曲線の上下左右の頂点に後からアンカーポイントを追加する
2014/03/22 Illustrator 描き方, 操作を早くする

パスの頂点部分に、後からアンカーポイントを追加する方法です。
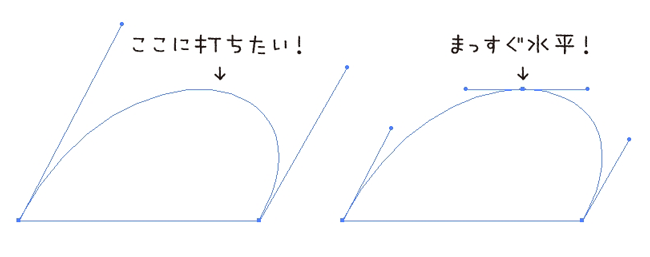
上下左右の頂点を取ることでハンドルが水平・垂直になるので扱いやすくなります。
ハート曲線を描く作業のために考えたやり方ですが、他にも
頂点部分の座標数値(x,y値)を知りたい時や
応用すれば接線を引く用途なんかにも使えると思います。
アンカーポイントを打つ仕組み
オブジェクト-パスのオフセットをかけると、一回り大きい(小さい)パスが作られます。
その際、増やしたオブジェクトの上下の頂点部分にはハンドルが水平になるアンカーポイントが追加されます。
これをガイド的に使っていきます。
(くわしい仕組みはよく分かりません。なんか毎回これ付くよなーと思ってたのを有効利用する。)

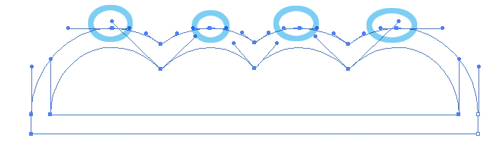
頂点部分が同じ高さであればすべての頂点にアンカーポイントが追加されます。

2014/2/15追記:
オープンパスだと上手くいかないので、パスファインダ合体などでパスを閉じてからやってみて下さい。
アンカーポイントを打つ手順
実際にハートマークでやってみます。
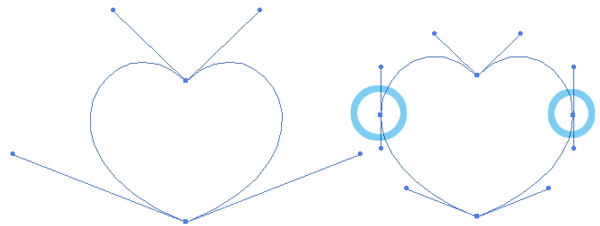
下図のようにオブジェクトの左右の頂点にアンカーポイントを追加します。

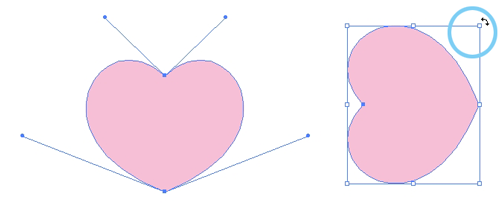
●アンカーポイント2点のハートを用意。ハートを90°ひっくり返す。
(ハートの作り方はベジェ曲線で描く美しいハートの作図の記事と、しずく型からV軸とX軸のハートを作るアピアランスの記事で書いています。)

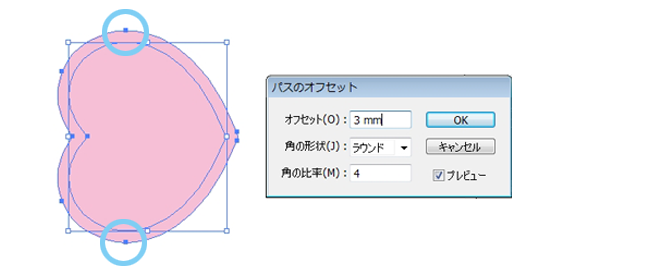
●オブジェクト-パスのオフセット(数値は何でも良し。0以外で。)。
増えたハートの上下の頂点には勝手にアンカーポイントが追加されています。

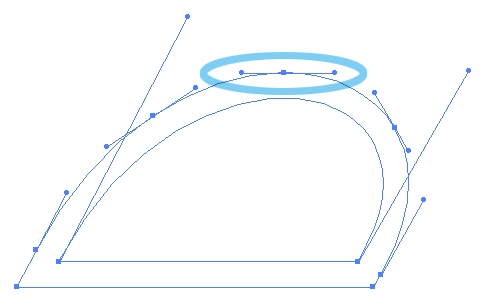
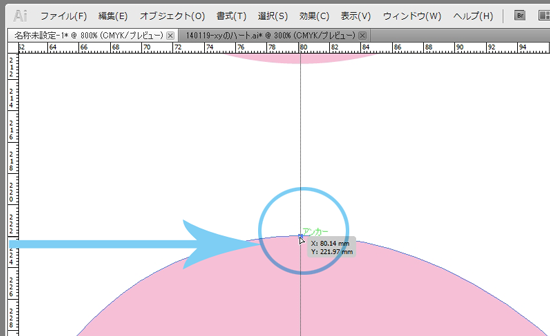
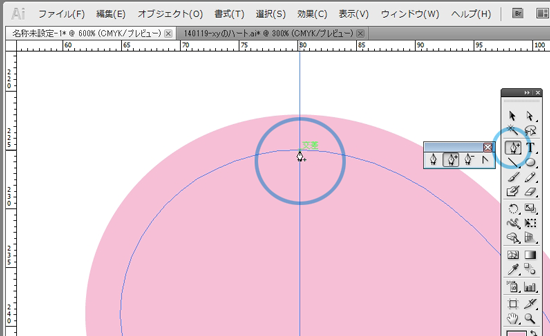
●外側のパスを選択。ルーラーを表示(Ctrl+R)させ、ガイドを端からドラッグして引っ張りだし、アンカーポイントにあてる。スマートガイドをオンにしとくとやりやすいです。

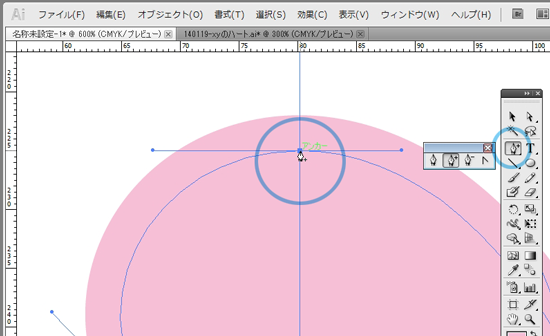
●内側のパスを選択。アンカーポイントの追加ツールでガイドの交点にアンカーポイントを打つ。

●水平のハンドルができました。下でも同じようにアンカーポイントを打つ。

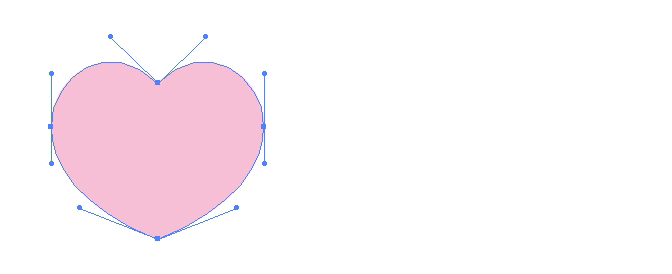
●ハートを90°ひっくり返して元に戻す。外側のパスは削除。できあがり。

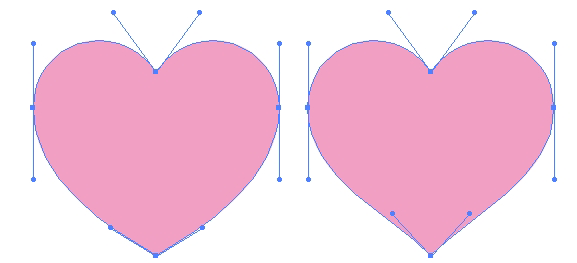
◯この方法を使って作ったハート

元はアンカーポイント2点でしたが、アンカーポイントを追加したことで上部は共通のカーブを保ちながら、下の部分だけを加工できました。
◯角度の決まっている接線用の頂点を打つには
30°や45°の接線用の頂点がほしい場合は、最初の回転角度をそれに応じた角度に変更します。
◯少し手抜きな手順も
余計な部分にもアンカーポイントが増えてもいいならこれでもいけるかも。
オブジェクト-パスのオフセット(1mmマイター)。
さらに増やしたものを効果-パスのオフセット(-1mmマイター)。
オブジェクト-アピアランス分割。
頂点の座標数値を得るには
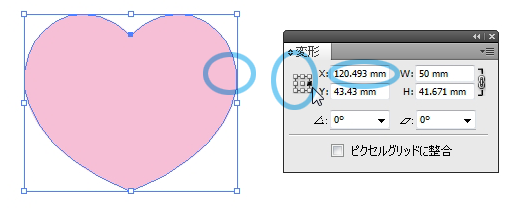
アンカーポイントが無い状態です。変形パネルで右側頂点のx座標は読み取れますが、y座標は分かりません。(バウンディングボックス基準の数値しか読み取れない)

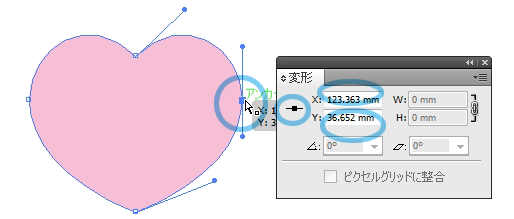
アンカーポイントを追加した後に、ダイレクト選択ツールでアンカーポイントをクリックするとx,yの座標数値を読み取ることが出来ます。

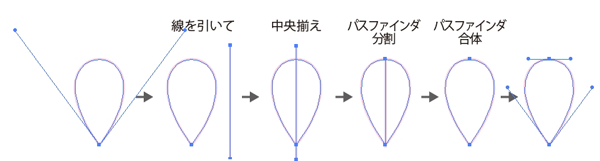
線対称のオブジェクトではもっと簡単なやり方で
線対称のオブジェクトの場合は、このパスのオフセットの方法よりも整列パネル&パスファインダー分割の方が手軽です。
しずく型の頂点を作る様子。(簡単なしずくの作り方はしずく型からV軸とX軸のハートを作るアピアランスの記事へ。)