オリジナルの色を作る:ブレンド編
2017/03/16 Illustrator 操作を早くする, 色・スウォッチ

DTP用にCMYKを混ぜてかわいい色をつくりたい時の考え方。
元の1色を、①薄く②濃く③中間④掛けあわせ の4つの方法で増やします。
ブレンド機能を利用します。
オリジナルのスウォッチやカラーチャートづくりに。
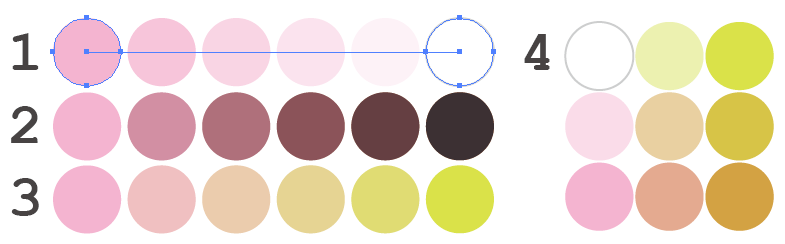
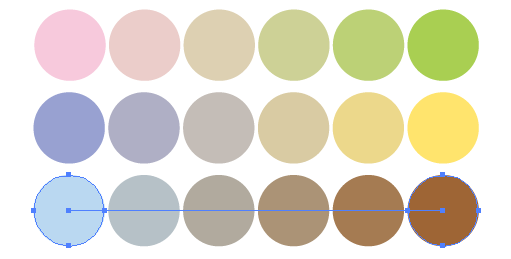
1:薄い色を作る
元の色と白をブレンドして作る。

真ん中のMのように100%の色をステップ数9で白へブレンドすると10%刻みのスウォッチが作れる。
2:濃い色を作る
ブレンドで濃くするときは、白で薄くしたときの逆でKとブレンドしたりKを乗算するのでは中間が白っちゃけてしまって上手くいかない。
これはプロセス4色の黒とは=K1色のことだけではないのが理由。
黒=CMYの3色を混ぜたものでもあるので、CMYのインク総量を増やして濃くすると考えるときれいにブレンドできる。
(ちなみに黒=CMYK全て100%はトンボ専用の黒色なのでデザインには使えない。)

色を濃くしたい時は、Kだけを混ぜるのではなく、CMYの値を全体に上げることで濃くすると自然。
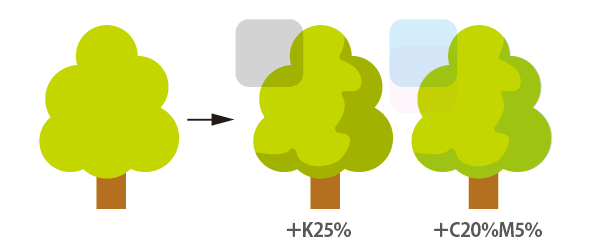
☆鮮やかなイラストは基本CMYで描くようにする。Kは文字のための色と考え、イラストには限られた時だけ使うように心がけると濁らずやりやすい。(本当に黒色の物や、茶・紺・エンジ・チョコレート色などの濃い色を落ち着かせたい時にはKもプラスしないと濃さが足りないけど。)長々書いたけど水彩画と考え方は同じ。☆

左のようにKだけをプラスしてくすませた色は煤けた感じの色に仕上がるけど、右のほうは鮮やかな濃い色になるので好き。
そんなわけで単純に濃くしたい・黒っぽくしたい時、混色には何通りも選択肢があるけどなるべくKが入ってないもので濃くするのが良いと覚えておくと少し選択肢が減って楽になるかも。
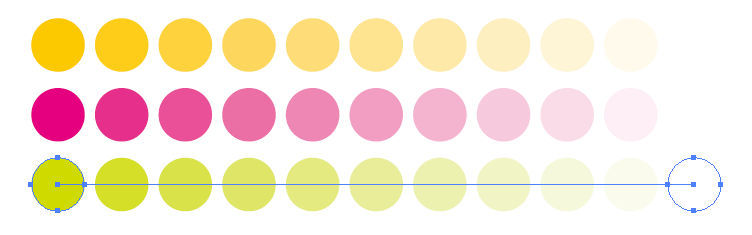
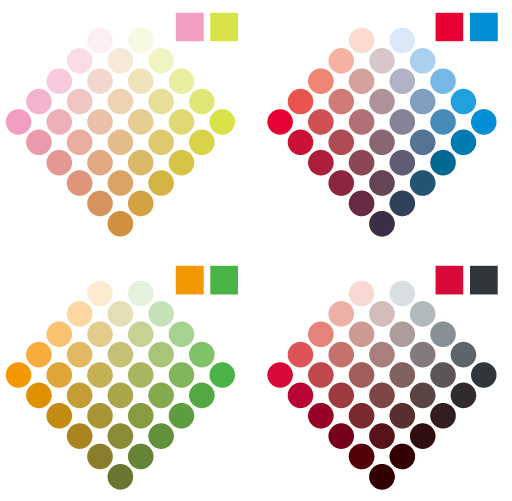
3:おしゃれな中間色を作る
いつもよりちょっとくすんだ、大人っぽい微妙な色が使ってみたい時や、和風な色使いをしたい時に。

補色的な2色をステップ数2~5個くらいでブレンド。オリジナル中間色のできあがり。色相の差のある2色で作るとおしゃれ度が高くなる。
Illustratorにも「カラーを編集」や「カラーガイド」、WEBでも色合わせに使えるサイトは沢山あるけど見過ぎると訳が分からなくなってかえって時間を食う(私には使いこなせない)ことに気づいたので、普通のスウォッチにこのブレンド程度のおしゃれ色を何色かサブ的に足すだけでもいいのかもしれない。
ディスプレイで見ると数%違いでも結構違って見えるからついつい夢が広がっちゃって収拾つかなくなるのでブレンド間隔はざっくりと粗めに。
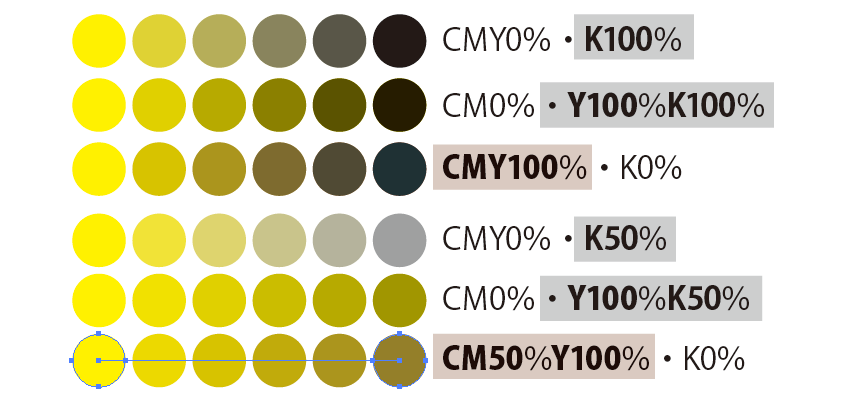
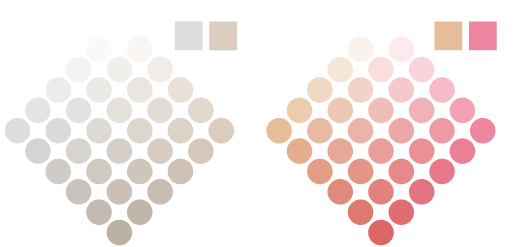
4:乗算で濃淡のある掛けあわせを作る
おしゃれな中間色を展開。
プロセス4色印刷なのに特色2色掛けあわせっぽいイメージで塗りたい時の色彩計画に。

掛け合わせ部分は乗算で作って、2色印刷カンとコツの掛けあわせカラーチャートみたいな感じに。
(注!今回のこれは2色風デザインであって2色刷り用ではないです。特色をあてた場合、インクの混ざり具合が違うからおそらく若干違う色になる。特色2色の人は本を買ったほうが確実で安心。)
各色をスポイトで拾ったりスウォッチにするためには、透明部分を分割すればいいのだけれど、ブレンドを重ねる状態になるためか透明分割すると小数点の半端な数字にずれてしまうので、数値がちょっと気持ち悪い出来栄えになるのが残念な感じ。私の透明の分割の仕方が良くないのかな?でも使えないこともないだろう。
チャートは上から0%20%40%60%80%100%で真ん中の行へ。
グレー系の微妙な色が沢山出来るから、印刷の事は考えずに薄い色で作ったらWEBデザインで便利かも。

この記事に使った掛けあわせ乗算チャートのIllustratorデータを置いておきます。ブレンド拡張前のcs5保存です。スウォッチ化はしていません。繰り返しますが特色2色印刷の仕上がりをイメージするためのものではありません。
→掛けあわせチャートをダウンロードする
