アピアランスでカプセル型の長方形
2017/03/16 Illustrator アピアランス

角丸四角形の一種の端が半円になったカプセルみたいな四角形(呼び方が分かりません)をアピアランスで作れないかなとチャレンジ。結果としてはアピアランスでやるとかえってすごく面倒くさい。
おすすめ出来ないけど、色々試した過程をメモしておきます。
はじめに
アピアランスの前に、プラグインやスクリプトを使わないで作る普通のやり方を2つ。
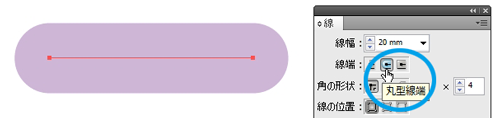
①直線を描いて、先端を丸にする。出来上がり。
(もし外側のパスの形がほしければこの後にオブジェクト-「分割・拡張」。)

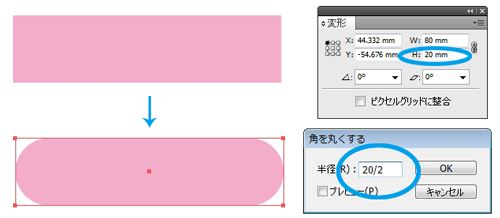
②四角パスを描いて、効果-スタイライズ-角を丸くする。
高さの半分の数値を入力(/2は÷2の意)。出来上がり。

ここで入力欄に直にH/2って入れると常にH部分に高さの値が反映されたりする仕様になると便利そうなんだけどなと思ったり。
アピアランスでカプセル型の長方形
ここからは色々試した物。
解説はあまり書かないのでデータを見て下さい。
面倒くさいことしてるな~と言う感じです。
→カプセル型四角形アピアランスをダウンロード(cs5)
中に入っているもの。
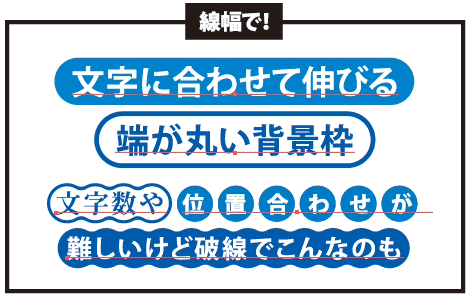
●線幅で文字に合わせて伸びるアピアランス。

・文字の後ろに塗りを形状に変換で長方形に。高さを0にして直線の代用にする。線幅を付ける。
・線幅なので、破線で波波をつけて飾ったりも出来る。(これは使えるかも)
・1文字ずつの背景丸が出来るかなと期待したけど、破線間隔と文字間隔を合わせるのは難しいので現実的でなさそう。
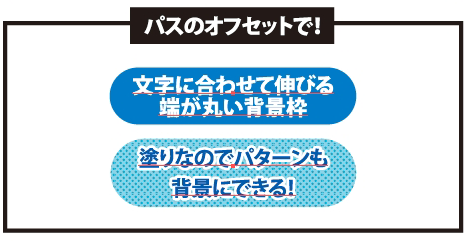
●パスのオフセットで文字に合わせて伸びるアピアランス。

・上のやり方とだいたい同じ。
・文字の後ろに塗りを形状に変換で長方形に。高さを0にして直線の代用にする。パスのオフセットで太らせる。
・塗りなのでパターンやグラデが使える。
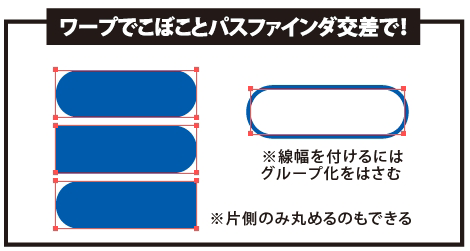
●ワープでこぼことパスファインダ交差で四角を丸めるアピアランス。

・長方形に半円を付けるのにワープでこぼこを利用。でこぼこの仕組み上正確な半円にはならず、なんちゃって円になる。見た目をちょっとでもマシにするためにワープでこぼこの2度がけ。正円じゃないので神経質な人は嫌だろうな。
・パスからはみ出さずに完結させるために、基準点を変えつつの反転で四角を半径分内にひっこめる。同じものを塗りで2個作って、パスファインダ交差で削る。
・片側だけ丸めるのもできる。
・線幅付けたい時はグループ化を挟む。
・線の位置内側は使えない。
—-
今回のアピアランスは実用に使えない感じですが、いつか何かに応用できるといいな。
2013/12/30追記:
もっと便利で早い方法を教えて頂いたのでリンク。
・樋口さんのワープ下弦を使う方法。
樋口先生のアピアランス段落装飾
