楽してお花を描くためのIllustratorの回転の操作の比較

Illustratorにはオブジェクトを回転させる操作が複数あります。
これがいつもごっちゃになって、お花のイラストなどを描く時にイライラするのをなんとかしたいな~と思うので、今回は
・ツール
・変形パネル
・効果
の回転のそれぞれの使い勝手を比べてみます。
最後にアピアランスを使って桜を描く方法のサンプルデータ(フリー素材)も置いています。
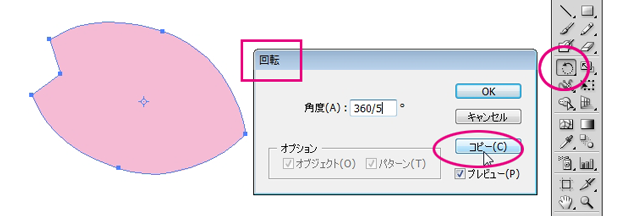
ツールの回転

●良い所
・ツールボックスにあるので押しやすい
・中央回転なら楽
(でもこれならバウンディングボックスごとシフトキーを押しながら回した方が早い)
・コピーが1個だけ出来る
(花びらみたいにしたかったら直後にCtrl+D・D・D…で前の操作を繰り返しで増やす)
・支点位置を自由に設定できる
●面倒くさい所
・自分で決めた所にAltキーで支点を合わせるのが面倒くさい
(ガイドやスマートガイドを使えばやや楽にできなくはない)
・何度回したかの情報が後で分からない
(自力で計算すればできなくはない)
(バウンディングボックスが斜めの状態で維持されてる位だから、イラレ内に角度の数値は絶対残ってると思うんだけどそれを普通に見れる所が無いっぽい)
・後で支点がどこだったか探すのが面倒くさい
(ガイドを残しておいたり、計算すればできなくはない)
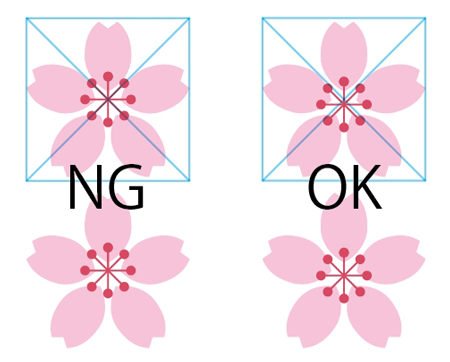
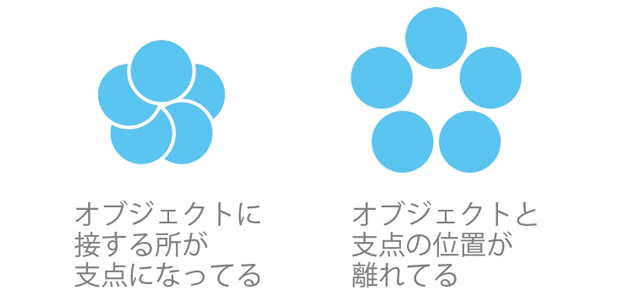
(バウンディングボックスの中心が=回転の支点(重心)ではない五枚など奇数の花びらでは、後で花の蕊部分を合わせるのに整列パネルからの中央揃えが使えないため面倒くさい)
例)左の中央揃えした桜は中が合っていない。中央揃えとはズレている右の方が正解。

→というわけであんまり好きじゃないツールの回転。一回きりで決まった角度ならいいんだけど。
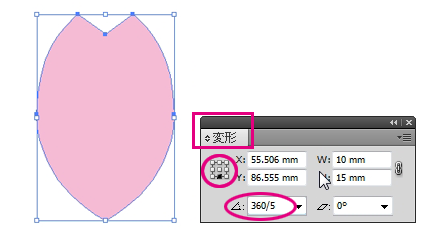
変形パネルの回転

●良い所
・変形パネルにあるので入力しやすい
・バウンディングボックスの上下左右真ん中の基準点を指定できるので支点合わせが楽
●面倒くさい所
・何度回したかの情報が後で分からない (前述と同じ)
・後で支点がどこだったか探すのが面倒くさい (前述と同じ)
・コピーが出来ない (自力で先に増やしておく)
・支点がバウンディングボックスの基準点から離れた回転が出来ない
→使い勝手は全体的にツールの回転とどっこいどっこいかなあ。支点合わせ出来るのは良いけど複数コピーは面倒。
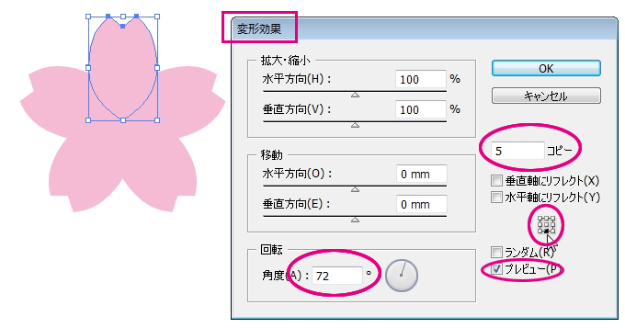
効果-パスの変形-変形で回転

●良い所
・何度回したかが後からでも分かり、アピアランスパネルから角度数値を修正できる
・複数のコピーが出来、コピー数を修正できる(花びらなど)
・バウンディングボックスの上下左右真ん中の基準点を指定できるので支点合わせが楽
・元オブジェクトのパスを変形したらリアルタイムで他の効果でコピーしたオブジェクトも変形して見える
→先の2つの回転での欠点がほぼ解決できる!
角度やコピー数値を打ち変えられるのは便利で嬉しい。
しかし私はとても面倒くさがりなのでこれでもなんかだるいなという点がある。
●面倒くさい所
・支点がバウンディングボックスの基準点から離れた回転が出来ない
右の回転を効果でやりたい。

→これ(支点位置を離した設定)は効果の回転でもどうやらそのままでは無理らしい。
でも工夫すればちょっと改善できる気がする。バウンディングボックスを一時的に伸ばせばいいんだろうな。
効果で調整可能な、離れた支点位置での回転の方法を考えてみた
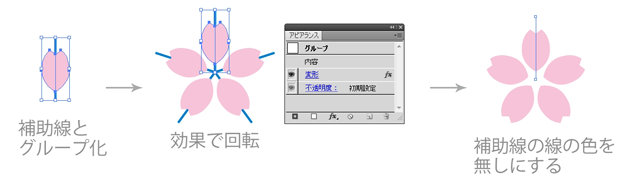
・ダミーの補助線引いて、オブジェクトと中央揃えしてグループ化
・グループに対して効果の回転をかける
それで
・支点位置の移動は:補助線をダイレクト選択ツールで上げ下げする
・効果で回転の後にオブジェクトをあれこれ触るには:ダブルクリックでグループ編集モードを活用
すればいいんじゃないかな?
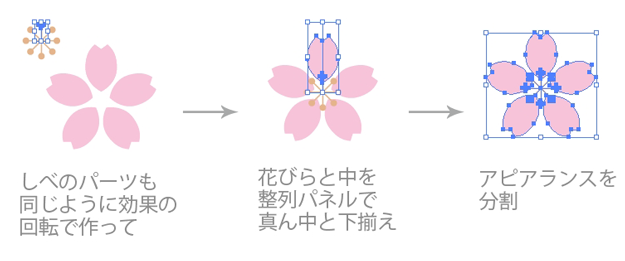
桜の描き方で試してみる。


なかなか良い感じ。
特に中の蕊部分もちゃんと楽して真ん中に収まってくれるのがいい。
変わった花びらとか他にも時計の文字盤の刻みとかで、調整を繰り返したい時はこの方法が使えそう。
この桜のアピアランス分割前のサンプルデータ置いておきます。フリー素材です。
→サンプルデータをダウンロード(cs5)
※覚書:アピアランスを分割時に、なぜか色無しにした補助線は消えてしまったので
後で支点位置を知る手がかりを残したい時は
わざと色付きの補助線のままアピアランスを分割して、
その後に補助線の色を共通選択で選んでまとめて色無しにするとパスが残って手がかりになる。
※こういうのできるといいなあのメモ。
・効果を上のメニューからたどって選ぶのが面倒
(効果の中でも変形はよく使うのでウインドウから常時出しっぱなしにできればいいのに)
・効果をかけた後の全体実寸サイズが変形パネルで分かるといいなあ
(元オブジェクトと効果後のオブジェクトサイズを、チェックボックス付けて選んで見れたらいいのに)※追記:これ出来るっぽいです。CTRL+Kで環境設定パネルを開いて”プレビュー境界を使用”にチェックを入れる。
・回転をクリアする機能とか、Photoshopの水平の回転方法が出来れば先の2つの回転方法ももっと楽に使えそうなんだけどな。
