イラストをシール風にするフリーグラフィックスタイル
イラストを簡単にシール風にできるフリーグラフィックスタイル素材です。
仕上げ方の異なる4種類のグラフィックスタイルが入ってます。
データのダウンロード
→シール風にできるフリーグラフィックスタイルをダウンロード。
フリー素材・cs5です。
シール風にするグラフィックスタイルの内容
4種の違いは穴をふさぐかどうかと角丸の滑らかさ違いです。
効果の色や数値はアピアランスパネルを開いて自由に改造して下さい。

グラフィックスタイルの使い方
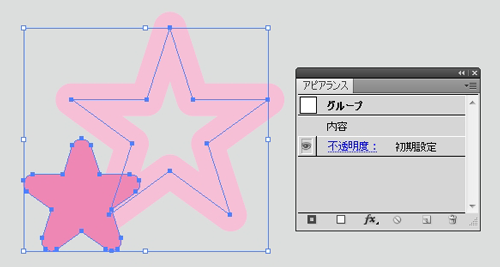
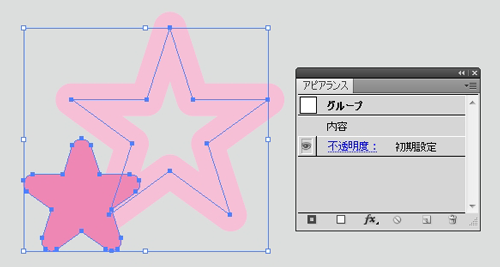
●シール風にしたいイラストをグループ化します。
↓作例はそれぞれ線だけと塗りだけでできた2つの星。

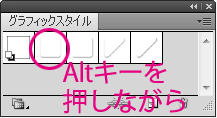
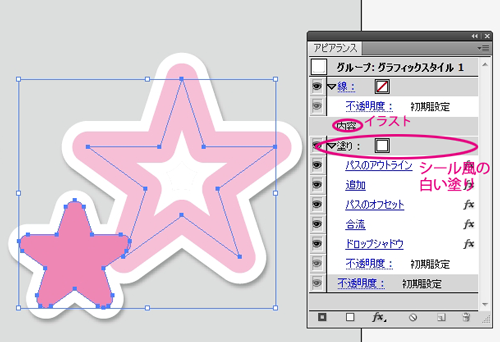
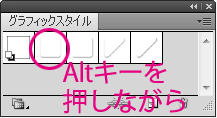
●イラストを選択した状態で、ALtキーを押しながらグラフィックスタイルをクリックします。グループに対してアピアランスが追加されます。

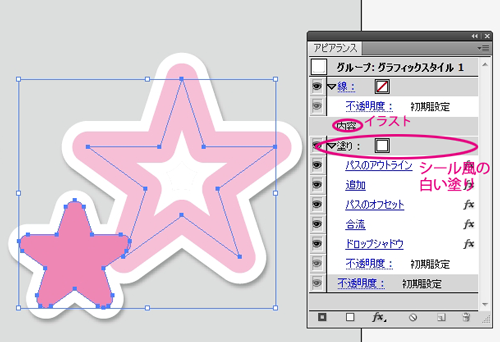
●白いシール風の塗りが『内容』の下に追加されます。できあがり。

※グラフィックスタイルには塗りなしの線オブジェクトもシール風に出来るよう、パスのアウトラインやパスファインダー効果が入っています。塗りのみでできたオブジェクトでは省略しても大丈夫なものもあります。
●アピアランスの分割はオブジェクト-アピアランスを分割からできます。
グラフィックスタイルを他のファイルでも使えるようにするには
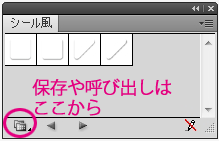
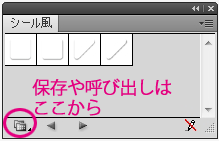
ダウンロードデータを開いたらグラフィックスタイルパネル左下から「グラフィックスタイルライブラリメニュー-グラフィックスタイルを保存」しておきます。
「シール」とか分りやすい名前を付けて下さい。
他のファイルを使用中にこのグラフィックスタイルを使いたくなったらグラフィックスタイルパネル左下から「グラフィックスタイルライブラリメニュー-ユーザー定義」から開けます。

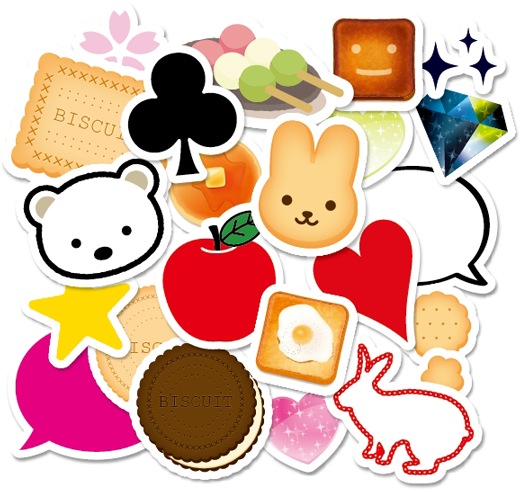
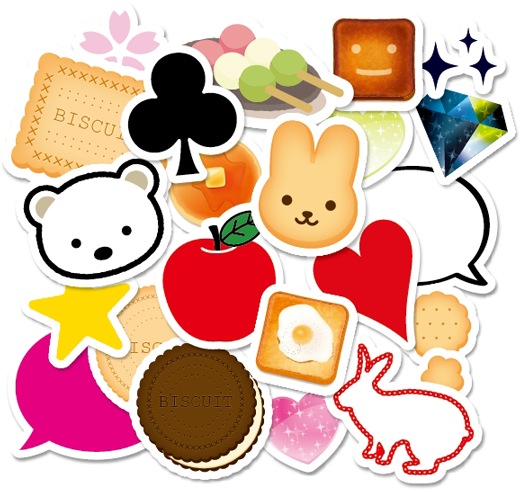
作例
こんな感じのものが作れます。