Illustratorで(手抜き)ななめがけリボンの作り方
2016/01/02 Illustrator 操作を早くする

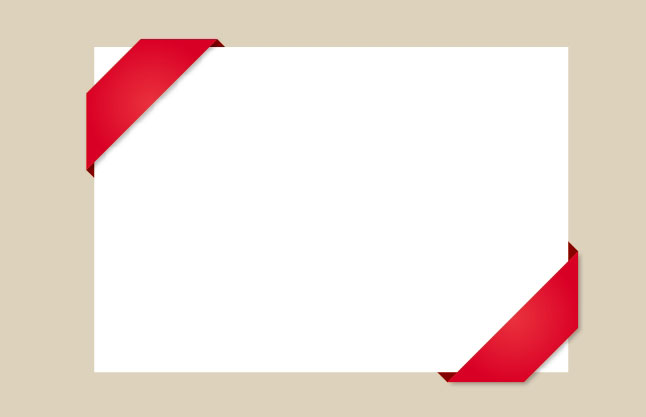
cssでよく見る少し浮いた斜めがけリボンですが、紙ものでも使えそうなのでIllustratorで楽して作れないかなと思って考えてみました。
太さの調整や凝った装飾はやりにくいですが、とにかく簡単な方法です。
(手抜き)斜めがけリボンの作り方
(※手順の画像がピクセル単位なのにcmykモードになっちゃってますが、自分の環境に置き換えて読んでください。)
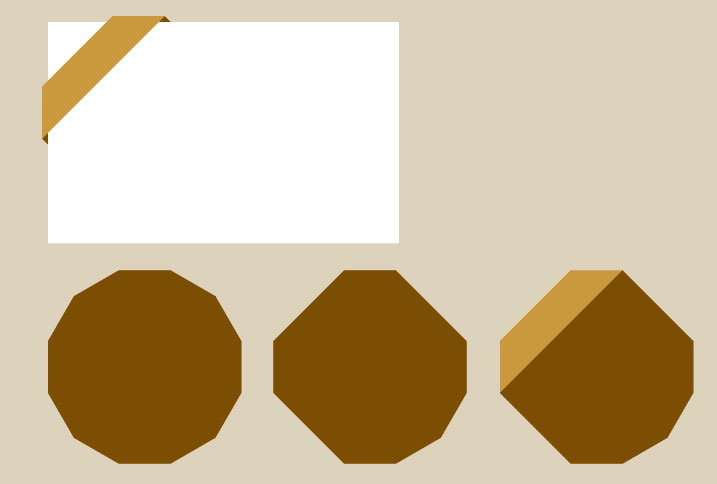
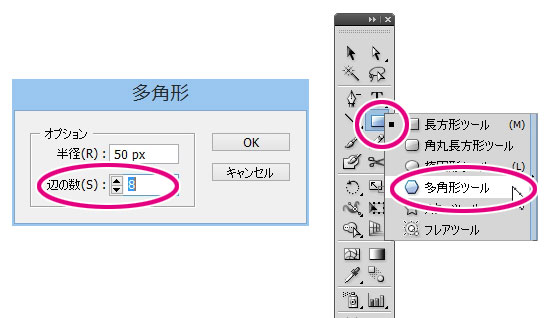
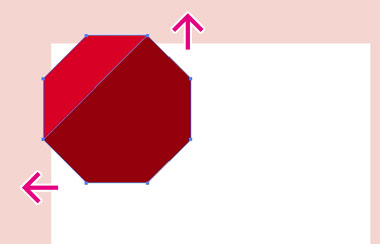
●多角形ツールで8角形を描きます。色は赤とかで、大きさは何でもいいです。

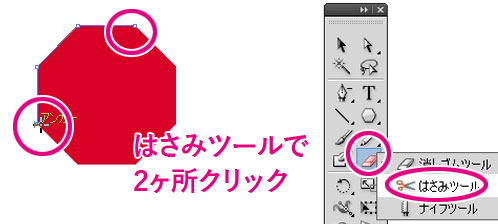
●はさみツールで2箇所クリックしてパスを切断します。

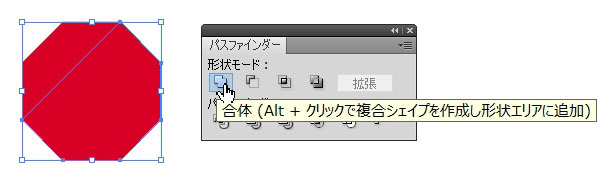
●左と右、それぞれにパスファインダ合体をかけて、2個のクローズパスのオブジェクトにします。

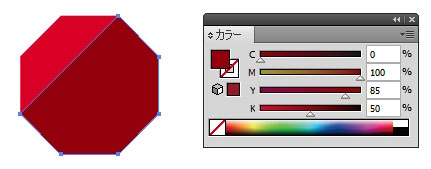
●右側をさっきよりも暗い色にします。

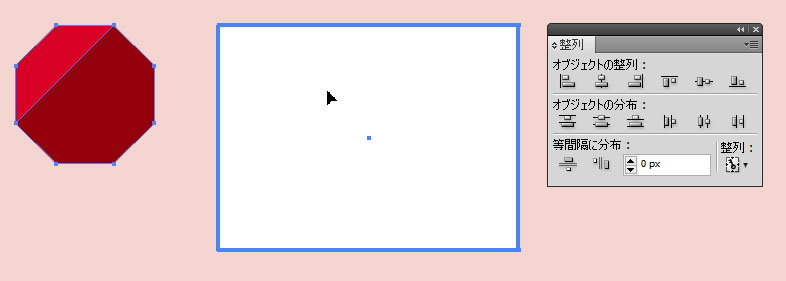
●別に白いカードになる四角オブジェクトを描きます。
●三個のオブジェクトをまとめて選択した後、もう一度白いオブジェクトをクリックしてキーオブジェクトにします。(選択中のフチが太い線で表示されます)

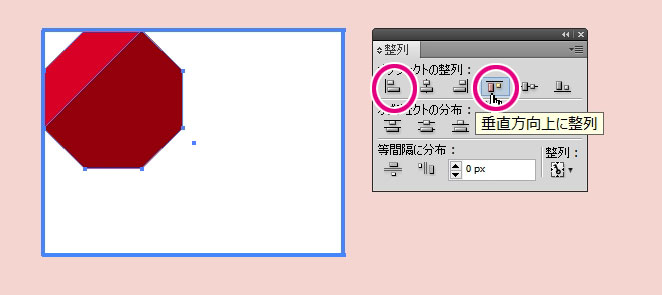
●整列パネルで、左と上に揃えます。(キーオブジェクトの位置は動かずに、リボンが動いて揃います)

●2個のリボンオブジェクトだけを選択し、キーボードの矢印キーで上と左にほどほどに移動して浮かせます。(移動幅は同じにすること)

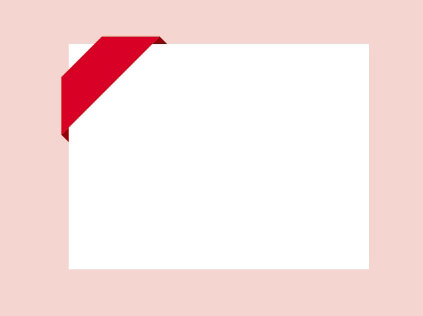
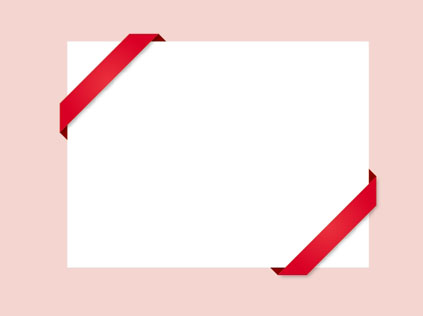
●明るい方の斜めリボンと白いオブジェクトを選択し、Shift+Ctrl+]を同時に押して最前面に持ってきます。(右クリックして、重ね順-最前面と同じ動作ですが、よく使うのでショートカットで動かすのがおすすめです。)できあがり。

斜めがけリボンのアレンジ
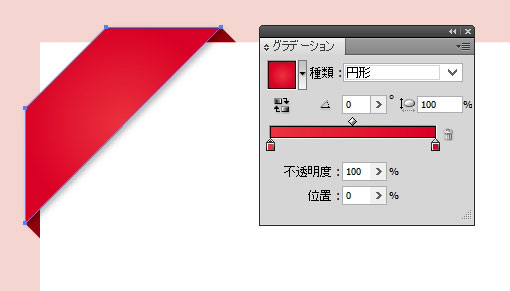
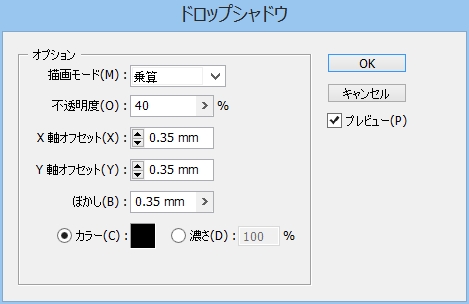
●物足りなければ、薄めのドロップシャドウ(効果-スタイライズ-ドロップシャドウ)をかけるとか、塗りの色を分からないくらいの微妙なグラデーション円形にするとそれらしくなります。


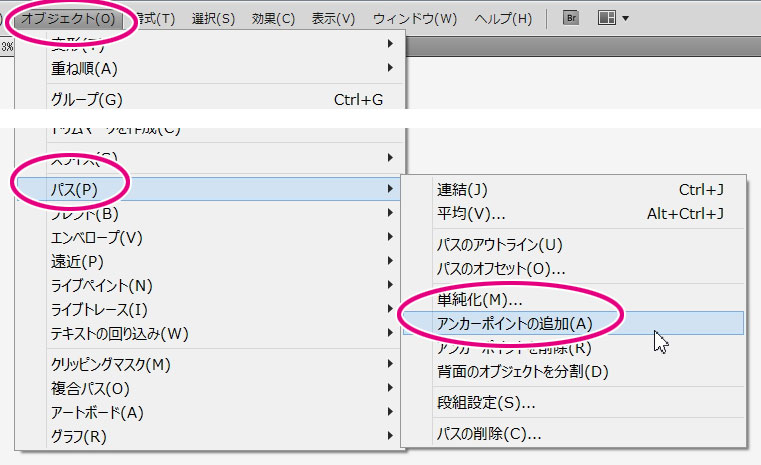
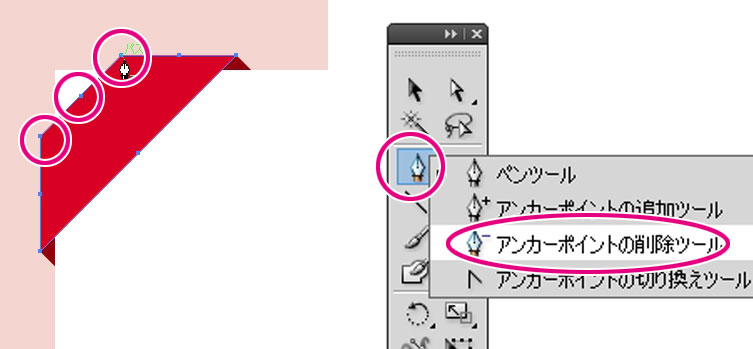
●この作り方では太さの調整はしにくいですが、アンカーポイントの追加をかけると中間地点にアンカーポイントが増えるので、ペンツールの中にあるアンカーポイントの削除ツールでぽちぽち減らすと半分の太さの細いリボンになります。



リボンだけでのグループ化はできませんので注意
リボンオブジェクトが上のリボンと影のリボンの2個あるので、グループ化したくなりますが、Illustratorではグループ化すると【リボン上+リボン下】のように重ね順の順番が固まってしまいます。
間に白オブジェクトを挟む場合は、グループ化しないで作業するか、リボン上+白オブジェクト+リボン下で3個まとめてグループ化するかにして下さい。
12/31追記:12角形スタートの方が見た目がいいかもしれない
ここまで記事を書いたら、リボンが8角形だと太いし、その半分だと細い気がするな…と思って12角形で始めてみたらいい感じです。
12角形を描く→ペンツールの中にある「アンカーポイントの削除ツール」で何箇所かアンカーポイントをクリックして減らす→はさみツールでカット→以下同じ。