アピアランスで帯付きの角丸フレーム
2017/03/16 Illustrator アピアランス

注意書きとかでよくある枠。
2オブジェクトをグループ化して作っています。
実験的なアピアランスです。実用で使えるかは分かりませんが、とりあえず出来なくはないです。
帯付きの枠の作り方
普通はこういうのはクリッピングマスクで作るのかなと思いますが、今回はアピアランスのパスファインダを利用しました。
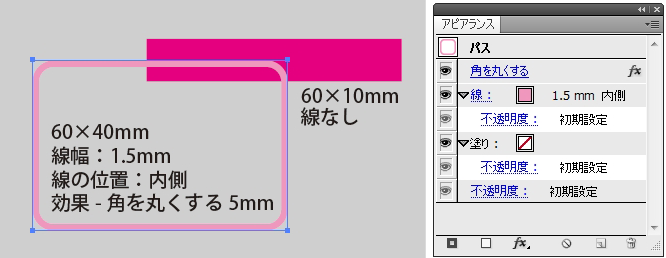
●塗りオブジェクトと線オブジェクトをそれぞれ作ります。

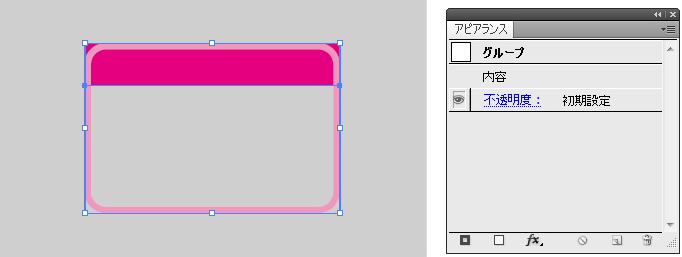
●2つのオブジェクトを整列パネルを使って真ん中と上で揃え、2つをグループ化。

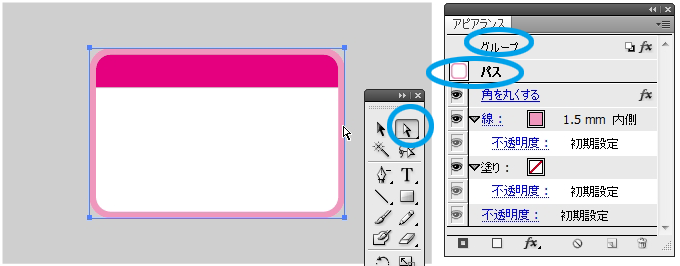
●グループに対してアピアランスをかけていきます。
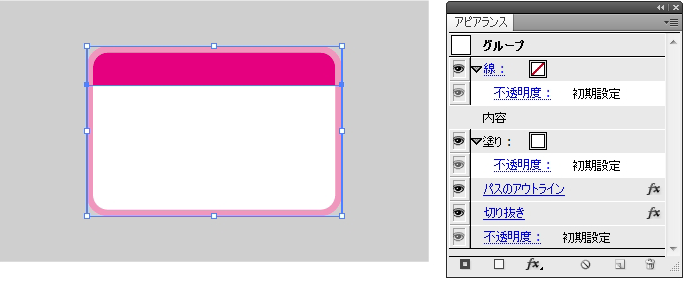
アピアランスパネル左下から塗りを追加、白色に。
効果-パス-パスのアウトライン。
効果-パスファインダ-切り抜き。
これらは「内容」の行の下に来るようにします。
(アピアランスの行はレイヤーのようにつかんで動かせます。)
出来上がり。

※アピアランスパネル内の順番が違うと再現できません。
※後からやってみたら、パスのアウトラインは無くても出来た。(あっても出来る)
●グループ内の線・塗りを調整したい時はダイレクト選択ツール(白矢印)でクリックするとアピアランスパネルが触れるようになります。塗りの帯の高さを変えたい時はクリックで選択してから変形パネルで基準点を上に合わせてH(高さ)数値を打ち替えると正確に作業できます。

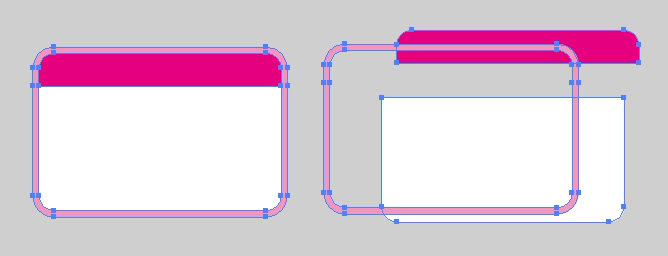
●入稿の際など見た目通りのパスにしたい時はオブジェクト-アピアランスを分割。
グループ解除すると右のように3つのオブジェクトに分かれます。

ダウンロードデータ
cs5です。
→帯付きの角丸フレームをダウンロード
——
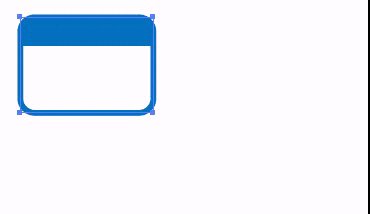
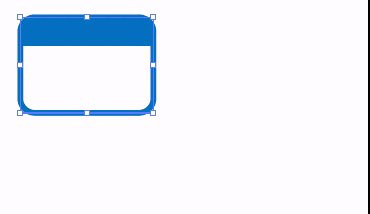
没にしたもの。
上の帯幅をキープできるフレーム。2オブジェクトでクリッピングマスク最後に角丸で出来たけど、アピアランス分割の結果が汚い(クリッピングマスクが残る)。あと外枠に線の位置内側が使えない。頑張れば改善できるのかもしれないけどひとまずここまで。
アピアランス分割のきれいさを考えると帯幅がキープ出来なくても上の手順のがいいかな~と思いました。

簡単なパスで拡大縮小が出来るアピアランスフレーム物ということで
前、前前回のタイトルを揃うように変えました。
2013/12/30追記:
もっと便利で早い方法を教えて頂いたのでリンク。実用で使えそう!感謝。
・blue-screeeeeeen.netさんのグラデーションで塗り分ける方法。
【Illustrator】グラデーションで塗り分けて作る帯付き長方形
・樋口さんのテキストボックスにアピアランスをかける方法。
樋口先生のアピアランス段落装飾
