ガイドを使って描く曲線のハートの作り方

曲線のハートの描き方です。
以前書いたハートの描き方を見なおしてみました。
ガイドを使ってハンドルの設定をするので誰でも描けると思います。記事はcs6ですが下位バージョンでもほぼ大丈夫なはず。
前に描いたハートとの違い

左)私の更新してない別サイト:Illustratorハートの描き方のサイトに載せた、黄金比をガイドに使ったハート(2012年)。
中央)過去記事線幅ツールを使って描いた図形をペンツールで清書したハート(2013年)。
右)今回作るハート
今回はハートの下のしっぽの部分を細くしすぎず、画像のマスクに使えるような面積の広いハートを目指します。
ハートの描き方 2016年版
 [ハート完成図]
[ハート完成図]
最初にガイド図形を作ります。
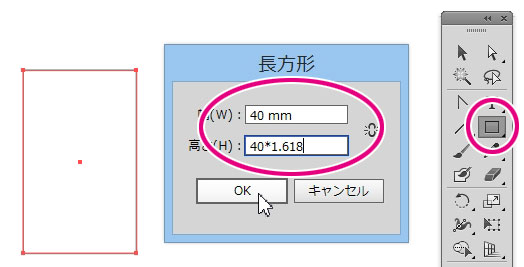
●長方形ツールで1:1.618(黄金比)の図形を描きます。
計算するのは面倒なので、ダイアログボックスに直接40mmと40*1.618mmと計算式で入力します。
×(かけるの記号)はキーボードの数字キーの9の上にある*を使います。

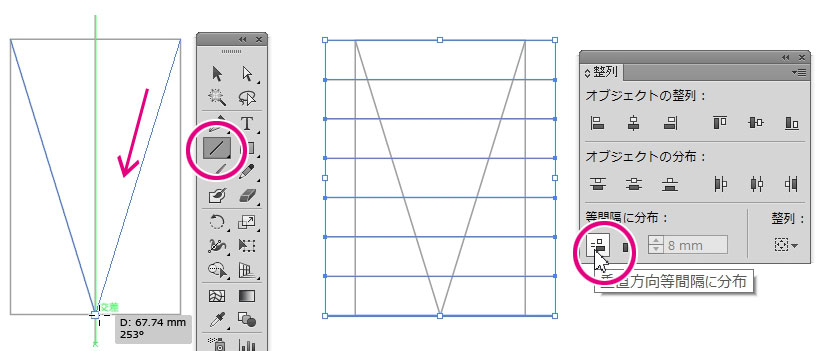
●垂直線を描いて中央揃え。直線ツールでドラッグして斜めの線を2本描き加えます。出来たら垂直線は削除します。
●8本の水平線を描き、一本目と8本目を長方形の上と下に揃えてから、まとめて整列パネルで等間隔に分布(垂直方向)させます。

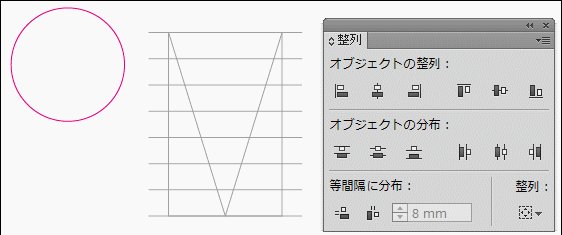
●40mmの正円を線ピンク塗り無しで描きます。
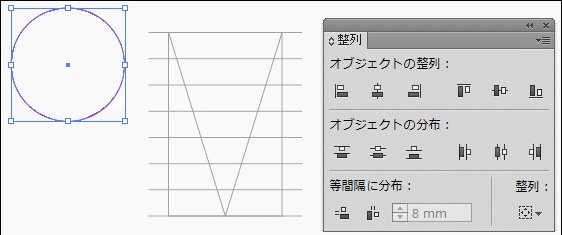
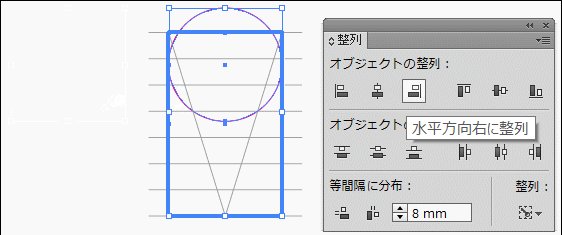
正円と長方形を同時に選択した後、もう一度長方形をクリックしてキーオブジェクトにし、整列パネルで上と垂直中央に揃えます。

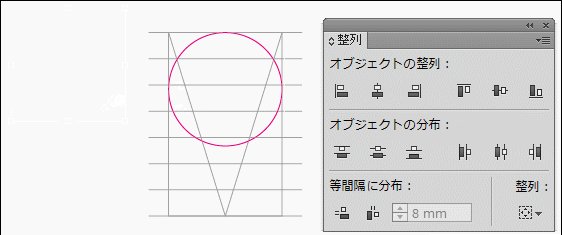
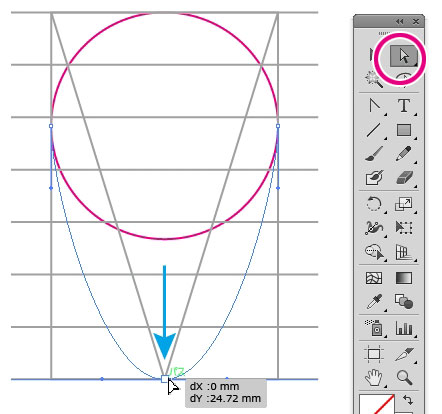
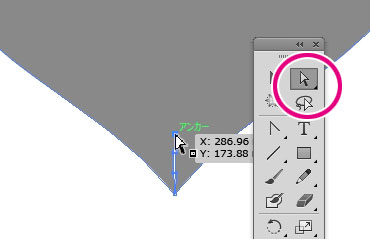
●ダイレクト選択ツール(白い矢印)で下のアンカーポイントをガイドの下まで移動させて伸ばします。

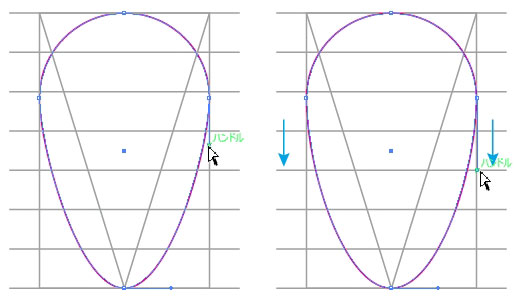
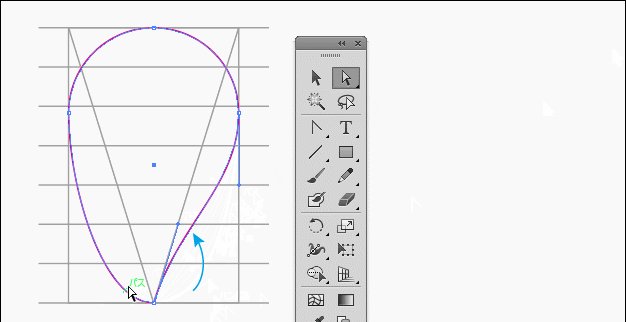
●ダイレクト選択ツールでパスをクリックしてハンドルを表示させ、左右のハンドルをそれぞれすぐ下の5本目のガイドまで伸ばします。

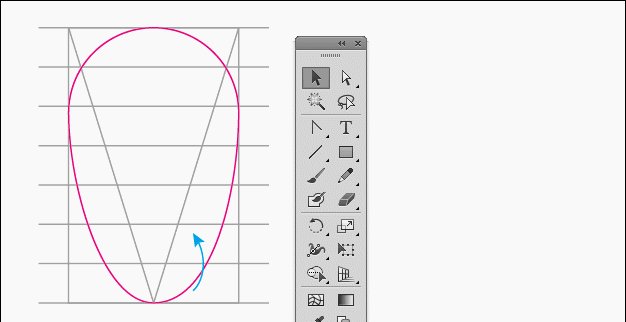
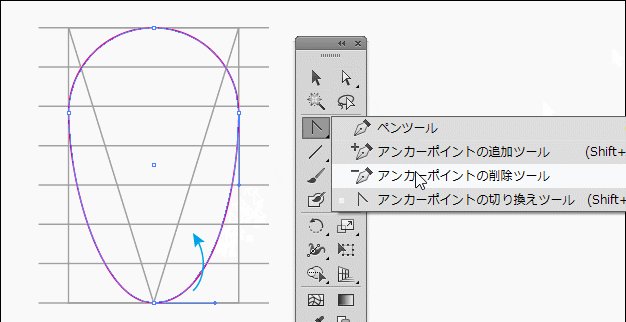
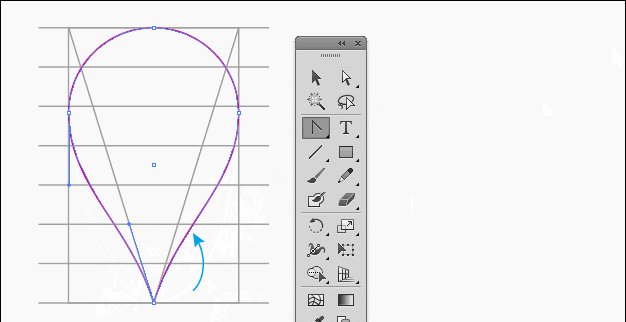
●ダイレクト選択ツール(白い矢印)でパスをクリックしてハンドルを表示させてから、「アンカーポイントの切り替えツール」(ペンツールの中にある逆V字アイコン)でハンドルを持ち上げ、ガイドの交点に合わせます。左も同じように続けます。

●できたしずく形を塗りグレー、線なしにします。ガイド図形は削除します。
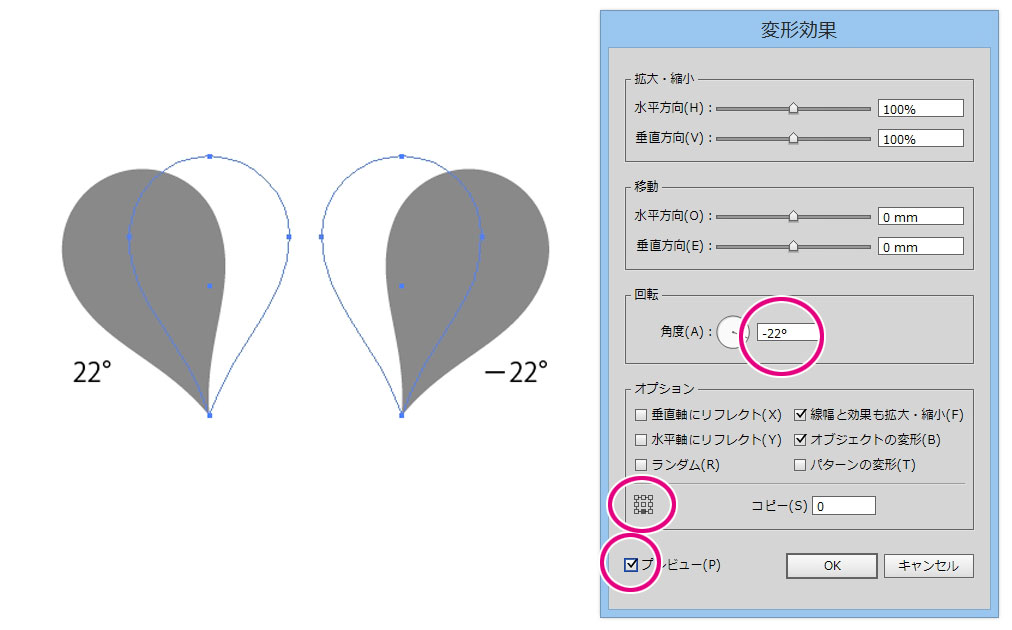
●コピー・ペーストでしずく型を増やし、それぞれに効果-パスの変形-変形。角度は22°と-22°。「プレビュー」の上にある支点の位置は下段中央に合わせます。

●効果がかかった状態のまま、整列パネルで2つを水平垂直に中央揃えします。

●オブジェクト-アピアランスを分割でパスをとります。

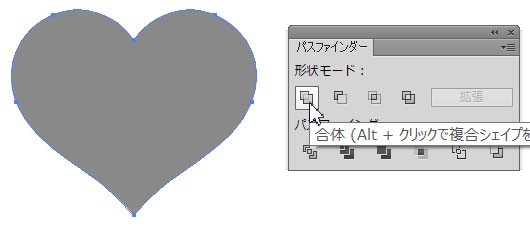
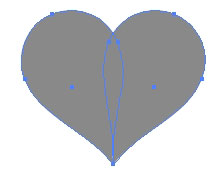
●パスファインダーパネルで合体します。ハートの中に不要な隙間が空いています。

●ダイレクト選択ツールで中の隙間の不要なアンカーポイントをクリックし、キーボードのDeleteキーで削除します。

●(まだ左右のパスが離れた状態のため)もう一度パスファインダーパネルで合体します。完成。