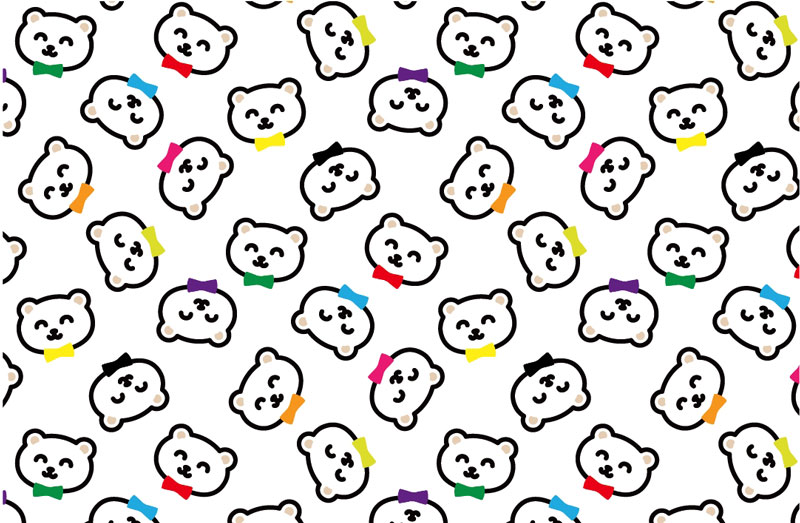
どこからでも見られるしろくまパターンの作り方
2016/02/08 Illustrator パターンスウォッチ, 初心者向け, 描き方

45°のグリッド構造を意識して作る複数モチーフのパターンの、簡単さを優先した作り方を考えてみました。モチーフはいくつ必要か?どこに並べればいいのか?というのをほとんど考えなくていい楽な方法です。
※パターンの並び方の違いについて、作る前にこちらを読まれるといいかもしれません。
Illustratorでグリッド45°パターンの作り方
 作り方は簡単なので、
作り方は簡単なので、
・1モチーフで上下のある柄
・複数モチーフで上下のある柄
・複数モチーフでどこからでも見られる柄
と順番にバリエーションを作ります。
手順としてはパターン作成の状態では斜めに作っておいて、塗りに使うときに効果でパターンの中身だけを回転させて使います。斜めストライプのパターンなんかをとりあえず横ストライプで作っておくのと同じ考え方です。
1モチーフで45°グリッドパターンを作る
●モチーフを用意します。モチーフ単位で1個にグループ化しておきます。
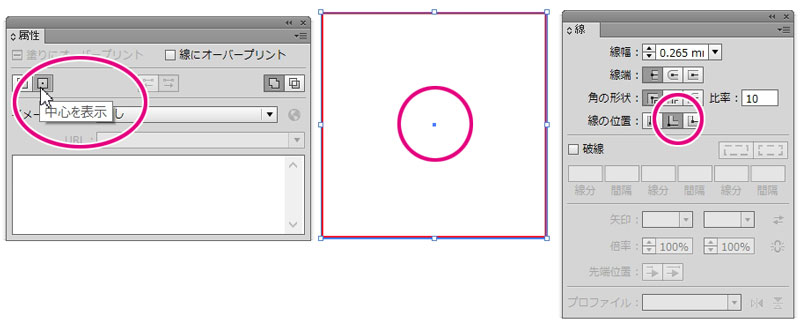
●正方形のガイド枠を描きます。塗りは無しで線に何か色を付ける。線の位置は線パネルで内側に。

※このときに正方形を選択状態で、ウインドウ-属性で属性パレットを開け、オブジェクトに中心点を表示させます。これをしておくとオブジェクトの外のパスではなく、中心点をクリックするだけで選択できるようになるので後々ガイド枠数が増えた時に便利です。
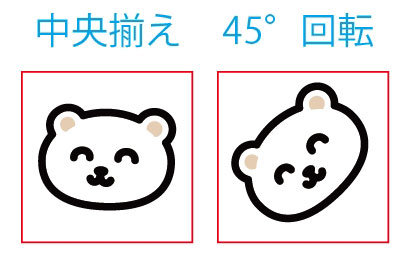
●モチーフを中央揃えします。正方形とモチーフを同時に選択した状態で正方形をもう一度クリックし、キーオブジェクトにします。整列パネルで水平中央と垂直中央をクリック。モチーフだけが動いてキーオブジェクトに揃います。
●モチーフのみ選択し、ぐるっと45°回転。

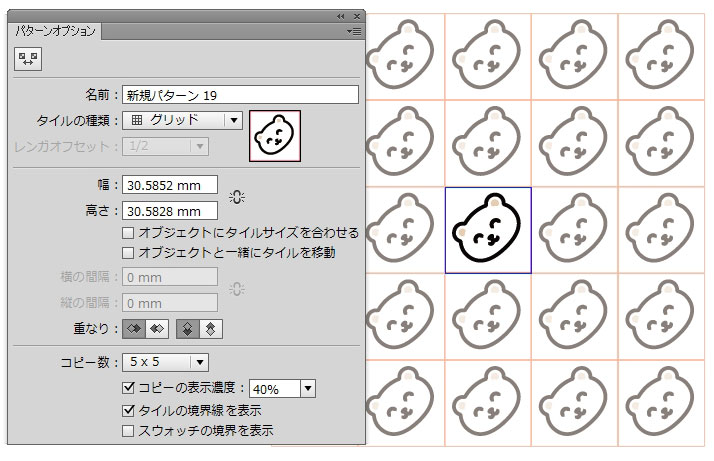
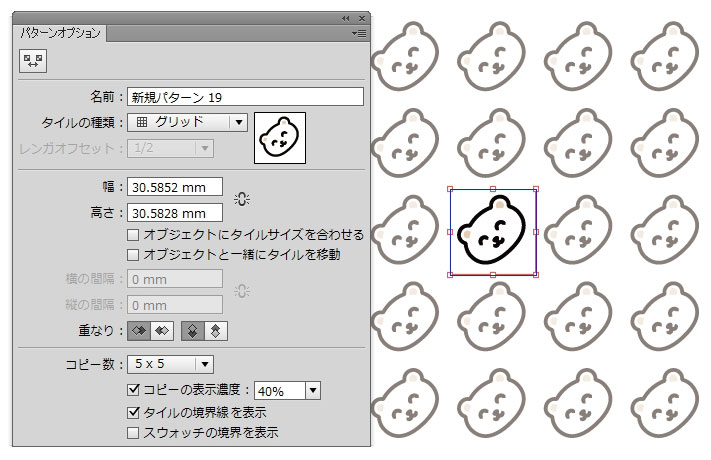
●ガイド枠とモチーフをまとめて選択してオブジェクト-パターン-作成。グリッド並びを選択。

●ガイド枠の線の色を「なし」に。完了でスウォッチパネルにパターンが追加されます。パターンスウォッチのできあがり。

●できたパターンスウォッチは斜めの状態になっています。
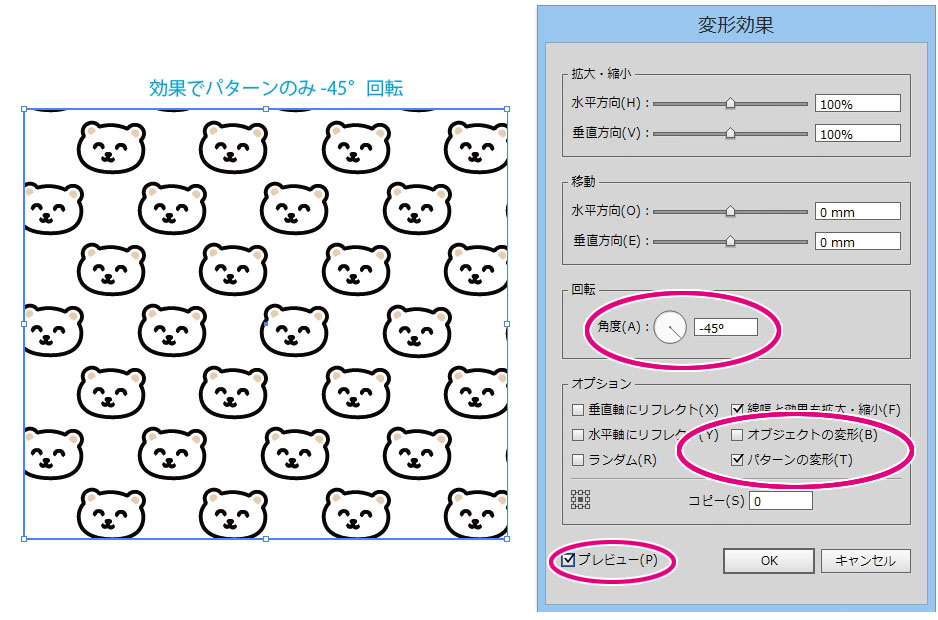
使う時は長方形を描きパターンを塗りに適用。効果-パスの変形-変形で-45°回転、下の「オブジェクト」のチェックを外して「パターン」にチェックを入れる。中身のパターンのみ回転します。できあがり。

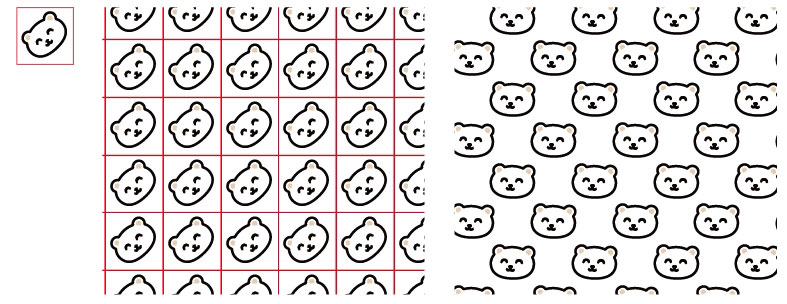
・モチーフ、構造、できたもの。

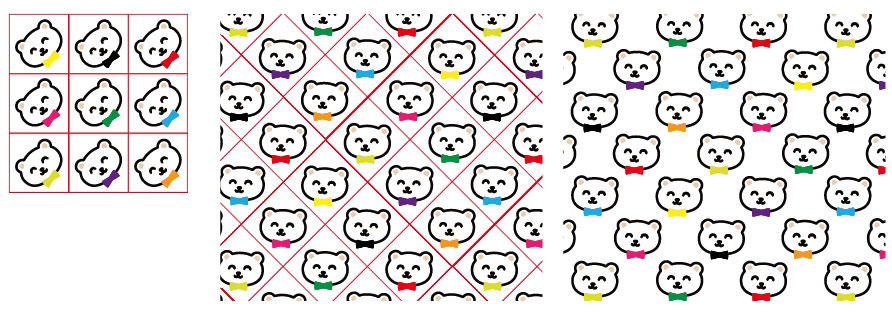
複数モチーフで上下のある柄を作る
モチーフの数を増やして作ります。
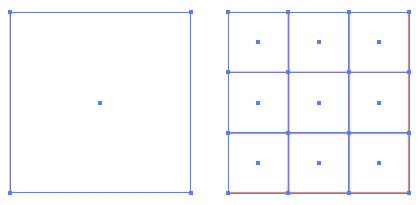
●正方形を描いたら、オブジェクト-パス-段組設定で3×3マスに分割する。段組設定でマスの数は好みに増やせます。出来たら線の位置は線パネルで内側に。

●中にとりあえずまっすぐモチーフを入れます。モチーフは9個揃わなくても同じものがコピーして入ってても大丈夫。

●中のモチーフだけを45°回転します。数が多いので、ガイド枠を選択-共通-塗りと線で選択してロック(Ctrl+2)。→モチーフのみ選択しCtrl+D個別に変形で45°回転。→ガイド枠のロックを解除(Shift+Ctrl+2)すると便利です。
●後のパターンにする&使い方まで以下同じ。
・モチーフ、構造、できたもの。

※この複数モチーフで上下のある柄は手抜きのモノグラムパターンも作れます。これは次の記事へ。
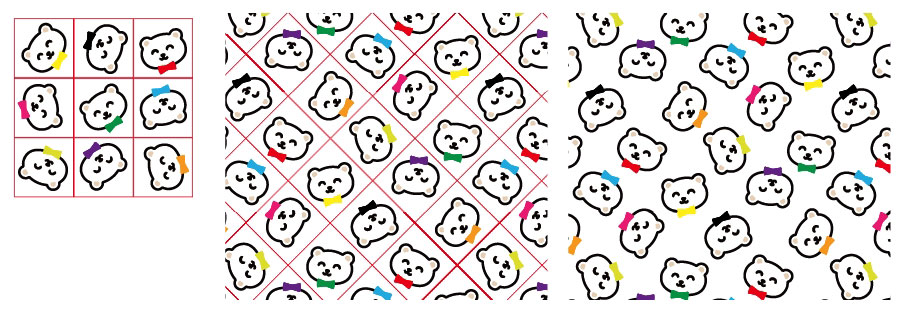
複数モチーフでどこからでも見られる柄を作る
パターンはラッピングペーパーやテーブルクロスに使うような用途の時は、上下を作らずに全方見にしておくと使い勝手がよいです。
●中のモチーフを45°回転ではなく、ランダムに色々な方向に回転させます。一個ずつドラッグで回転させてもいいし、個別に変形のランダムにチェックを入れて回転させてもOK。
・モチーフ、構造、できたもの。

☆今回の記事の作り方では、ガイド枠にオブジェクトがおさまっていますが、オブジェクトがはみ出しているパターンでも作ることができます。全方見のさくらんぼ柄の記事へ。
——————
この記事では手順にIllustratorのパターンオプション(cs6~)を使用していますが、使わずに下位バージョンでスウォッチパネルにドラッグで放り込んでも作れると思います(ガイド枠からオブジェクトがはみ出している物以外)。



