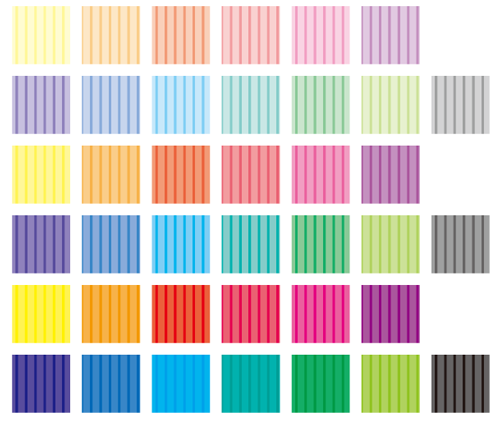
ストライプパターンスウォッチ。
13色(12色+1個モノクロ)・CMYK・cs2です。
このスウォッチをダウンロード
cs5で作りcs2で保存しました。
→ストライプスウォッチをダウンロード
このスウォッチについて
Illustratorにはもともとベーシック_ラインという名前で黒いストライプスウォッチが沢山入っています。
(スウォッチパネル左下のスウォッチライブラリメニューから、パターン→ベーシック→ベーシック_ラインとたどっていくとあります。)
以前の記事で色を変える方法として白くする方法やアピアランスを使って重ねる方法を紹介しているように、この黒いストライプスウォッチだけでも他の色に色々変化させられます。
アピアランスに慣れている人はこのスウォッチを使わず、ベーシック_ラインスウォッチをアピアランスで重ねて作る方がその後の微妙な色変えは早いと思います。
なのでこの配布スウォッチは本来無くてもいいんですが、急いでる時に便利かな?と思ったのと、いっぱいある中から選ぶ楽しみもあるんじゃない?ということで作ってみました。
このスウォッチの使いかた
☆解説の画像は水玉ですが操作は同じです。
ダウンロードしたIllustratorファイルを開き、
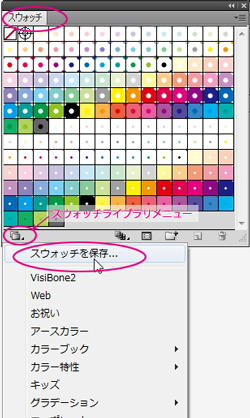
スウォッチパネル左下の スウォッチライブラリメニューから
「スウォッチを保存」しておく。

名前は自分の分りやすいように付け替えて下さい。今回なら”DTP-ストライプ13色”など。
↓
他のファイルでデザイン中、パレットが必要になった時に
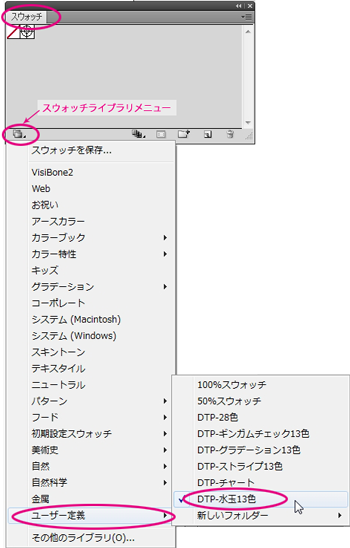
スウォッチパネル左下のスウォッチライブラリメニュー
→ユーザー定義からパレットを開いて使います。

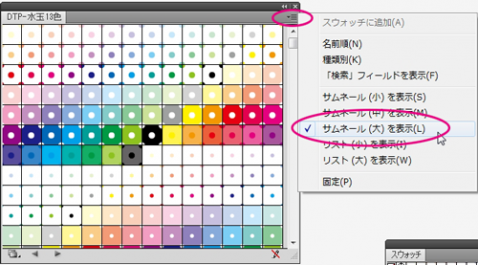
スウォッチの表示を大きくするには
サムネイルが小さくてパターンが選びにくい時はスウォッチパネル右上から表示サイズを大きくして下さい。

サンプル
これが入っています。




追記:2016/1/29追記
デフォルトスウォッチや自作スウォッチの分割拡張のバグについて記事を書きました。
今回の配布スウォッチでは問題ありません。
線を含んだパターンの分割拡張で線幅が変わってしまう現象と対処法
