イラレでパスを2等分や3等分するには「グリッドに分割」が便利
2019/08/04 Illustrator すぐに使える, 初心者向け, 描き方, 操作を早くする

2019/8/4追記ーーーーーー
この記事中の「段組設定」機能はCC2019から名前が「グリッドに分割」に変わりました。出来る機能は一緒です。
上のメニューの「オブジェクト」から→「パス」→「グリッドに分割」で選択できます。この名前の方がしっくり来ますね。
追記ここまでーーーーーー
イラレの「段組設定」。面倒くさそうだからずっと無視してた機能なんですが、使ってみたら普段イラレでほとんど文字を打たない私にも便利でびっくり。
新聞や雑誌のような「段組」以外にも、「段組設定」は使えます。
「段組設定」機能って何?
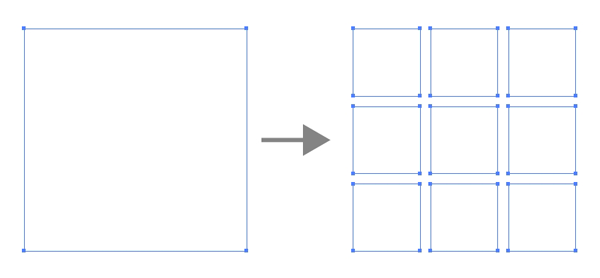
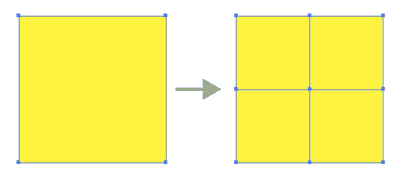
この機能がやってくれるのはパスを等分の四角に分けるだけです。
これがこうなる。

「段組設定」なんて名前ですが、文字が入った段組が出来上がるわけじゃありません。
これ自体は単なるらくらく等分機能です。(段組にしたい人はこの後文字を入れてもいいけど。)
イラレで段組組みたいな~って機会が今まで無い人でも、パスを2つとか4つに分けたいな~っていうのは結構あるでしょ? 私、段組=文字の機能だと思ってずっと使って無かったんですけど、これ文字以外にもすごく使えますよ。
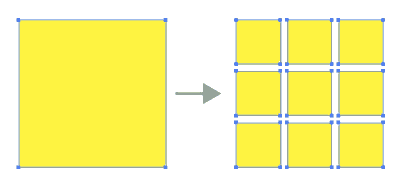
特に隙間のある等分が早いです。
こんなのが得意。

実際に段組設定を試してみよう
操作はとくに難しくないので、一回使えばすぐ分かると思います。
3分割で÷3で~とかの計算しなくていいので、暗算が苦手な人におすすめです。
●新規ファイルをA4で開きます。
(mmで説明するので、環境設定Ctrl+Kで単位をmmにしておいて下さい。)
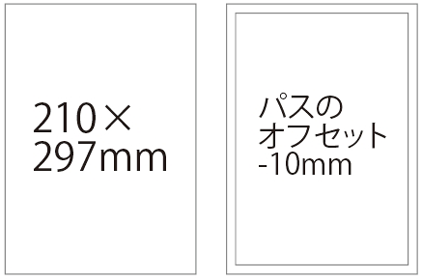
●四角ツールでA4サイズ(210×297mm)の四角を描きます。
●四角いパスを選択し、オブジェクト-パス-パスのオフセットで-(マイナス)10mmし、一回り小さいパスを増やします。

●内側に出来たパスを選択し、オブジェクト-パス-段組設定。
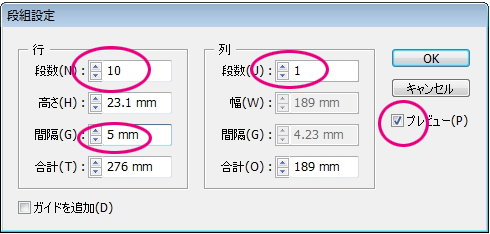
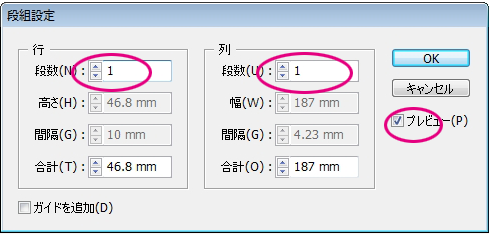
行10・列1。行の間隔を5mmに。
赤丸の付いていない欄は触らないでOK、勝手に変わります。

※プレビューにチェックを入れるとやりやすいです。
※間隔欄の上下のマークはなぜかmm単位で動いてくれないっぽいのでキーボードで数値を打ったほうが早いです。
※次の欄にカーソルを移っていくにはTABキーを使うと早いです。
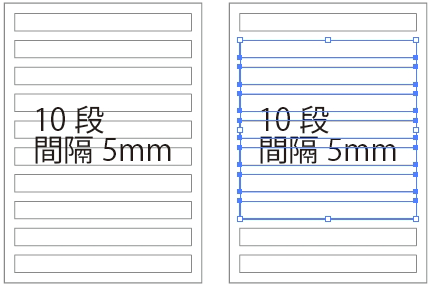
●10段に分割されました。このうち2~8段目をまとめて選択し、オブジェクト-パス―段組設定。

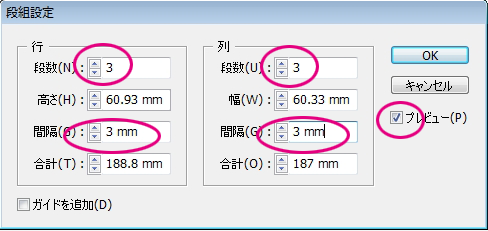
●行と列を3。間隔を3mmに。

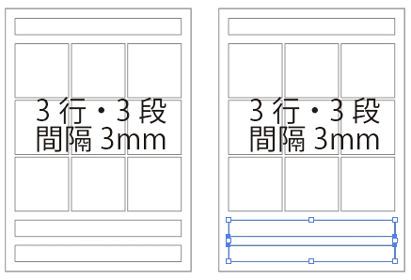
●3×3のマス目が出来ました。下の2段を選択し、オブジェクト-パス-段組設定。

●行と列を1にして、1つのかたまりに戻します。

●できあがり。

○こんな風に使ったり。

段組設定の操作で魅力的な所は
・自分が優先したい欄を入力すれば、他の欄の数字は勝手に変わってくれる所。
・バラバラにしちゃったマス目も大きな1つのマスに戻してやり直せる所。
なんかが良い感じ。
「段組設定」の使い道
○イラストに

キーボード・電話のボタン・電卓・ビルの窓・ドア・カレンダー・板チョコなど。
何段にしようかな~って迷う時のお試しにも、寸法が決まっててきっちり割りたいって時にも。
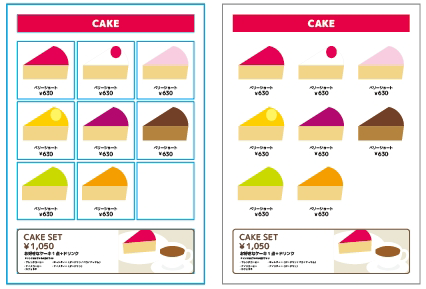
○チラシやカタログのレイアウトに
区切った四角いパスはテキストボックスにして良し、画像のマスク用にして良し、ガイドにしても良し。
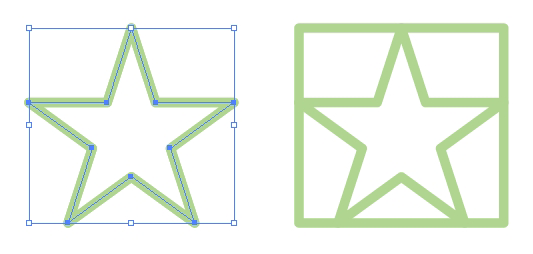
○バウンディングボックスサイズの四角いパスを作る

段組設定パネルで行と列をどちらも1にする。中のオブジェクトの形に関わらず、バウンディングボックスサイズの四角いパスにできる。変形パネルで数値を見て長方形ツールで四角を描くよりも早い。 元のパスは無くなってしまうので、嫌な時はCtrl+C→Ctrl+Fでパスを前面にコピーで増やしたものを段組設定する。
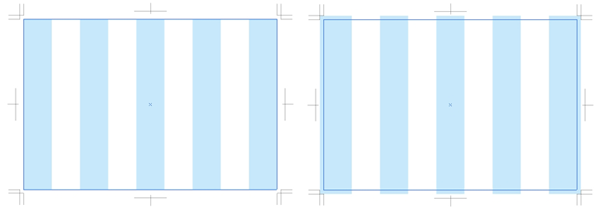
○ぴったりストライプに

たぶん邪道だけど便利。両端がぴったり合った太いストライプ。★印刷用の塗りたしは裁ち落とし寸でストライプを作ってから、変形パネルで広げます。基準点を適宜合わせてから数値に+3か+6mm。
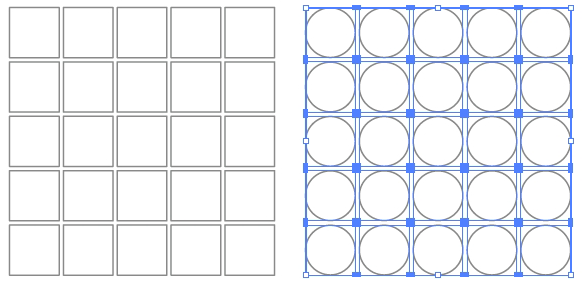
○きれいに丸を並べる

段組設定では四角いパスに区切られてしまいますが、その後に効果-形状に変換-楕円形で丸型に一気に変換することもできます。楕円や角丸四角形も使えます。見た目通りの丸いパスを取るにはオブジェクト―アピアランスを分割。
—–
この「段組設定」機能、チラシ作る人なんかは真っ先にやるんでしょうが、普段文字を打たない人は使ってないというか気づいてない人も居るんじゃないでしょうか?
私は存在に気づいたのがイラレを始めてだいぶ経ってからだったので、今回の記事はそういう人向けに、とにかく存在に気づいて!という趣旨で書いてみました。
※レイアウトの練習には、スーパーやピザ屋さんのグリッドっぽいチラシを定規で測って全く同じように枠を作ってみるのが面白いです。私はこれでちょっとだけレイアウトの苦手意識が解消しました。面倒そうなグリッドレイアウトも、段組設定ですぐに描けると思うとちょっと気楽。
