Illustratorでオブジェクトの角だけを丸くする:実践ポン・デ・リング編
2015/08/15 Illustrator アピアランス, お菓子, 描き方, 角を丸くする

ポン・デ・リングをパスのオフセットの重ねがけで描いてみようの回。
ブレンドとパスのオフセットの2度がけを使用します。5分位できれいに描けます。
※このブレンドの方法でビスケットも描けます。
ブレンドで大体の形をつくる
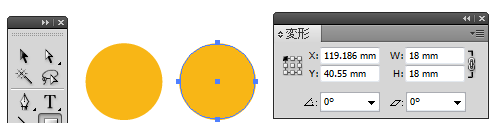
円ツールで18mmの小さな正円を描き、コピーしてもう一個増やします。(Ctrl+C→Ctrl+V)
正円はオレンジっぽい色で塗りにしておくとそれらしいです。

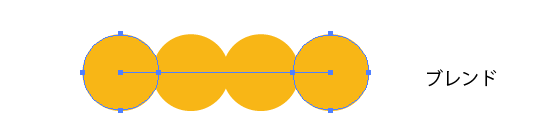
2つの小さな正円を選択し、オブジェクト-ブレンド。(Ctrl+Alt+B)
ブレンドのかかりかた(ブレンドオプション)はこの時点ではなんでもいいです。

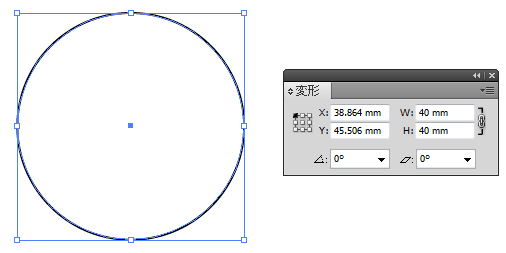
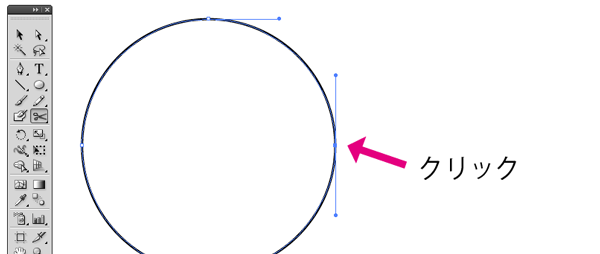
別に40mmの大きな正円を描きます。

大きな正円を選択し、ハサミツールで一か所アンカーポイントをクリック。
パスが切れます。

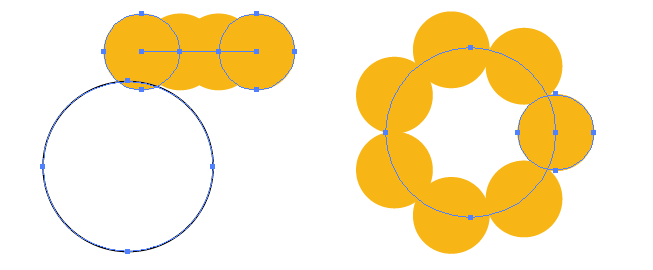
ブレンドした最初の小さい正円の固まりと、大きな正円をまとめて選択し、
オブジェクト-ブレンド-ブレンド軸を置き換え。

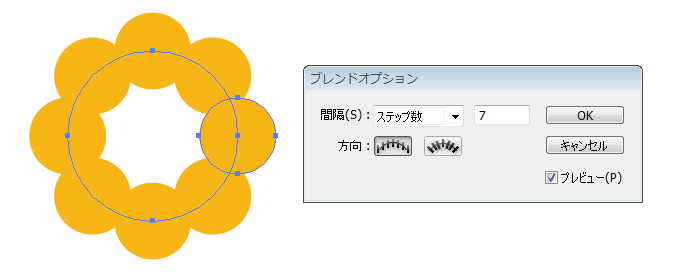
かたまりを選択した状態で、オブジェクト-ブレンド-ブレンドオプション。
ポン・デ・リングは8つの丸があるのでステップ数7と入力。
ステップ数は両端以外に、途中いくつ欲しい?ということですが、

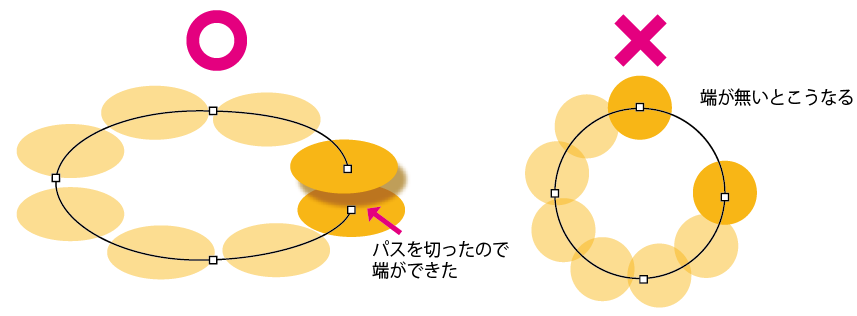
ハサミツールでパスを切ったことによって、両端は左図のように重なっています。
ステップ数の数え方に注意。
パスを切らないと右のようになり、円形にブレンド出来ません。

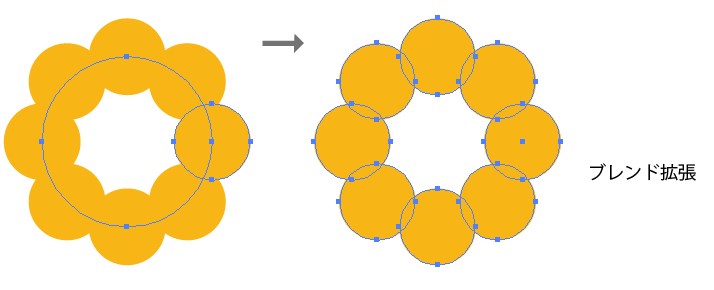
ポンデリングの丸が8個に見えるようになったところで
オブジェクト-ブレンド-拡張。
拡張後ダイレクト選択ツール(白矢印)で、重なっていた円を一つ選択し削除しておきます。

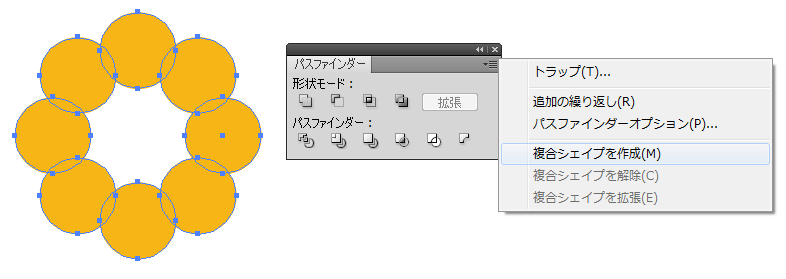
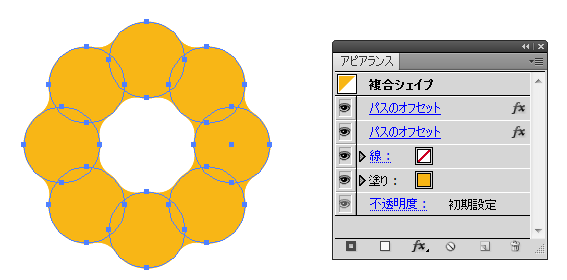
このかたまりを選択した状態で、パスファインダパネルの右上三角をクリックし、
複合シェイプを作成。

パスのオフセットの重ねがけで間を一気につなぐ
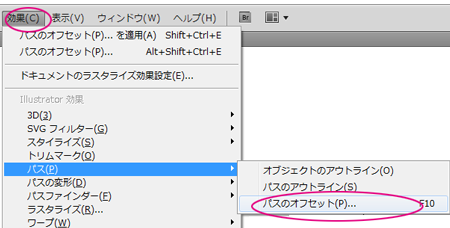
上のメニューから効果-パスのオフセットを選び、

5mmと入力(大きくなります)。

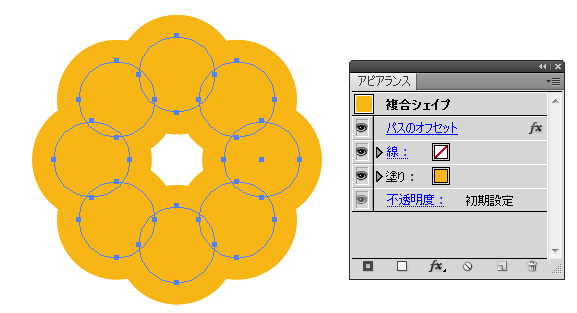
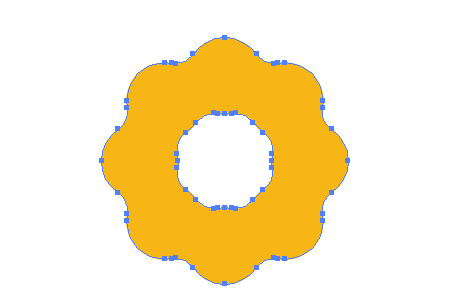
もう一度効果-パスのオフセット。-5mmと入力し、ラウンドを選択(つながった状態で小さくなります)。

できあがり。
外形通りのパスが欲しい時は
オブジェクト-アピアランス分割でパスが取れます。

中の空洞部分が要らない時は右クリックで複合パスを解除、さらにパスファインダ-合体。
この作り方はレース風のフレーム枠づくりなどにも応用できるかもしれません。
(追記2013.1.26 22:40最初の正円サイズを15から18mmに修正し合わせて図を描き変えました。)
