Illustratorの線幅ツールでキャラクターの髪を描く
2019/08/04 Illustrator キャラクター, すぐに使える, 描き方, 線幅ツール

このところ輪郭線の実験と合わせて線幅ツールにチャレンジしていました。
イラレで動きのある髪の毛を描くのに、線幅ツールをちょっとアレンジして使うと便利だったのでやり方をメモ。 ※cs5からの機能です。
イラレの線幅ツールで髪の毛を描く構造
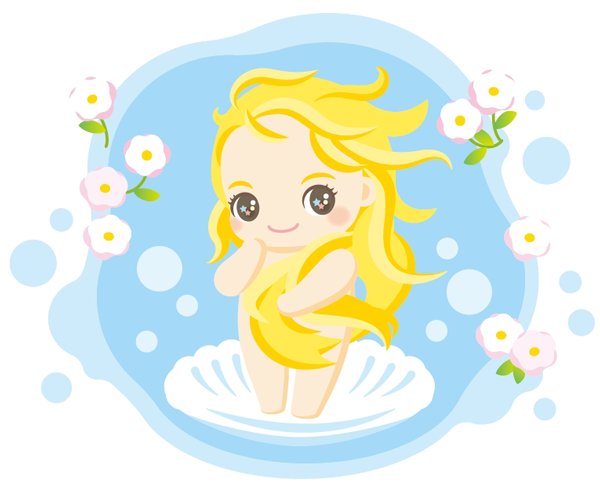
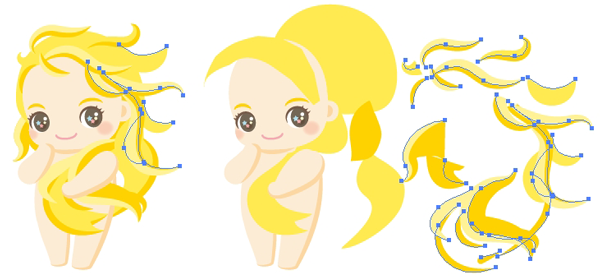
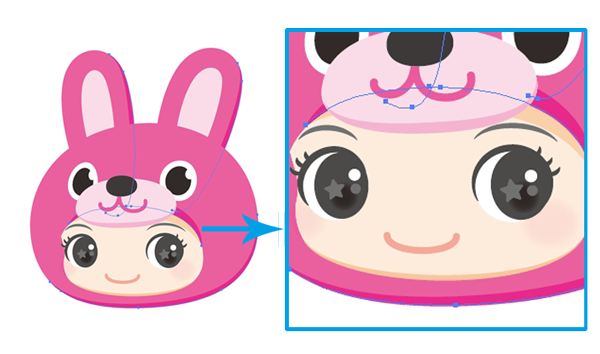
上のビーナスさんをバラすとこんな感じになっています。
大きな面は髪色の塗りのパーツを作っていますが、細かな髪の束はそれぞれ一本の線のパスでできています。

作り方の前に:線幅ツールの大雑把な解説
●線幅ツールとは
パスに強弱を付けられる機能です。cs5からツールパネルに入っています。(強弱と言ってもペンタブ+筆圧とは仕組みが別なので、マウスだけで操作できます。)
詳しくはアドビさんのページへ。分りやすいです。

私はこれをパスを引いたら、後からそのつど操作して複数の強弱を付けるのは面倒そうだなあと思っていました。もちろんそれも便利なんですが。
●使ってみた感想
で、実際描いてみたら「ツールパネルの線幅ツール」はあまり触らなかったです。簡単なイラストなら強弱加減は線パネル一番下の「線幅プロファイル」から選んでぱっと適用するだけで十分みたい。ブラシみたいな感覚で。線幅プロファイルと線幅数値だけで結構コントロールが効くので手軽。
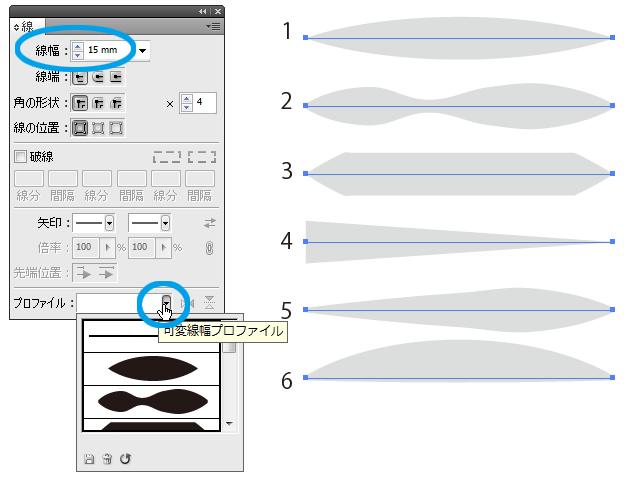
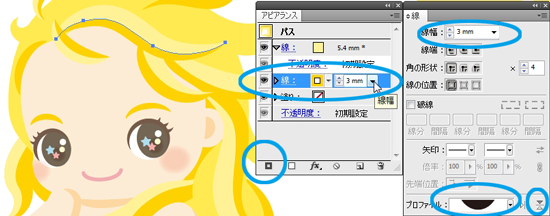
●元々入っている6種類
プロファイル欄が見当たらなければ線パネル右上の▼三こういうのをクリックしてオプションを表示で出てきます。

プロファイルは長い線に適用させると引き伸ばされ、線幅数値で太ります。
ただ、私はあり物のプロファイルをそのまま髪の毛に使うと少し不便だったので、このあとは①線幅プロファイルを半分にアレンジする方法と、②アピアランスで重ねて使う方法を紹介します。
①線幅プロファイルを半分にアレンジする
イラストを描く前に、線幅プロファイルを半分にアレンジしたものを2種用意します。
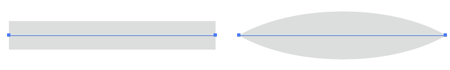
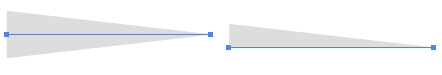
・10センチ位の直線を描いて、線に何か色を付けてから線幅プロファイル1を適用させます。線幅は25mm位の太めにすると作業しやすいです。

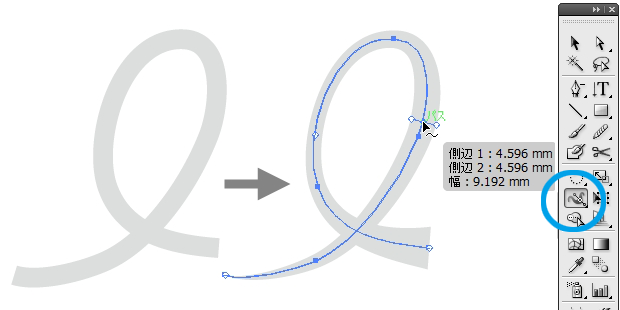
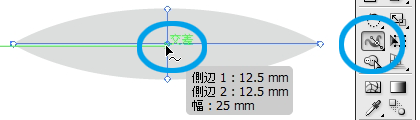
・ツールパネルで線幅ツールを選び、選択状態のさっきの線にかざすと中央辺りに白い丸が浮かぶ線があるのでパス上をダブルクリック。詳細を設定できるパネルが開きます。

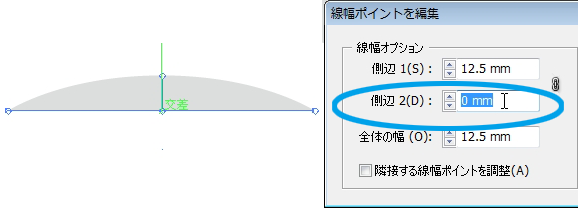
・側辺幅2の数値を0にします。これで全体幅が半分に。

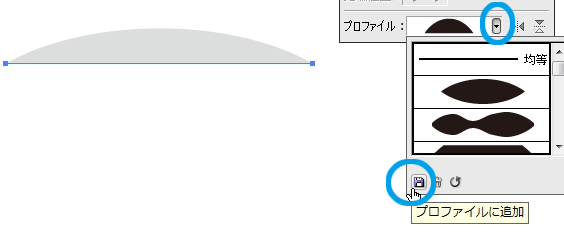
・ドーム型のものを線幅プロファイルに保存します。1個できあがり。

・同じようにしてプロファイル4も半幅にしてから保存します。直角三角形型。

●半幅のものを作るメリット
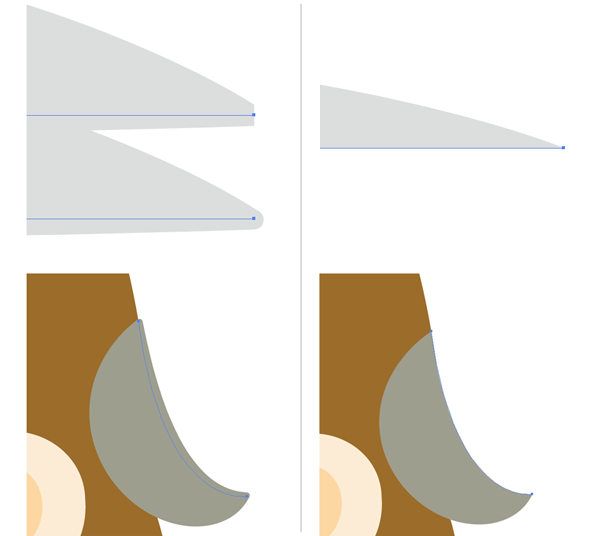
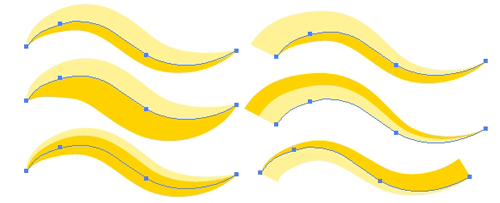
元々あるプロファイル6と、今回作ったドーム型のプロファイルは似て見えますが少し違います。

左のプロファイル6は線がわずかにパスをまたいで広がってしまいます。右のように完全に半分にしたほうが、他のパーツにアンカーポイントでぴったりくっつけることが出来るので使い勝手が良いです。
(先端処理について:左のプロファイル6は先端部分が直線で切れている部分があるので、線パネルで先端丸を選ぶと角を丸めることができます。今回はやっていませんが半幅にしたものもこのように先端に少しだけ幅を持たせておくと先端丸の処理ができるようになります。)
②髪の毛を描いてみる
先ほど作った線幅プロファイルと、元から入っていたプロファイルを普通に使うとこんな感じの髪型が描けます。かなり少ないパスで仕上げられます。

③アピアランスで重ねて使う
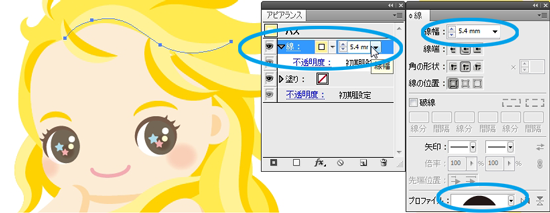
さらに応用して、ビーナスの髪のようにハイライトや影を多用してみます。
やり方はさっきとほぼ同じですが、アピアランスパネルで線を重ねることで1本のパスで濃淡を表現出来ます。
ウインドウ-アピアランスでアピアランスパネルを開いておいて下さい。
・線に色を付けてから、さっき作った半幅プロファイルを設定します。パスの上側に半幅のドームが乗ります。

・アピアランスパネル左下新規線をクリック。1つのパスに線を複数持たせることが出来ます。
上側の線とは別の色にしてから、同じ半幅のドームプロファイルを適用します。新しい線がパスの下側にくるようにドームの向きを線パネル右下の反転マークをクリックでひっくり返します。(上下(左右)対称なプロファイルの時には、この反転アイコンはグレーアウトして使えないようになっています。)
できあがり。

・太さ・プロファイルの形・向き・重ね順の組みあわせ次第で色々な髪の毛が作れます。

髪の毛以外の線幅ツールの使いどころ
イラストの線幅ツール使用例いろいろ。(半幅にしないで使っているものもあります。)
○頭にハイライトを入れる
元のプロファイル2を半幅にしたものを太めの数値にしただけのお手軽ハイライト。

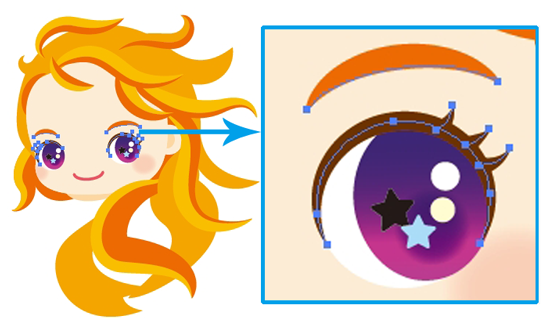
○瞳・まつげ・眉毛を描く
これは単純なアーチですが適用させた後個別に調節してニュアンスを出すのも出来るはず。

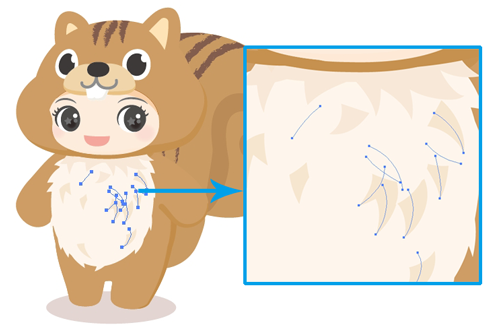
○ファーを描く
芝生や炎なんかも描けそう。

○オブジェクトに沿う影を付ける
正しい影の付き方ではないので細かいことは気にしない人向け。コピーで増やしたパスをはさみツールでカットして半幅の線幅を付ける。要らない側のパスは削除。

その他
※線幅ツールの欠点
・cs5以下(10/1訂正:より下)のバージョンに落とすと分割される
・線色にグラデーションが使えない(10/1訂正:私のcs5では使えないけどcs6ではできるみたい?)
※見た目通りのパスが欲しい時は
オブジェクト-アピアランスを分割で。
※髪の束はペンツールが苦手でも、鉛筆ツールでよろよろっとパスを引いたら→スムーズツールでなでる→アンカーポイントが少なくなってからハンドルとアンカーポイント位置を調節でも描けます。これでもそこそこきれいなカーブになってくれる。
※髪色に濃淡をつける時は差を強く付け過ぎるとプラスチックみたいになるのでほどほどな感じが良さげです。
—-
ビーナスさんほど動きのある髪型は少ないでしょうが、普通の髪型描くにも便利。
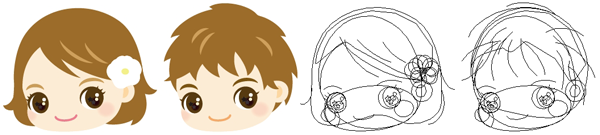
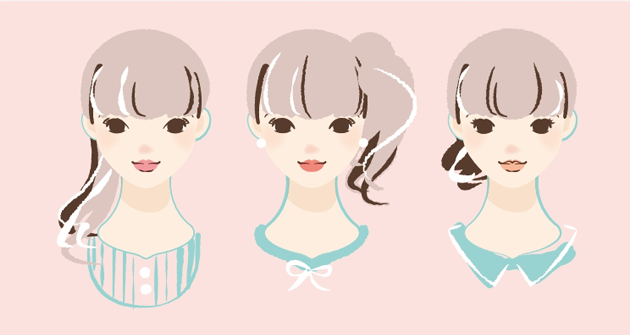
また、同じ線幅プロファイルを使った髪型でもタッチを変えるとイメージが随分変わります。これは効果ラフと組みあわせて手書き風のインクのイメージにしたもの。(過去記事:イラレで女の子のイラスト(自己流) 2)
いろいろなタッチでお試しください~。

10/4追記:
この線幅プロファイルを半幅にする方法を応用すると閉じていないパスにも線の位置を設定する方法になります。こちらはトレース作業に。
閉じていないパスにも線の位置を設定する方法
