パターンの位置を楽して合わせる方法
2019/08/04 Illustrator すぐに使える, パターンスウォッチ, 操作を早くする, 色・スウォッチ

いつもパターンの位置がズレるのが嫌なんですが、
この位置合わせでちょっとだけ楽するコツに気が付きました。
パターンスウォッチの中身が適当なのが嫌だ
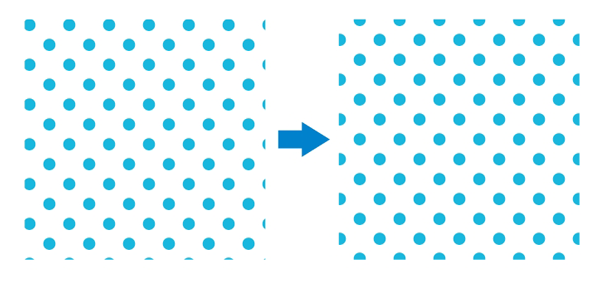
パターンスウォッチって、普通にパスに適用させると中身がズレて塗られます。
四隅を見ると分りやすいんだけど、こんなふうにパターンの端の切れ方が汚くなる。大きいパターンだとかなり嫌。

仕方ないので塗った後にさらに移動させて、パターンの位置を修正する。
(※中身のパターンだけ移動させるには:CS5まで→オブジェクトを選択してエンターキーを押すと「移動パネル」が出るので、オプションの「パターンのみ」にチェックを付けてから上に適当な数値を入れる。いい場所に合うまでちょっとずつ動かす。CS6以上→効果-パスの変形-変形パネルでパターンのみにチェックして移動が可能。)
このズレ直し作業が面倒くさい。

ズレ直しの前に:パターンスウォッチの塗られ方の仕組み
ちょっと脱線します。
そもそもなんでこんなおかしな塗られ方なの?っていうことで仕組みについて。
イラレのパターンは定規の原点=初期設定でアートボードの端っこからタイル状に発生します。
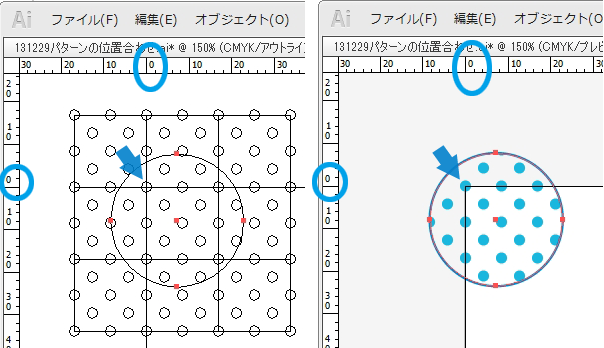
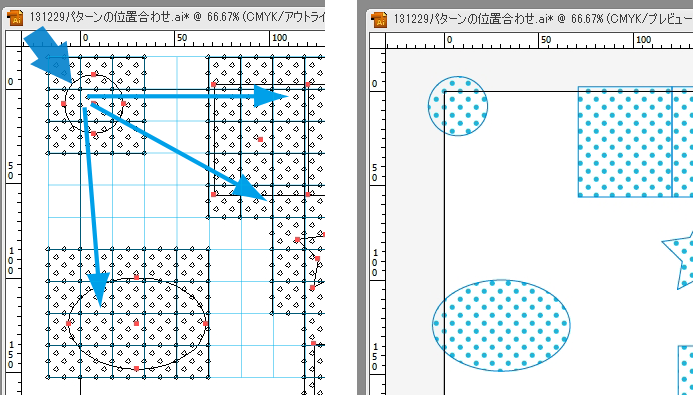
パターンを分割してアウトライン表示(Ctrl+Y)。
タイルの発生してる様子を見てみます。
定規の0/0の所がタイルのスタート地点。

(定規を表示させるにはCtrl+R。)
(cs4までは原点がアートボードの左下。cs5から左上。これはcs5。)
原点から離れた場所に作られたオブジェクトのパターンも、タイルのグリッドの延長上にある。

このパターン位置は最初に割り振られるけどずっと固定されるわけではないので、塗った後に自分で調整することは可能。
自分的には、もしタイルの発生が最初からオブジェクト単位にできれば、後からパターン位置直ししなくていいので助かるんだけどな~と思うけど、仕組み的にそれは無理みたい。
というわけで話を元に戻して、
この後はズレちゃってるパターンの直し方について。
ズレ直しのコツは操作じゃなくて、見る所
パターンのズレは普通、オブジェクトの四隅を見るのが分りやすいです。
だから私今まで端を見て位置合わせ作業してたんですが、これが時間がかかって。
で、最近気づいたのが。
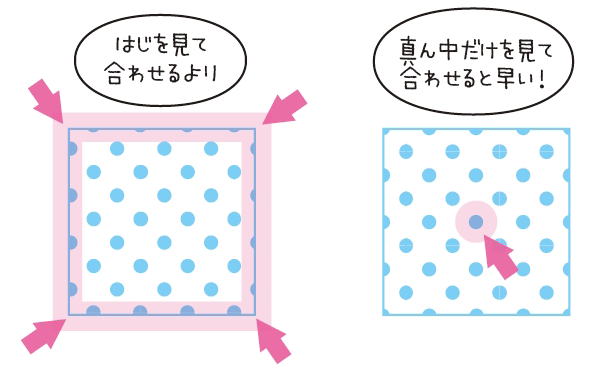
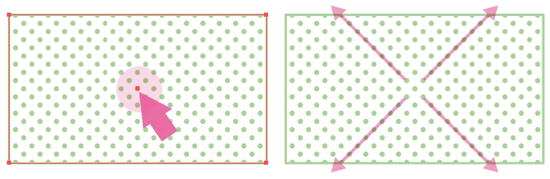
端を見て柄を合わせようとすると大変。
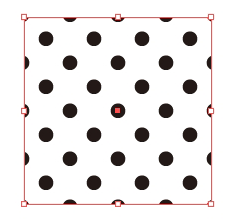
でもど真ん中だけを見ると簡単!

↑ピンクの部分が見つめるエリア
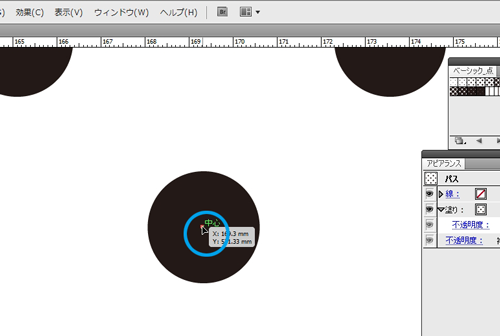
どういうことかというと、イラレは選択したオブジェクトの中心点が表示できます。なのでその周りの柄の様子だけ見れば、パターンスウォッチの位置がズレてないかがすぐに判断できるんです。

↑ピンクのあたりを見つめてください。
真ん中さえ合わせれば端は勝手に合うので、位置合わせは真ん中一か所だけで良くなります。
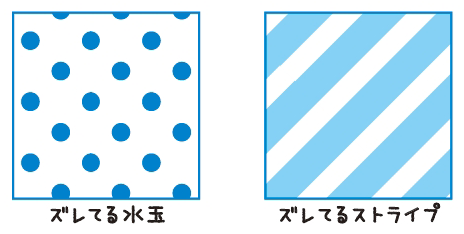
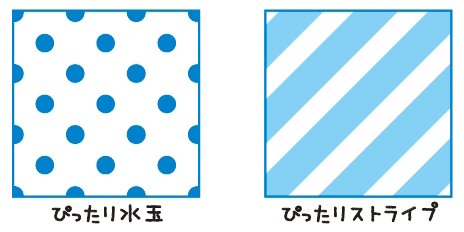
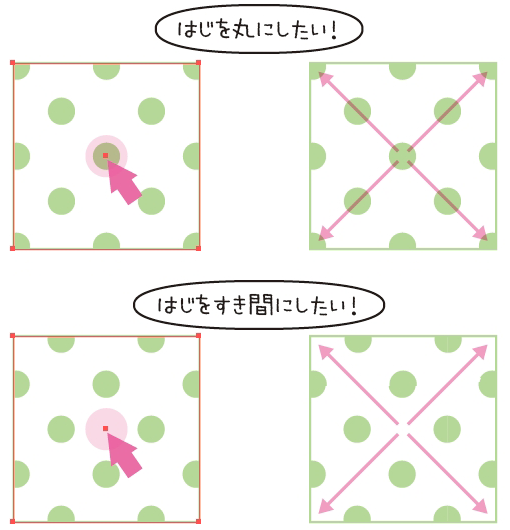
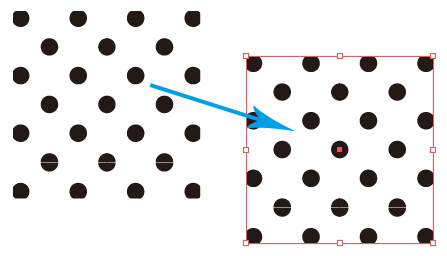
例えば正方形に水玉。
真ん中を丸い部分に合わせれば、端に丸が来ます。(丸が四角く並ぶ)
真ん中を隙間の部分に合わせれば、端に隙間が来ます。(丸がひし形に並ぶ)

長方形に水玉の場合でも考え方は同じ。
長方形の水玉では、比率しだいで4つ角で丸が取れるとは限らないので4箇所を見ながら合わせようとするとかなり面倒くさいことになります。でも中心さえ取れればパターンの中身が左右対称になるのですっきり仕上がります。

ななめストライプなど他のパターンでもこの見方でズレを判断できます。
色々やってみた。

見る場所を変えるだけというコツですが、
端を合わそうとしていた時より全然早いです。
実際の中心点で位置合わせの操作
正方形オブジェクトで、操作を初めからやってみます。
中心点を使った簡単パターン位置合わせ。
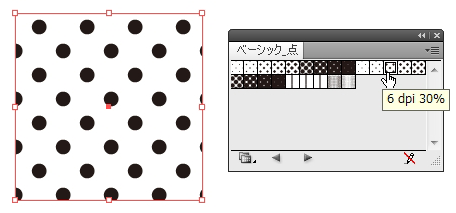
●正方形を描き、塗りを水玉に。
(今回はイラレに元々入っているベーシック_点を使ってます。スウォッチパネル左下スウォッチライブラリ→パターン→ベーシック→ベーシック_点の中から適当に選ぶ。)(パターンの色の変え方は過去記事参照。)

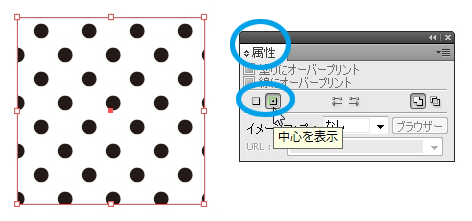
●もしオブジェクトを選択しても中心点が表示されない場合は、ここで上の「ウインドウ」から「属性」パネルを表示させ、オブジェクトの中心点を表示させる。
(パネル内の中心点のアイコンが表示されてなければ、右上の▼三こんなマークから全てを表示で出てきます。)

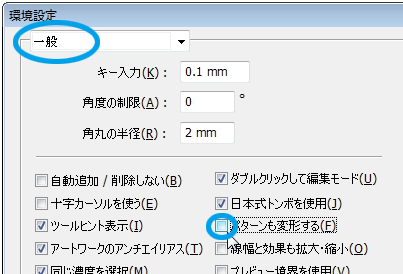
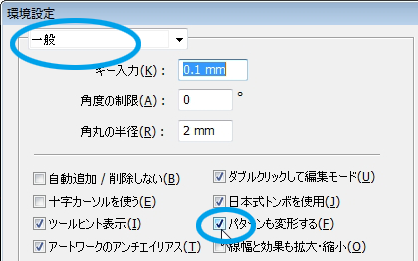
●Ctrl+K(環境設定パネル)で「パターンも変形する」のチェックを外す。
(パターンも変形するにチェックあり=パターンをオブジェクト側に固定する、
パターンも変形するにチェックなし=パターンをアートボード側に固定する、
と読みかえると少し分りやすいかも。)

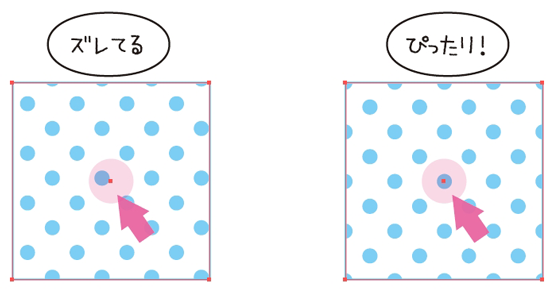
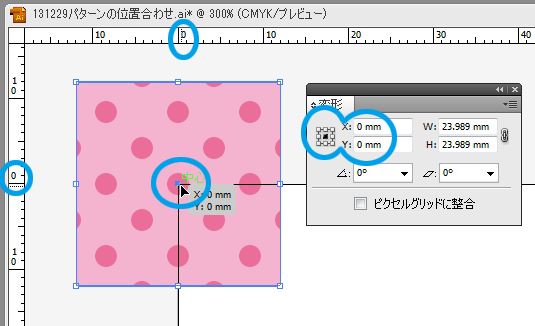
●画面の表示を超アップにして、「オブジェクトの中心点」が「どれでもいいので手近な水玉の丸の中央」に合うようにオブジェクトを動かす。この時水玉はアートボード側に固定されていて動きません。
(パターンの中身にたいしてはスマートガイドは効かないので程々で勘で合わせる。)

●中心が合ったら全体を引きで見てみると、パターンの端がちゃんと合っている。

●元の位置に戻す時は、パターン位置をオブジェクト側に固定したままオブジェクトを好きな位置に動かせるように、Ctrl+K(環境設定パネル)で「パターンも変形する」のチェックを入れ直してから動かします。


原点で位置合わせの操作
こちらは原点を使ってもっと早く合わせる方法。
(ただしこっちのやりかたはパターンの元々の登録のされ方で角にくる柄が変わるので、ベーシック_丸以外の水玉スウォッチでは真ん中が丸にならない物もあります。)
●オブジェクトを動かして中心をアートボードの左上端(これはcs5。cs4までは原点が右下端です。)に合わせる。位置合わせはスマートガイド+中心点を表示か、変形パネルで基準点マークを中央にして数値をX0・Y0と入力する。どっちでもOK。

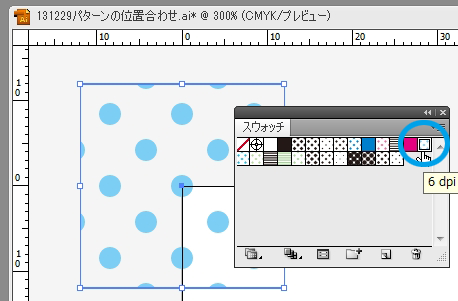
●端に持ってきてもパターン位置が合わない場合は、スウォッチパネルで今使ってるパターンスウォッチをもう一回クリックします。するとオブジェクトに記憶されたパターン位置がリセットされ、タイルの発生位置が0/0からに戻ります。(それまでに自分で設定したパターンの拡大縮小や回転もリセットされます。)できあがり。

おまけ
その1)パターンは原点位置に依存するためバージョンの違うイラレで開くとパターン位置がずれることがあります。人に渡すファイルで、パターン位置をずらしたくない場合はパターンを分割(追記:オブジェクト-分割拡張に一部バグがあるので線を含んだパターンの分割拡張で線幅が変わってしまう現象と対処法の記事も書きました)して渡すと安心です。
ただし分割したパターンはパス化されるため、細かいパターンだとファイルが一気に重くなります。分割後パスファインダの合流や刈り込みで無駄なアンカーポイントを減らしたり、場合によっては分割よりもオブジェクト-ラスタライズ(印刷用なら解像度350~400ppi位で)で画像化する方が軽く出来ます。
その2)背景のすごく細かいパターンとかならあまり神経質になってもな~とも思います。印刷物の場合、裁断によってパターンがズレて見える仕上がりになることもあるし。
※ちょっと謎なこと:
そういえばcs4では原点位置をドラッグで変えるとオブジェクトのパターン位置も一緒に合わせて変わってたような気がした。けど今cs5でやったら変わらない。記憶違いかもしれないけど。
2016/1/3高橋としゆきさんのスクリプトがすごく良いです
高橋としゆきさんがブログでパターンの位置直しスクリプトを公開されています。
中身のパターンがまさにこう動いて欲しかったという動き方で、これでもう大量のパターン一覧なんかでもばっちり直せます。(リンクもありがとうございます!)
私は異なるパターンを使った複数のオブジェクトでスクリプトを試してみましたが、オブジェクトをまとめて選んでから、最後にスクリプトを1回かけただけで全部のパターンがキレイに中央起点にすっきりと直ってくれました。
あと私のよく分かってなかった定規も、アートボード定規とウィンドウ定規の2種類あるのが読んでやっと分かったので大助かりです。
追記:水玉パターンの見比べ記事も書きました
これもパターンをじっと見比べる記事です。一度構造を見分けられるとパターンを作る時に迷う時間を短縮できます。
ドットパターンを見分けるには

