オリジナルの色を作る:スライダー編
2014/03/22
Illustrator 操作を早くする, 色・スウォッチ
普段の手軽な色変え方法。
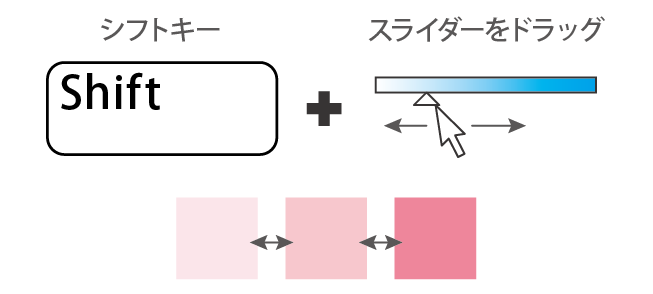
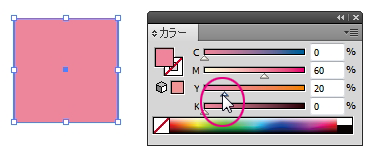
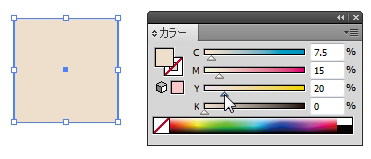
Shiftキーを押しながらカラーパネルのスライダーの小さい三角マークをずらすと
色の比率が固定されたまま、濃淡を作れます。
1個の三角をずらすだけで他の色が入っているスライダーも勝手に動いてくれます。
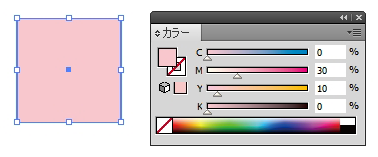
Shiftキー+ドラッグで、比率を保って色を変える
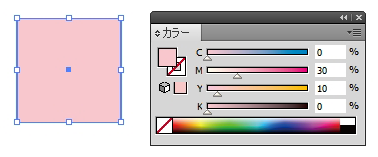
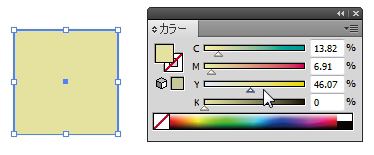
これが

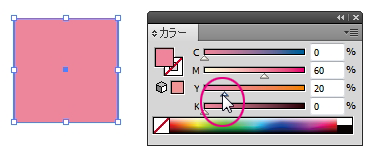
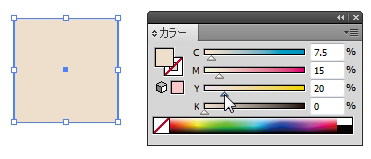
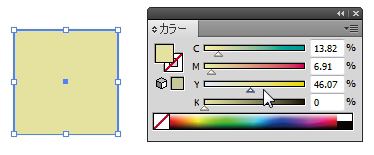
こうなってくれる。

今描いてるという時に、数値を打ち込んですぐに作れる色もありますが、
CMYの3色混ざっている時などは比率を保った数値を計算するのは面倒なので
茶系の色などの時便利。

ただ、スライダーで動かすと、元色の2倍3倍の数値は整数になりやすいですが
それ以外の時は小数点の数字になってしまうようなのがちょっと不満。

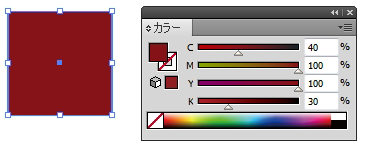
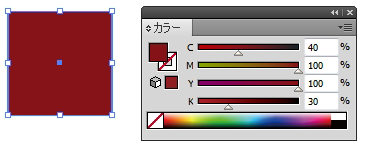
これ以上濃くできない時は
色のどれかが100%になっている場合はそれ以上スライダーで濃く出来ないので
その時は前回の説明のように、なるべくCMYの3色を増やして濃くし、
それでも濃さが足りないときだけKを足すようにするとやりやすいです。

数値は5%刻みを基本に
スライダーは楽ですが、やっぱり基本は数値を5%入力で。
スライダーはざーっとやってるうちに数値を見失いがちなので注意。
たとえばベージュや薄い黄色をスライダーで薄めてるうちに
5%以下になるとインク量が少ないので印刷にはっきり出ないこともありますし、
こだわったCMY比も刷ってみれば数%の差はそれほど差が無かったりするので
スライダーでのこだわりは程々に。