Illustratorでうさぎのクロスステッチ刺繍を描く
2017/03/16 Illustrator 刺繍, 描き方

Illustratorで刺繍表現いろいろの続きです。
クロスステッチだけ手順が少し長いのでこっちに分けました。
イラレで描いたイラストと文字をクロスステッチ風に加工する手順です。
2013/3/9 モザイク化の時にアンチエイリアスが出ないように手順を書き換えました。
おおまかな手順
作業は
①「ピクセルプレビュー」を見ながら縮小し、
②「モザイクオブジェクトを作成」でドット化、
③「形状に変換」でX型のステッチにします。
手順
①「ピクセルプレビュー」を見ながら縮小
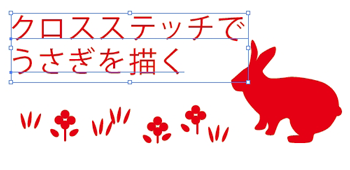
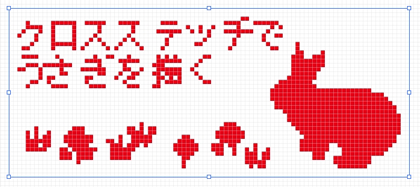
普通にイラストと文字を描きます。

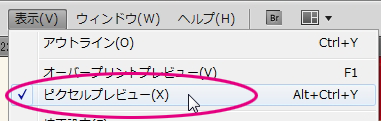
表示をピクセルプレビューに。

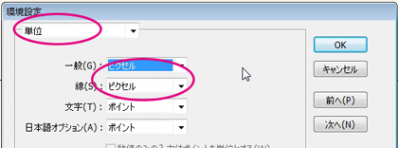
Control+Kで環境設定パネルを開き、単位をピクセルに。
(モザイク化の時に計算が楽なので、一時的にピクセルにします。)


———–
2014/1/18追記:
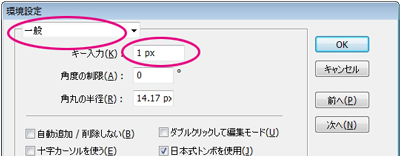
Control+Kで環境設定パネルを開いたら、一般を選び、左の方にある
「アートワークのアンチエイリアス」のチェックを外して下さい。
ピクセルプレビューで見た時ににじみが消えて、やりやすくなります。
(パソコンの文字みたいにクッキリして見えます。)
この記事を描いた時は気づいて無かったので、この後の解説図↓は絵がにじんでます。
———-
②「モザイクオブジェクトを作成」でドット化
イラストをまとめて選択し、ピクセルプレビューでぎりぎりそれっぽく見える限界までぎゅーっと小さくします。1文字が8~12ピクセル位にすると粗めでいい感じです。

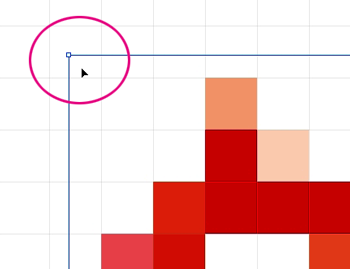
このままだとバウンディングボックスがグリッドにぴったり合ってないので、
後でモザイク化する際にブレが出来てしまいます。

そこで、小数点の無いピクセル幅で作った一回り大きい四角を描き、白の塗りにして最背面におきます。
この四角の位置はピクセルグリッドに合わせます。(変形パネルでxとyの値が整数になっていればok)

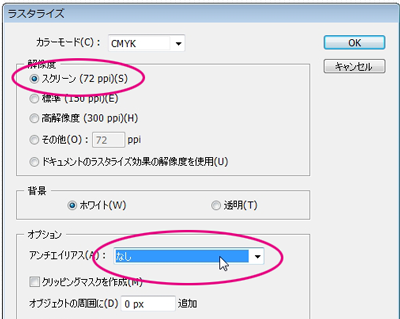
イラストと白い四角を一緒に選択し、オブジェクト-ラスタライズします。
設定はスクリーン72ppi、アンチエイリアス無し。
(※パスデータはラスタライズ前にコピーをとって別に保管。)

白と赤の2色の、1枚の画像になりました。

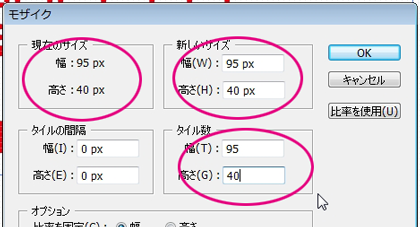
オブジェクト-モザイクオブジェクトを作成。
3箇所の数値を全て同じにします。

タイルが50マス超えるとわりと待ちます。
(100超えると私のパソコンだとフリーズしがち。)
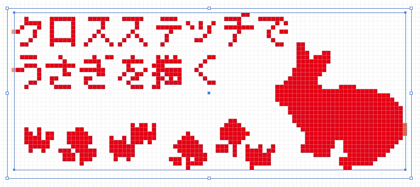
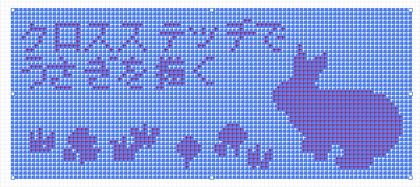
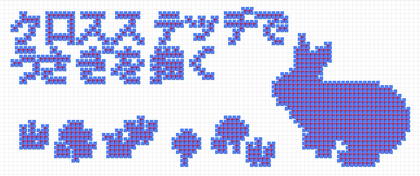
モザイクできあがり。

今回は白い部分は要らないので1個選んだら共通選択して一気に削除。

赤い部分だけになりました。

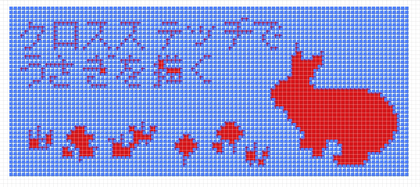
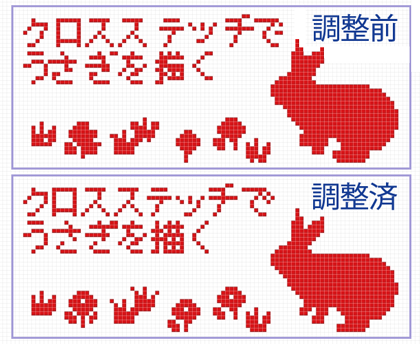
この時点で潰れてしまったところを選択して削除したり、字間をつめたりして整えます。
今回花や「描」など修正しました。
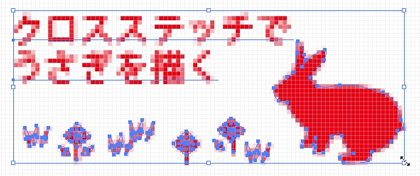
ドット絵完成。
(読めないほど文字が潰れたらサイズを大きくしてもう一度ラスタライズからやり直し。)

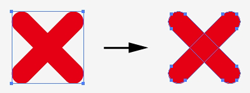
③「形状に変換」でX型のステッチに
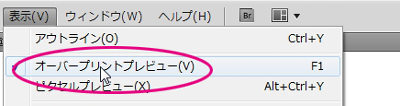
ここで表示をピクセルプレビューからオーバープリントプレビューに戻します。

モザイクを選択してグループ解除し、選択状態で
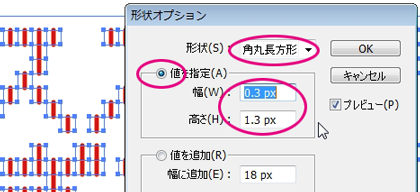
効果-形状に変換-角丸長方形。縦長の角丸四角。|になる。

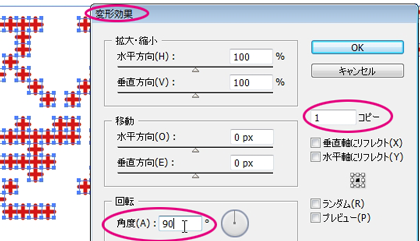
さらに続けて、効果-パスの変形-変形。で90°回転させたものをコピー。+になる。

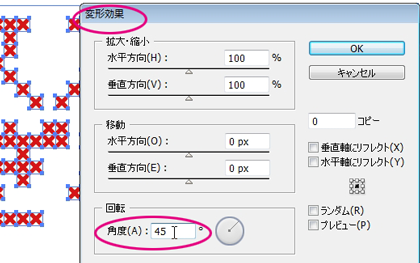
更に続けて、効果-パスの変形-変形。で45度回転。×になる。

できあがり。

このままだととても小さいドットイラストなので、デザインに使う時は拡大します。
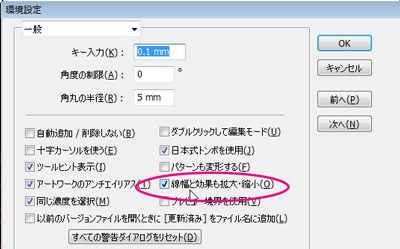
拡大の前にControl+Kで環境設定パネルを開き、
線幅と効果も拡大縮小にチェックを入れると形が崩れません。

★ステッチのxの形状を太く・細くしたい時はアピアランスパネルをダブルクリックして数値を入れなおします。
★見た目通りのパスが欲しい時はアピアランスを分割でパスが取れます。

その他
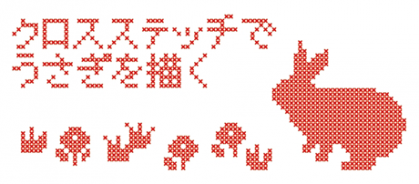
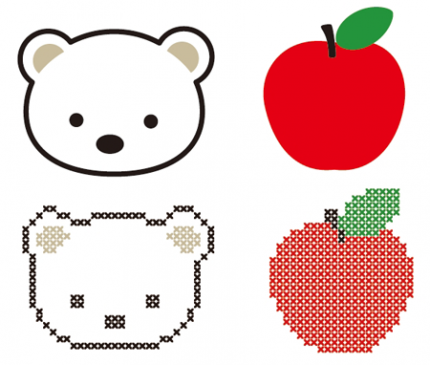
・他のモチーフでもやってみました↓。

・Xにするのに、モザイクタイルの中心点をパスで一気につなぎ、Xにした2本のパスや、Xにしたシンボルをスクリプトで一気にアンカーポイントに配置するのでも出来ると思う。
・複雑なものよりドット絵のようなデザインでやるとばってんが分かりやすくてかわいい。
・photoshopで立体感を付けるとリアルになりそう。
