「空とひこうき」の制作-漢字制作の経過報告2
2021/06/21 フォント

漢字製作、遅れています。前回報告した8月ぶりですが、アンカーポイントの多さを甘く見てました。
じわじわ進んではいますが、目標の4月は絶対無理なのでおそらく秋頃になってしまいそうです。
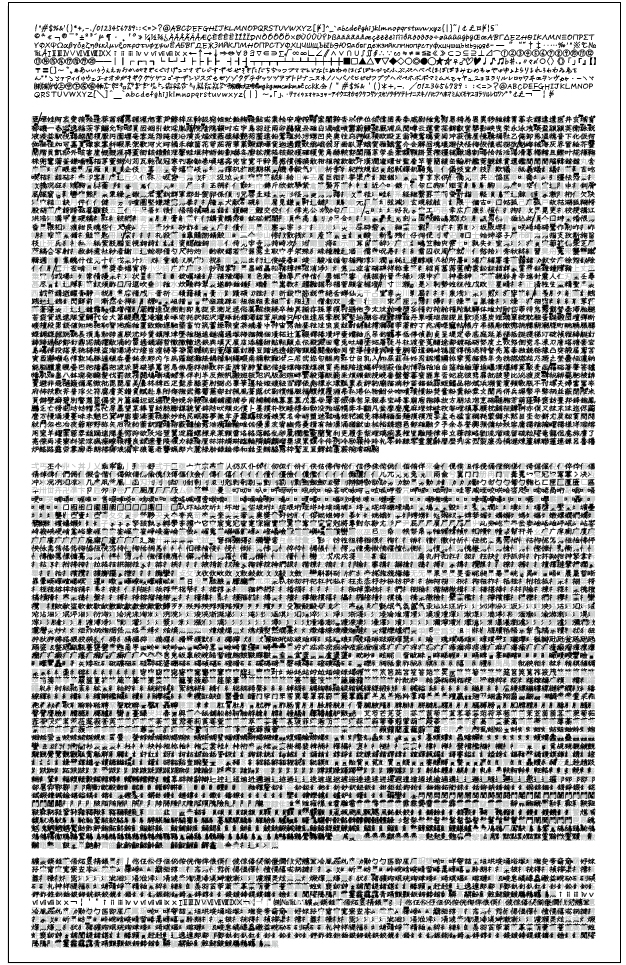
作業の進み具合を時々キャプチャを撮っています。これは全文字一覧。

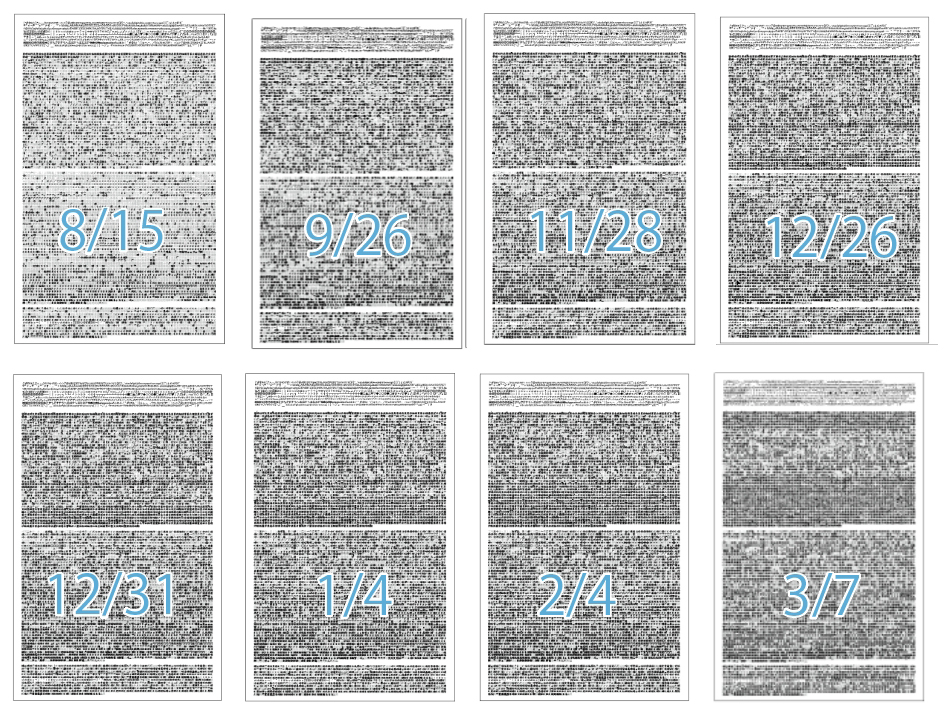
こっちは第一水準のあいうえお順。か行とさ行を後回しにしてあって、4月中には埋まりそう。

フォント作成の流れ
漢字作成の記録です。自己流なのでもっといいやり方があるかも。
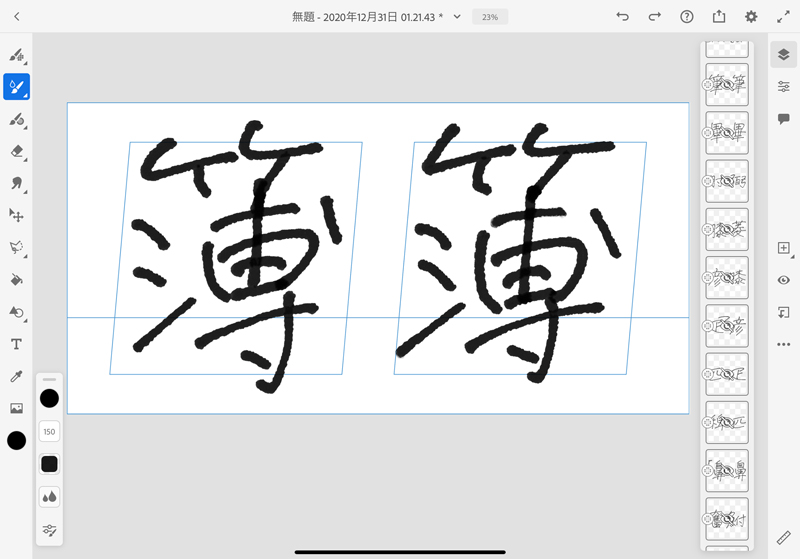
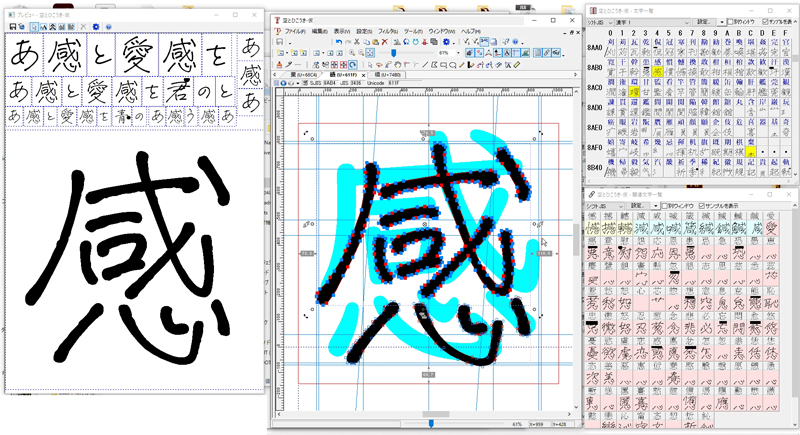
iPadとApple PencilでAdobe Frescoに手書き。7000字の漢字を一気に書くのではなく、後述の約100字のテンプレート分ずつ書いてます。
Adobe Frescoは解像度を大きめにしてるので1画面2文字。レイヤーをどんどん増やしています。
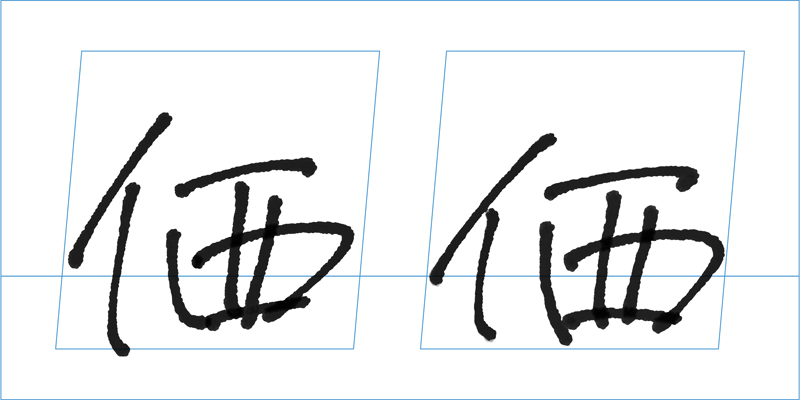
下のレイヤーにガイド用の斜めの枠線画像を配置しています。ガイドは大体なので収めようとせずに自由に書いてます。

レイヤーごとにjpgで書き出し。(レイヤー単位でまとめて書き出す設定が無いみたいなので1枚ずつこつこつ書き出してます。)保存先はiCloudにしてクラウド保存。実際に書いたAdobe Frescoのファイルは保存がめちゃくちゃ重たくなるので保存はあきらめて、jpgを取れたらファイルを閉じる前にレイヤーを全削除。


パソコンの作業に移ります。イラレでパンダベーカリーのときに作った約100字単位のテンプレートに、iCloudのフォルダを開いて複数選択し、画像をどばっとまとめて配置。(ファイル-配置は1点ずつで時間がかかるのでNG。)

1枚ずつ画像トレースして拡張、サイズを5分の1に縮小。この一連は自作アクションにしてある。
そのままではパスが細かすぎるのでパスの単純化をかける。文字の形状によっては崩れてしまうので粗目・細かめ2種類の単純化アクションを用意してある。
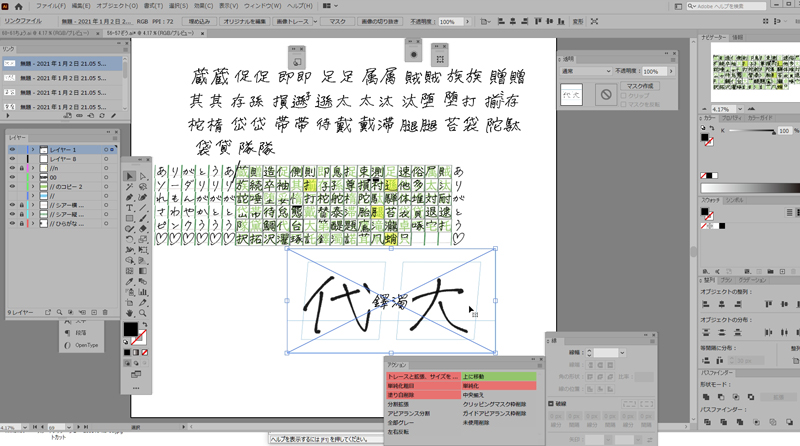
今回作業で触っているのは上下の枠外にあるオブジェクトで、中央の枠内はフォント化された文字がリアルタイムで反映されるプレビューとして使っています。
アンカーポイントが程よくなったらイラレ(Windowsです)から直接tteditにコピペ。パスや太さを微調整。

これを繰り返してテンプレートを埋めていく。

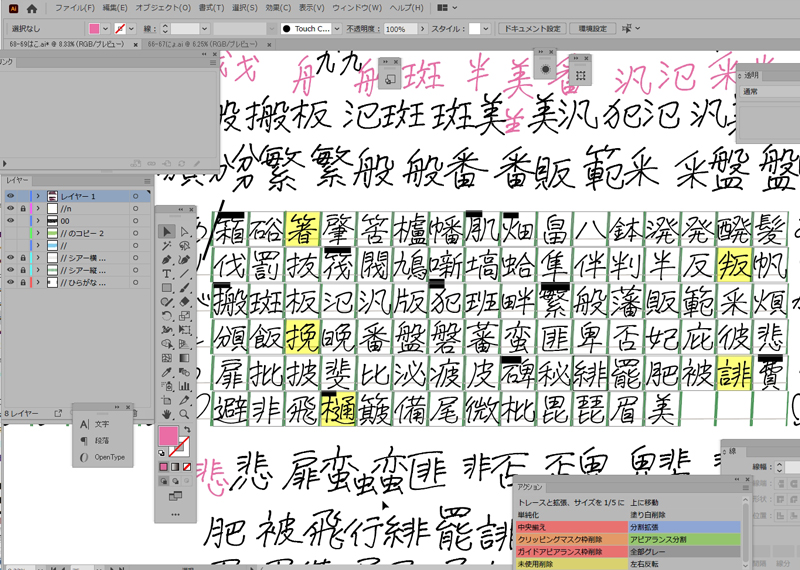
黄色は注意の必要なN付きフォント。繰り返して使いたいパーツには四角、後で直しがいる物は丸、テンプレートの初めの文字には斜線の図形をメモ代わりに直接フォントファイルに書き込みしています。
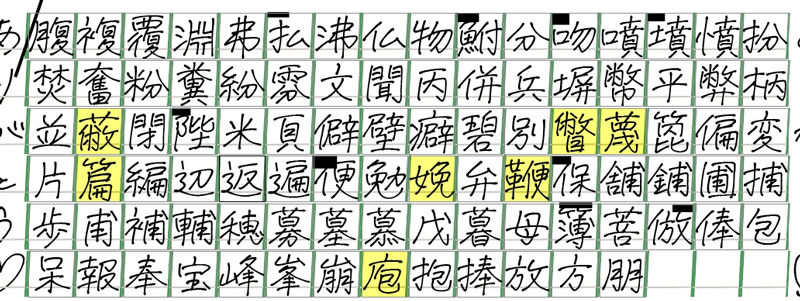
これは第一水準の「ふ」~「ほ」の辺り。

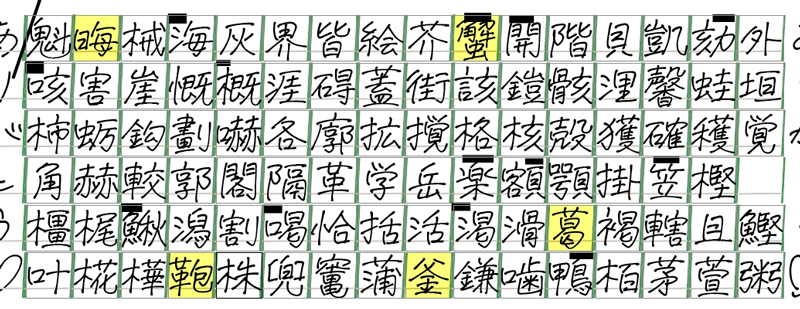
これは第一水準の「かい」~「かゆ」の辺り。

第一水準が埋まらないと文章がかなり穴あきになってしまうので早く埋めたいです。
2021/5/30追記
まだ直したい文字もありますが、ひとまず第一水準が埋まりました。

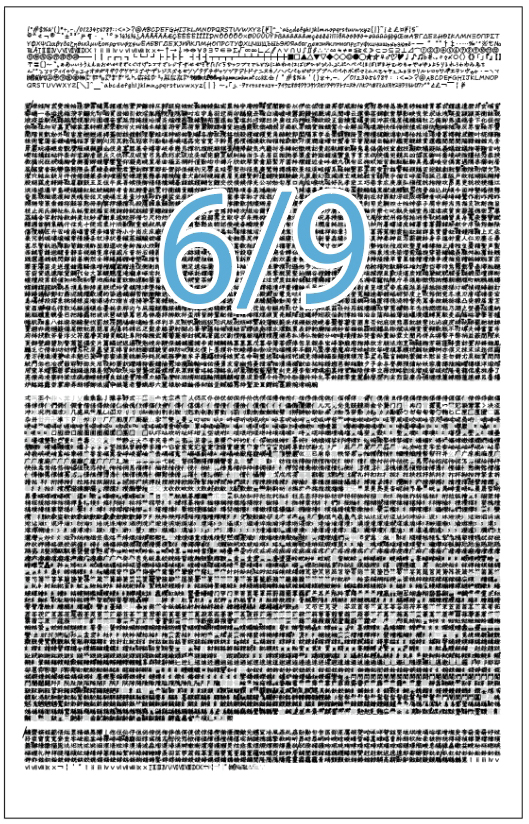
2021/6/9追記
一番下の部分、IBM拡張が埋まりました。(IBM領域の繰り返し部分を一覧から省略。)