線幅数値でカーブを変えられるハートの描き方
2017/03/16 Illustrator ハートを描きたい, 線幅ツール

イラレの線幅数値でカーブを変えられるハートが出来ないか考えてみました。
結果から言うとやっぱりペンツールが要るのであまり簡単じゃ無いんですが、あれこれ考えたので残しておきます。出来なくはないですよ。
CS5以上に入っている線幅プロファイル機能を無理矢理な感じに利用します。
しずく型を作る仕組み
ハートの前に、元になるしずく型について大雑把に説明。
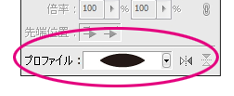
◯イラレにはcs5から線パネル下の方に線幅プロファイルが元々いくつか入っています。

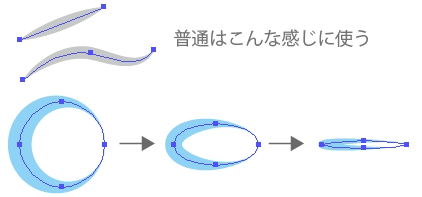
◯本来自由な線に強弱を付けるのに使うものですが、正円のパスに(先に適当に線幅を付けてから)線幅プロファイル1を適用させると、線はパスに沿った三日月状になります。さらにこの円をつぶして細い楕円にすると、沿わせた線幅プロファイルはぐぐっと2つ折りのように曲がって見えます。イメージ的にはクッションを2つ折りにふっくらと折りたたんだ感じ。

◯そのまま線パネルの線幅数値を大きめにしていくと、しずく型の曲線ができます。
このしずく形を2つ組み合わせればハートになるはず。

楕円でつくるしずく型の問題点
さて、この楕円からのしずくでもハートは一応作れました。
線幅で大きさを変えるのも大丈夫。

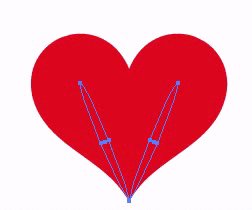
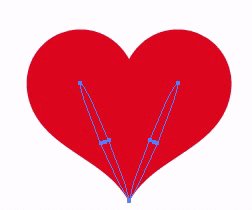
↑一応できた。ペンツールもハンドル操作もいらない簡単ハート。図ではしずく型2つをグループにしてからアピアランスで隙間を塞いで見せています。
WEB用とか小さいものならこれでもいいかなと思わなくもないですが、
しかし、よく見てみるとちょっと気になる部分があります。
【困ったこと1】ハート上側のパスに謎の誤差が発生する

アピアランスを分割後のパス。汚い。登録されている線幅プロファイルが良くないのかと疑ったけど自分で線幅ツールで一から膨らませてもほぼ同じようにがたがたが出る。精度の高いパスが必要な場合には使えない。
【困ったこと2】ハート下の部分がぴったり合わない

ハンドルがあるため丸みが扇のように重なり、ダブって見えてしまう。丸を回転させてるんだから当然といえば当然。ならばとハンドル無しにしてみたら今度は線幅プロファイルがうまく回ってくれない。
この楕円を芯にする方法はきれいなハートになりそうでならない。惜しいなー。
大まかなシルエットは良いと思うので、この方法で作ったものを下書きにして自力でパスを引き直すか、楕円の形を変えるかですかね。
芯の楕円をちょっと変形させたハートの作り方
上記2つの気になる部分を軽減(解消ではない)する方法も考えました。
ハートの芯の楕円部分を、線幅プロファイルが沿いやすいように「上のハンドルが長く下のハンドルが短い、針のような形」に整えてハートを作ります。
●円ツールで30mm×1mmの楕円を描きます。塗りなし・線を適当な色と太さで付ける。楕円は横向きに描いて下さい。
![]()
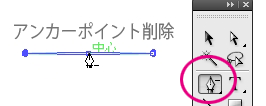
●ペンツールを長押ししてアンカーポイントの削除ツールを選び上下2箇所のアンカーポイントをクリックして無くします。

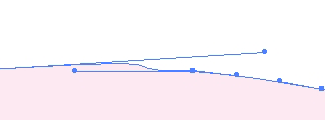
●ガイド用に5ミリの直線を引きます。整列パネルで水平と左揃え。ペンツールを長押ししてアンカーポイントの切り替えツールを選び、シフトキーを押しながらアンカーポイントからまっすぐドラッグ。ハンドルをガイドまで両側を均等に伸ばします。ガイドの直線はもう要らないので削除。

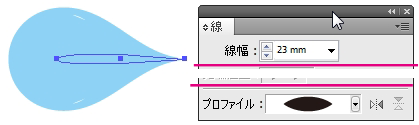
●線幅23mm、線幅プロファイル1を適用します。

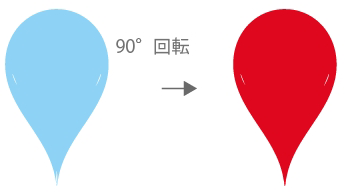
●オブジェクトをシフトキーを押しながらバウンディングボックスを掴み、90°回転させます。塗りと線の色をどちらもC5M100Y95K0にします。

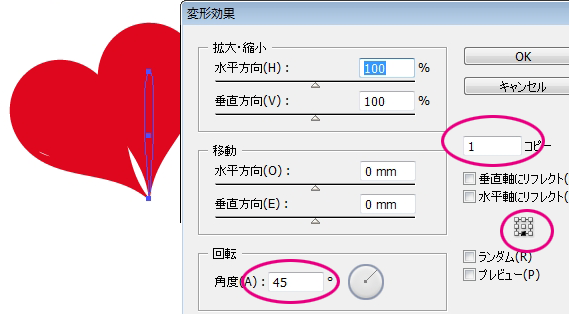
●しずく型を効果で増やします。
効果-パスの変形-変形。1コピー・45°・基準点は下中央。

●オブジェクトを選択、グループ化します。オブジェクトは1個ですが、これでグループに対してアピアランスがかけられるようになります。
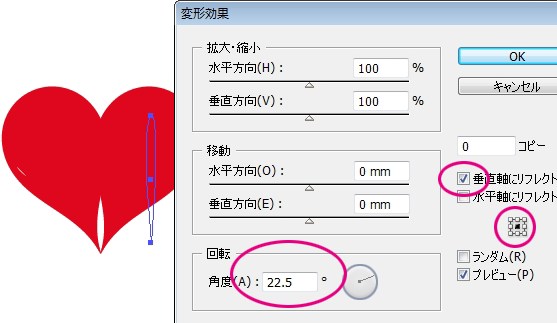
●オブジェクトの全体の角度を戻すように回転します。
グループに対して効果-パスの変形-変形。22.5°・垂直軸にリフレクト・基準点は中央。

●効果-パスファインダ-合流。
●さらに効果-パスファインダ-追加。
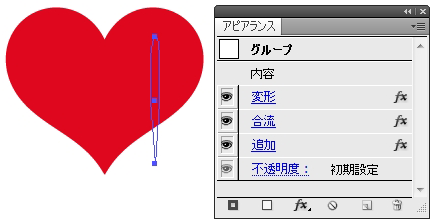
●隙間がふさがり、アピアランスパネルが図のようになっていればできあがり。

◯線パネルで線幅数値を変えられます。
◯回転角度や色など中身のアピアランスを変えたい時は「内容」の行をダブルクリックすると触れるようになります。
見た目通りのパスを取るには
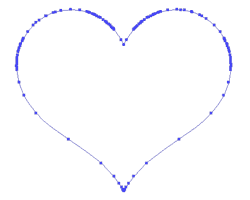
オブジェクト-アピアランスを分割。アンカーポイントが多くて残念。

見比べ用ハート
回転角度はどちらも22.5°。
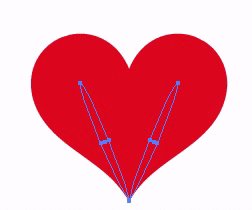
芯が楕円そのままのハート↓(前回記事TOP画像)。

芯の楕円を変化させたハート↓(今回記事TOP画像)。

アピアランスを分割後のパスは下のががたがたしなくてきれいなんだけど、やっぱり自分的には上の楕円そのままのカーブのほうがハートとしては好きな気がする。数学的根拠は無いので(毎度のことだけど)好みになっちゃうと思いますが好きな方をお試し下さい。
去年作ったIllustratorハートの描き方の時のハートよりは良くなったかな。
しかし楽がしたいあまり、より面倒な方法で作っているような気もしなくもない。
